Hướng dẫn sử dụng phần mềm Vizuo
Ứng dụng Vizuo
| MN-VIZUO-VN |
03/2020 |
1. Bảng ghi nhận thay đổi tài liệu
| Ngày | Phiên bản | Mô tả |
| 03/2020 |
1.0
|
Hướng dẫn sử dụng Vizuo |
2. Giới thiệu
Vizuo là một phần mềm ứng dụng trên web để cấu hình điều khiển và giám sát thiết bị từ xa. Ngoài ra, Vizuo cũng có cho phép hiển thị các giá trị hiện tại và giá trị trước đó của các thông số, sự kiện, cảnh báo. Giá trị của các thông số được lưu trữ trên cơ sở dữ liệu của máy chủ GLOBIOTS. Hình dưới mô tả hệ thống sử dụng phần mềm ứng dụng Vizuo:
3. Thông tin tài khoản và những cấu hình ban đầu
3.1 Đăng nhập
- Mở một trình duyệt web (Google Chrome/Firefox/Internet Explorer…).
- Nhập địa chỉ URL: http://vizuo.globiots.com/
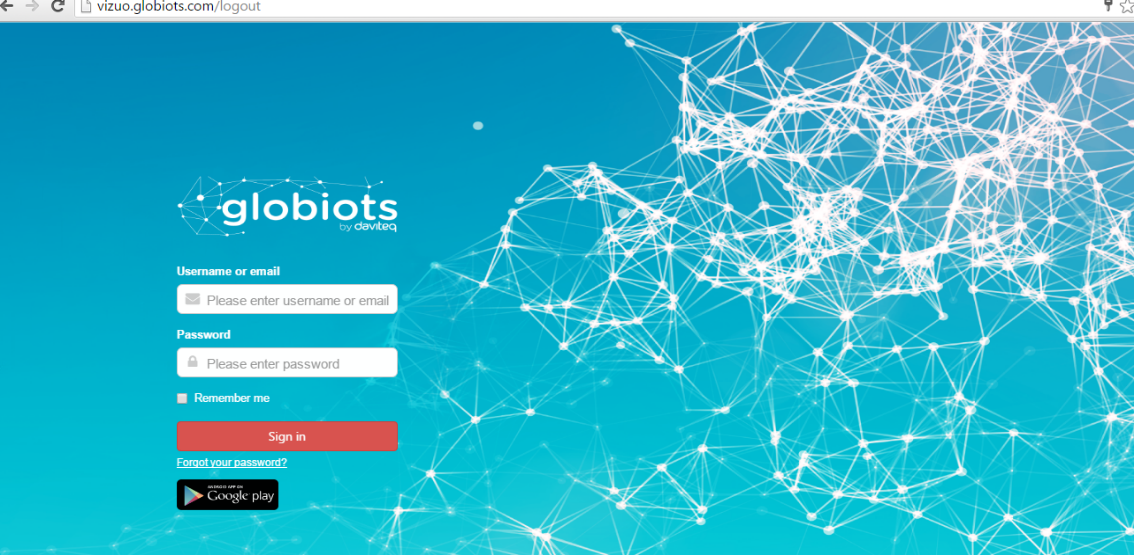
- Trang Sign-in hiển thị như bên dưới:
• Nhập username và password
• Nhấn “Sign in”.
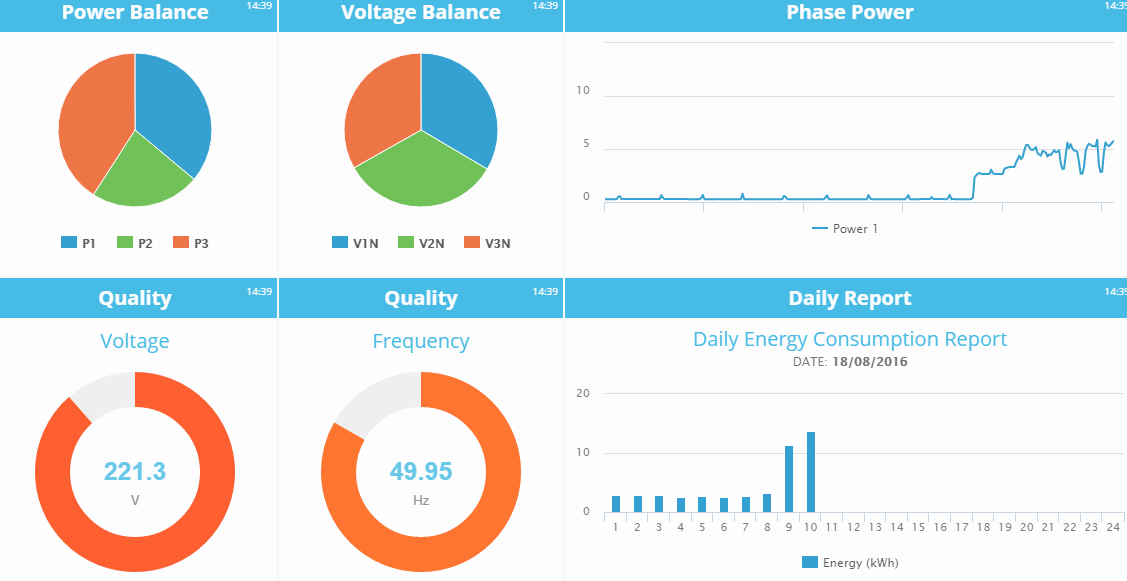
- Sau khi đăng nhập thành công, màn hình Dashboard sẽ xuất hiện :
Đối với người sử dụng lần đầu tiên đăng nhập hoặc thiết lập lại mật khẩu, mật khẩu của người dùng phải được thay đổi sau khi đăng nhập thành công
- Màn hình để thay đổi mật khẩu :
- Sau khi đổi mật khẩu thành công, màn hình Dashboard xuất hiện.
3.2 Thông tin User
- Để xem thông tin User, nhấn user name trên góc phải màn hình → chọn My Profile:
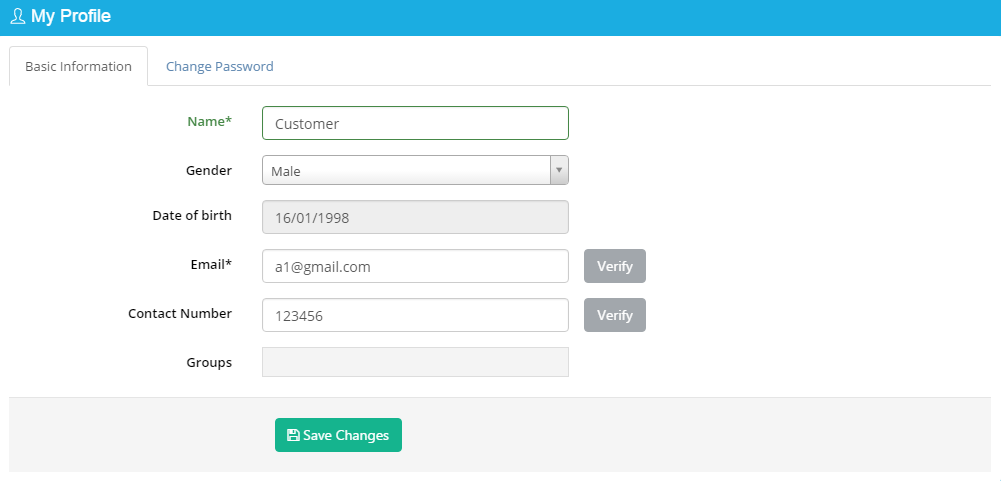
- My Profile hiển thị như bên dưới:
• Basic Information tab:
o Name: Tên User
o Verify: Click để gởi thư xác nhận tới địa chỉ email hoặc số điện thoại tương ứng
3.3 Xác minh Email
Trong trang My Profile, tab Basic Information, nhấp vào Verify trong hàng Email. Sau khi nhấp vào, một email xác nhận sẽ được gửi đến email. Người dùng mở email xác minh và nhấp vào nút Verification trong email để xác minh email. Nếu xác minh thành công, nút Verify trong hàng email sẽ biến mất
3.4 Xác minh số điện thoại liên lạc
Trong trang My Profile, tab Basic information, nhấp vào Verify trong hàng Contact Number. Sau khi nhấp vào, mã ủy quyền sẽ được gửi qua tin nhắn đến số điện thoại liên lạc đã đăng ký và người dùng nhập mã này vào hộp thoại để hoàn thành xác minh. Nếu xác minh thành công, nút Verify trong hàng số liên lạc sẽ biến mất
3.5 Thông tin Account
Để xem thông tin của Account, click user name trên góc phải màn hình → lựa chọn My Account. Trang “My Account” hiển thị như bên dưới:
3.6 Lịch sử truy cập của user
Để xem lại lịch sử những truy cập trên phần mềm của người dùng, click user name trên góc phải → lựa chọn Action Log. Trang “The list of Action Log” hiển thị như bên dưới:
3.7 Thông tin về phần mềm (About)
Để xem thông tin cơ bản về phần mềm Vizuo, click user name trên góc phải → lựa chọn About.
3.8 Thay đổi mật khẩu
Để thay đổi mật khẩu, click user name trên góc phải màn hình → chọn My Profile → Change Password tab, nhập mật khẩu cũ và mật khẩu mới, sau đó click nút Save Changes và OK để xác nhận thay đổi mật khẩu.
3.9 Đăng xuất
Trong trang chủ, chọn Username trên góc phải→ Sign Out
4. Cấu hình Node
4.1 Định nghĩa Node
Trong Panel Organization Chart, Node được sử dụng để tạo sơ đồ cấu trúc để dễ dàng quản lý thiết bị. Tên Node có thể là tên khu vực địa lý, loại năng lượng hoặc người chịu trách nhiệm. Mỗi Node bao gồm một hoặc nhiều Node con và device.
4.2 Sơ đồ tổ chức (Organization Chart)
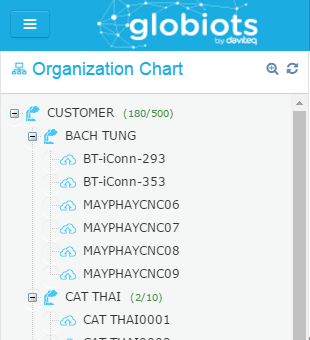
Để đóng hoặc mở “Organization Chart”, click  trên góc trái của màn hình. Trang Organization Chart bao gồm tất cả các Node và Device trong tài khoản:
trên góc trái của màn hình. Trang Organization Chart bao gồm tất cả các Node và Device trong tài khoản:
• (1) Tên Node
• (2) Số Device sử dụng của tài khoản/số Device lớn nhất của tài khoản.
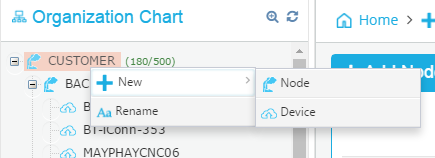
Nhấp chuột phải vào tên Node, menu của Node hiển thị:
• New: Tạo Node, Device mới
• Delete: Xóa Node
• Assign to account: Gán Node tới một account
• Rename: Đổi tên Node
4.3 Tạo Node
Để tạo một Node con
(1) Chọn Node
(2) Nhấn chuột phải và chọn “New”
(3) Chọn “Node” để tạo Node mới
(4) Nhập tên Node và nhấn Save, sau đó nhấn OK để xác nhận
4.4 Đổi tên Node
Để đổi tên Node, nhấp chuột phải lên tên Node → chọn Rename hoặc nhấp đúp vào Node. Nhập tên Node mới và nhấn “Save Changes” để hoàn tất
4.5 Xóa Node
Trong Organization Chart, chọn Node muốn xóa, nhấn chuột phải lên tên Node → chọn “Delete”, sau đó nhấn OK. Nhập Username và Password của Account để xác nhận
- Không thể xóa Node đã được gán tới Account
- Không thể xóa Node có chứa Node con hoặc Device
4.6 Gán Node cho account
- Trong Organization Chart , chọn Node để gán cho account, nhấn chuột phải trên tên Node → chọn “Assign to account” : Một danh sách accout hiển thị:
- Click “Assign” để gán Node cho account hoặc Click “Unassign” để gỡ Node khỏi account.
5. Cấu hình Device
5.1 Định nghĩa Device
Device là một thiết bị kết nối thông minh (iConnector). Device lưu trữ tạm thời dữ liệu của đồng hồ đo/cảm biến… rồi sau đó gởi dữ liệu lên sever.
5.2 Tạo một Device mới
Để tạo một Device mới:
(1) Chọn Node
(2) Nhấn chuột phải và chọn “New”
(3) Click “Device” để tạo Device mới
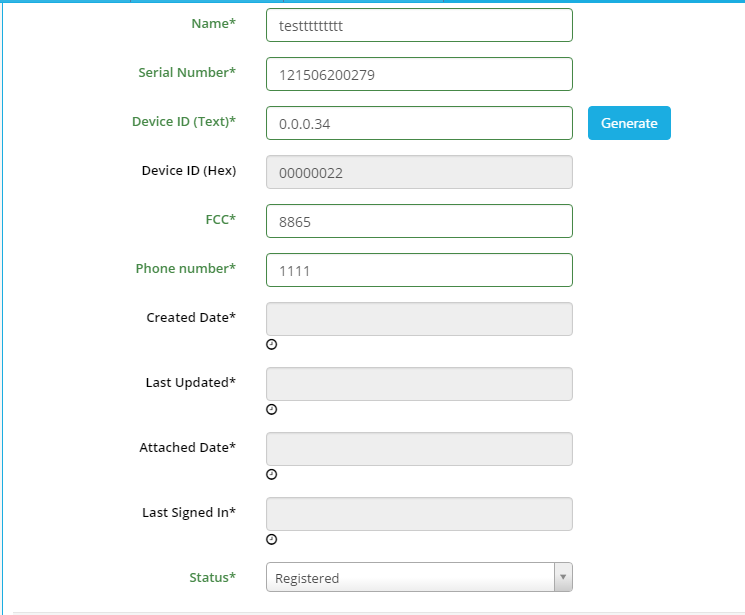
(4) Một hộp thoại xuất hiện:
• Nhập thông số của Device:
o Name: Tên của Device (yêu cầu 12 ký tự)
o Serial Number: Thông tin được cung cấp bởi nhà sản xuất (yêu cầu 12 ký tự)
• Click “Generate” để tạo Device ID hoặc nhập ID trực tiếp
• FCC: Thông tin được cung cấp bởi nhà sản xuất (yêu cầu 4 ký tự)
• Phone number: Nhập số điện thoại của SIM trong iConnector nếu có
• Click “Save” để tiếp tục. Một hộp thoại xuất hiện:
o Memmap : Lựa chọn loại bản bồ bộ nhớ cung cấp bởi nhà sản xuất
o Logging send frequency: Tần suất để gởi dữ liệu được log từ iConnector lên sever
o Heath send frequency: Tần suất để gởi dữ liệu được log từ iConnector về tình trạng sức khỏe iConnector lên server
Click “Save” để tiếp tục, Nhấn OK và nhập username và password để xác nhận
5.3 Xóa Device
Để xóa một Device: Nhấn chuột phải lên tên Device rồi chọn Delete sau đó click OK để xác nhận
5.4 Cấu hình Parameter
- Nhấn chuột phải lên tên Device , chọn Parameter
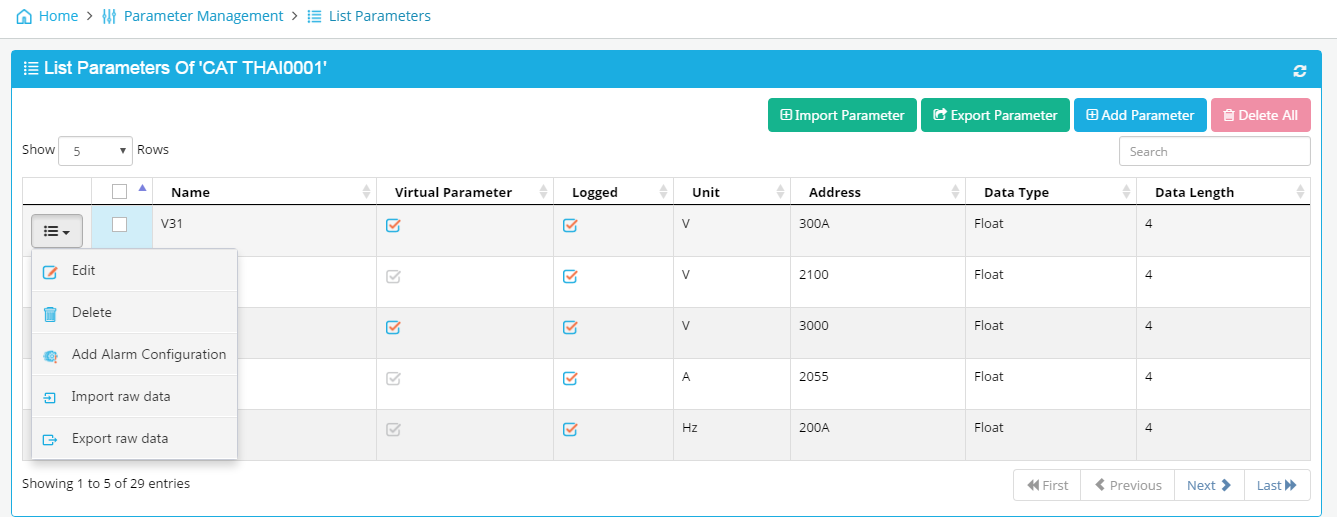
- Trong trang List Parameters
• “Import Parameter”: Click để nhập các tham số từ file excel. File Excel phải có cấu trúc mặc định
• “Export Parameter”: Click để xuất cấu hình các tham số ra file Excel
• “Add parameter”: Click để thêm một tham số mới
o Name: Tên tham số
o Type : Real Parameter hoặc Virtual parameter
Real Parameter: Tham số thực, lưu trên iConnector
Virtual Parameter: Tham số lưu trên Server. Virtual parameter được tính toán theo công thức từ một hoặc nhiều tham số loại Real parameter
Nếu là tham số loại Virtual parameter, công thức trong ô Expression phải được thêm vào
Phép tính toán học
|
Phép tính |
Mô tả |
|
+ |
Phép cộng |
|
- |
Phép trừ |
|
* |
Phép nhân |
|
/ |
Phép chia |
|
% |
Phần trăm |
|
^ |
Lũy thừa |
Phép so sánh
|
Phép tính |
Mô tả |
|
= |
So sánh bằng |
|
== |
So sánh bằng |
|
!= |
So sánh khác |
|
<> |
So sánh khác |
|
< |
So sánh bé hơn |
|
<= |
So sánh bé hơn hoặc bằng |
|
> |
So sánh lớn hơn |
|
>= |
So sánh lớn hơn hoặc bằng |
|
&& |
Và |
|
|| |
Hoặc |
Công thức tính toán
|
Công thức* |
Mô tả |
|
NOT(expression) |
Hàm phủ định, bằng 1 nếu nếu biểu thức không bằng 0 |
|
IF(condition,value_if_true,value_if_false) |
Trả về giá trị value_if_true nếu điều kiện là đúng hoặc giá trị value_if_false nếu điều kiện là sai |
|
RANDOM() |
Tạo một số ngẫu nhiên 0 hoặc 1 |
|
MIN(e1,e2, ...) |
Trả về giá trị nhỏ nhất của biểu thức đã cho |
|
MAX(e1,e2, ...) |
Trả về giá trị lớn nhất của biểu thức đã cho |
|
ABS(expression) |
Trả về giá trị tuyệt đối (không âm) của biểu thức |
|
ROUND(expression,precision) |
Làm tròn một giá trị cho một số chữ số nhất định |
|
FLOOR(expression) |
Làm tròn giá trị xuống số nguyên gần nhất |
|
CEILING(expression) |
Làm tròn giá trị lên tới số nguyên gần nhất |
|
LOG(expression) |
Trả về logarit tự nhiên (số e) của biểu thức |
|
LOG10(expression) |
Trả về logarit chung (cơ số 10) của một biểu thức |
|
SQRT(expression) |
Trả về căn bậc hai của một biểu thức |
|
SIN(expression) |
Trả về sin lượng giác của một góc (tính bằng độ) |
|
COS(expression) |
Trả về cosin lượng giác của một góc (tính bằng độ) |
|
TAN(expression) |
Trả về tan lượng giác của một góc (tính bằng độ) |
|
COT(expression) |
Trả về cotan lượng giác của một góc (tính bằng độ) |
|
ASIN(expression) |
Trả về góc của asin (tính bằng độ) |
|
ACOS(expression) |
Trả về góc của acos (tính bằng độ) |
|
ATAN(expression) |
Trả về góc của atan (tính bằng độ) |
|
ACOT(expression) |
Trả về góc của acotan (tính bằng độ) |
|
ATAN2(y,x) |
Trả về góc của atan tọa độ (tính bằng độ) |
|
SINH(expression) |
Trả về sin hyperbol của một giá trị |
|
COSH(expression) |
Trả về cos hyperbol của một giá trị |
|
TANH(expression) |
Trả về tan hyperbol của một giá trị |
|
COTH(expression) |
Trả về cotan hyperbol của một giá trị |
|
SEC(expression) |
Trả về SEC hyperbol của một giá trị (tính bằng độ) |
|
CSC(expression) |
Trả về CSC hyperbol của một giá trị (tính bằng độ) |
|
SECH(expression) |
Trả về SECH hyperbol của một giá trị (tính bằng độ) |
|
CSCH(expression) |
Trả về CSCH hyperbol của một giá trị (tính bằng độ) |
|
ASINH(expression) |
Trả về ASINH hyperbol của một giá trị (tính bằng độ) |
|
ACOSH(expression) |
Trả về ACOSH hyperbol của một giá trị (tính bằng độ) |
|
ATANH(expression) |
Trả về ATANH hyperbol của một giá trị (tính bằng độ) |
|
RAD(expression) |
Chuyển đổi từ độ sang radian |
|
DEG(expression) |
Chuyển đổi từ radian sang độ |
Các hằng số được hỗ trợ
|
Hằng số |
Mô tả |
|
e |
Giá trị của e, chính xác đến 70 chữ số |
|
PI |
Giá trị của PI, chính xác đến 100 chữ số |
|
TRUE |
Giá trị một |
|
FALSE |
Giá trị không |
|
NULL |
Giá trị không rỗng |
Lưu ý: Biến ảo không dùng cho Event.
Ví dụ 1: Giá trị biến ảo [2012]=[2000]+[2002]
Ví dụ 2:
IF [2000]>10 then [2005]=1
IF [2000]<=10 then [2005]=2
Ví dụ 3:
IF [2000]=1 And [2005]=2 then [2010]=5
IF [2000]=!1 And [2005]=!2 then [2010]=[2007]+10
Ví dụ 4:
IF [2000]>10 then [200A]=1
IF [2000]<10 And [2010]=1 then [200A]=5
IF [2000]<10 And [2010]=!1 then [200A]=10
o Unit : Đơn vị của tham số
o Logged: Tick để cho phép lưu giá trị của tham số vào database
o Logging Priority: Nhập giá trị bất kỳ
o Logging Frequency: Lựa chọn tần suất để ghi dữ liệu của đồng hồ đo/cảm biến/thiết bị vào bộ nhớ iConnector
o Time to live: Lựa chọn thời gian bao lâu dữ liệu sẽ được lưu trữ trong database
o Data Type: Kiểu dữ liệu của thông số
o Data Length: Chiều dài của kiểu dữ liệu tính là byte, giá trị trong trường này được hiển thị tự động theo trường Data Type. Nếu Data type là String thì trường Data Length phải được nhập vào
o Address: Địa chỉ trong bộ nhớ iConnector để lưu trữ giá trị của tham số
o Decimal Places: Số chữ số thập phân sau dấu phẩy
• Save : Click để hoàn tất
• Delete All: Click để xóa tất cả các tham số được chọn
• Edit : Click để chỉnh sửa lại tham số
• Delete: Xóa tham số
• Add Alarm Configuration: Click để thêm alarm cho tham số
o (1) Hiển thị tên Device và Parameter.
o (2) Nhập giá trị cho alarm:
Hysterisis of HiHi, Hysteresis of Hi, Hysteresis of Lo, Hysteresis of LoLo: Nhập giá trị trễ của alarm
HiHi: Giá trị mức rất cao
HiHi Comment: Giải thích cho mức rất cao.
Hi: Giá trị mức cao.
Hi Comment: Chú thích cho mức cao
Lo: Giá trị mức thấp
Lo Comment: Chú thích cho mức thấp.
LoLo: Giá trị mức rất thấp
LoLo Comment: Chú thích cho mức rất thấp
o Click “Save” sau đó nhấn OK để lưu cấu hình của alarm.
Lưu ý: Sau khi cấu hình tham số, bạn phải đồng bộ cho hệ thống (tham khảo 5.11 Đồng bộ Device để biết thêm chi tiết)
5.5 Cấu hình Modbus Command
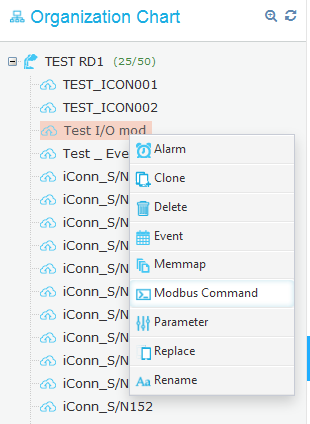
- Chọn Device, nhấn chuột phải, chọn Modbus Command
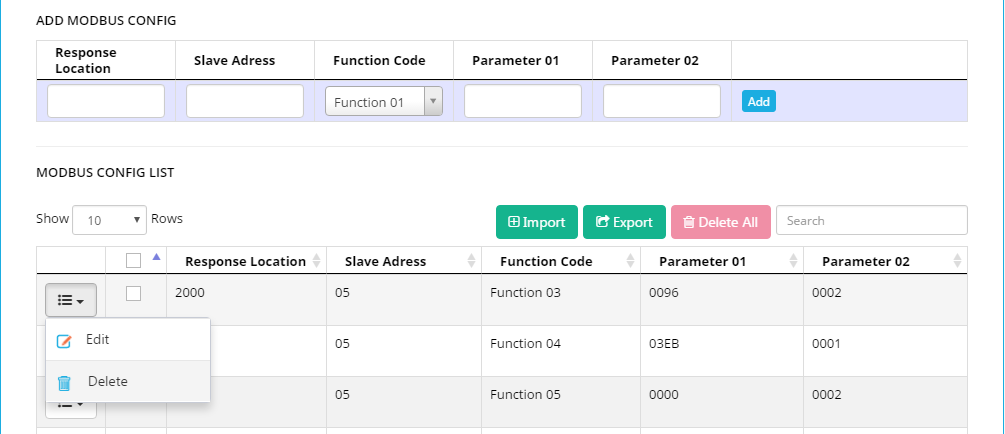
- Trang Modbus Configuration hiển thị như bên dưới:
• MODBUS CONFIG LIST (1)
o Nút “Edit”: Click để chỉnh sửa lệnh Modbus. Lệnh Modbus sẽ hiển thị trong (2) để chỉnh sửa.
o Nút “Delete”: Click để xóa lệnh Modbus.
o Nút “Import”: Click để nhập danh sách lệnh Modbus từ file excel.
o Nút “Export”: Click để xuất danh sách lệnh Modbus ra file excel.
o Nút “Delete All”: Click để xóa tất cả lệnh Modbus
• ADD MODBUS CONFIG (2)
o Response Location : Địa chỉ của tham số trong iConnector
o Slave ID : Địa chỉ Modbus của đồng hồ đo/cảm biến/thiết bị… kết nối tới iConnector thông qua cổng RS485
o Function Code: Function Code của lệnh Modbus. Function Code bao gồm lệnh đọc và lệnh ghi. Trong tài liệu hướng dẫn sử dụng của đồng hồ đo/cảm biến/thiết bị sẽ đề cập những function code được hỗ trợ.
o Parameter 01: Địa chỉ bắt đầu của tham số trong bộ nhớ của đồng hồ đo/cảm biến/thiết bị
o Parameter 02: Số thanh ghi của tham số của đồng hồ đo/cảm biến/thiết bị.
o Nút “Add”: Click để thêm lệnh Modbus mới.
o Nút “Update”: Sau khi click “Edit” trong (1), nút “update” sẽ hiển thị. Sau khi chỉnh sửa lệnh Modbus, click “Update” để lưu thay đổi.
Lưu ý:
Response Location: Địa chỉ trong iConnector để lưu dữ liệu đọc lên qua Modbus: 0x2000 -> 0x21FF
Response Location: Địa chỉ trong iConnector để ghi dữ liệu qua Modbus: 0x3000 -> 0x307F
Sau khi cấu hình, Lệnh Modbus phải được đồng bộ tới iConnector (tham khảo 5.11 Đồng bộ Device để biết thêm chi tiết)
Ví dụ:
Cấu hình lệnh modbus để đọc tham số: Voltage, kiểu dữ liệu: float, từ địa chỉ 0000 trên đồng hồ điện (ID=32) và lưu trữ vào địa chỉ 2000 trên iConnector, sử dụng function 04 của lệnh modbus. Việc cấu hình mô tả như bên dưới:
Chú thích:
ID=32 (decimal) =20 (Hexa) = Slave Address
Parameter 01 = Địa chỉ bắt đầu = 0000
Parameter 02 = Số thanh ghi của tham số. Data type = float (4 bytes) = 02 thanh ghi
5.6 Cấu hình Alarm
- Để cấu hình Alarm: Nhấn chuột phải lên tên Device và lựa chọn Alarm. “List Alarms” hiển thị:
• Click “Edit” để chỉnh sửa alarm (tham khảo 5.4 Cấu hình Parameter → Add Alarm Configuration để biết thêm chi tiết)
• Click “Delete” để xóa alarm
Lưu ý: Sau khi cấu hình Alarm phải đồng bộ cho hệ thống (tham khảo 5.11 Đồng bộ Device để biết thêm chi tiết)
5.7 Cấu hình Event
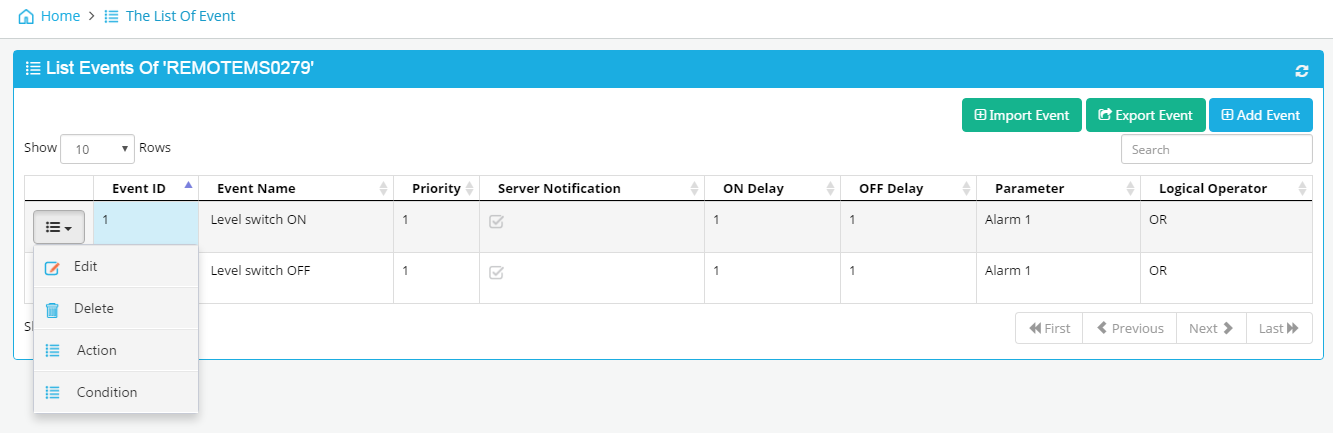
- Để cấu hình Event: nhấn chuột phải trên Device và lựa chọn Event. Trang “The List Of Event” hiển thị như bên dưới:
• Import Event: Import event từ file excel.
• Export Event: Export event ra file excel.
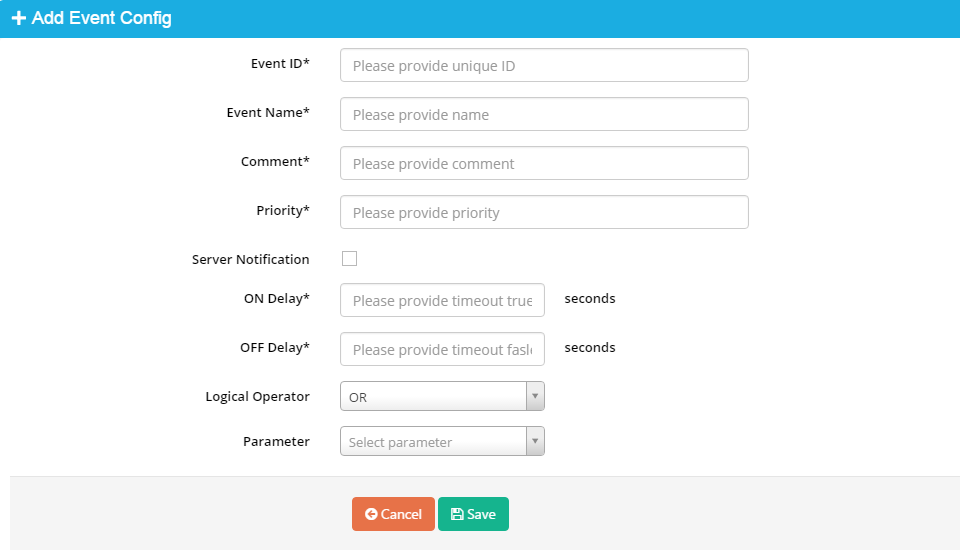
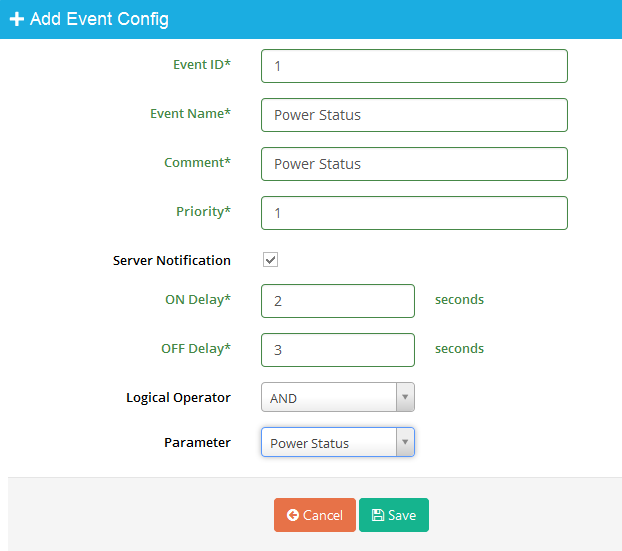
• Add Event: Click để thêm event mới
o Event ID: Từ 1 tới 127 (event ID là duy nhất)
o Event name: Tên Event
o Comment: Chú thích cho event
o Priority: Nhập giá trị bất kỳ
o On Delay: Thời gian delay (second) khi điều kiện đúng
o Off Delay: Thời gian delay (second) khi điều kiện sai
o Logical Operator (AND/OR): Toán tử logic giữa các điều kiện của event có nhiều điều kiện
o Parameter: Lựa chọn tham số khi event xảy ra. Chỉ dùng tham số loại Real parameter
o Click “Save” để hoàn tất
• Edit : Click để chỉnh sửa event
• Delete: Click để xóa event
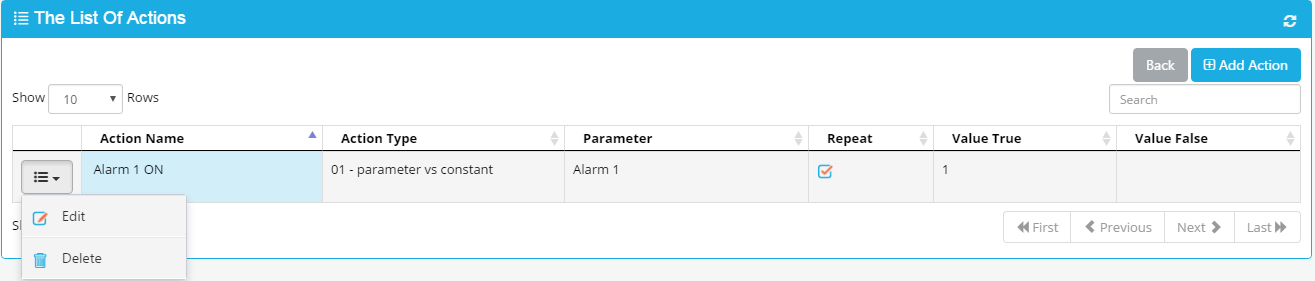
• Action: Click để cấu hình action cho event. Event phải có action. Trang “The List of Actions” hiển thị: 
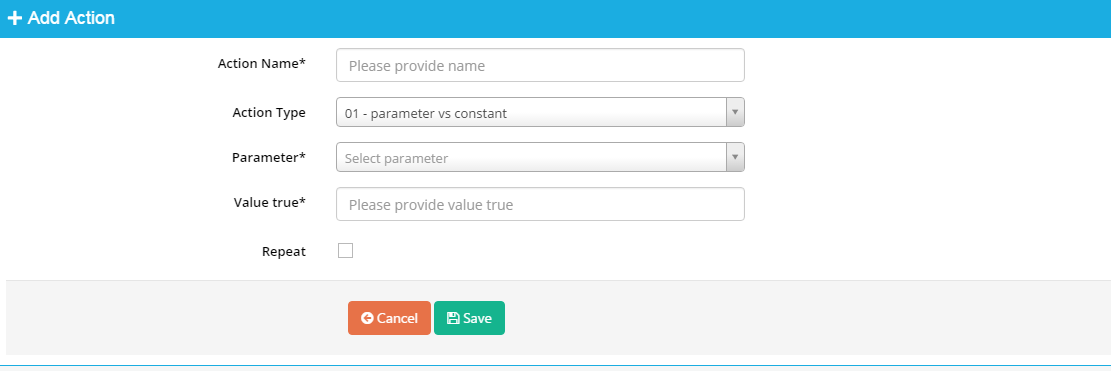
o Add Action : Click để thêm một action mới
Action Name: Tên của Action
Action Type: Lựa chọn loại Action. Có 4 loại action:
1. Type 1: 01- Parameter vs constant: Action để gán hằng số cho tham số nếu điều kiện là đúng
2. Type 2: 02-parameter vs parameter: Action để gán hằng số cho tham số nếu điều kiện là đúng và sai.
3. Type 3: Action để gán giá trị của tham số nguồn cho tham số đích nếu điều kiện là đúng
4. Type 4: Action để gán giá trị của tham số nguồn cho tham số đích nếu điều kiện là đúng hoặc sai
Repeat: Tick để thực hiện action liên tục khi điều kiện đúng. Nếu Repeat không được tick, action chỉ thực hiện thi điều kiện từ sai sang đúng.
Value true: Hằng số được gán cho tham số khi điều kiện đúng
Value false: Hằng số được gán cho tham số khi điều kiện sai
Write Parameter: Tham số đích để gán giá trị
Read Parameter: Tham số nguồn
True Parameter: Tham số nguồn nếu điều kiện đúng
False Parameter: Tham số nguồn nếu điều kiện sai
Save: Click “save” để hoàn thành
o Edit: Click để chỉnh sửa action của event
o Delete: Click để xóa action
Lưu ý: Tham số để ghi dữ liệu trong action phải có địa chỉ trong khoảng 3000-307F
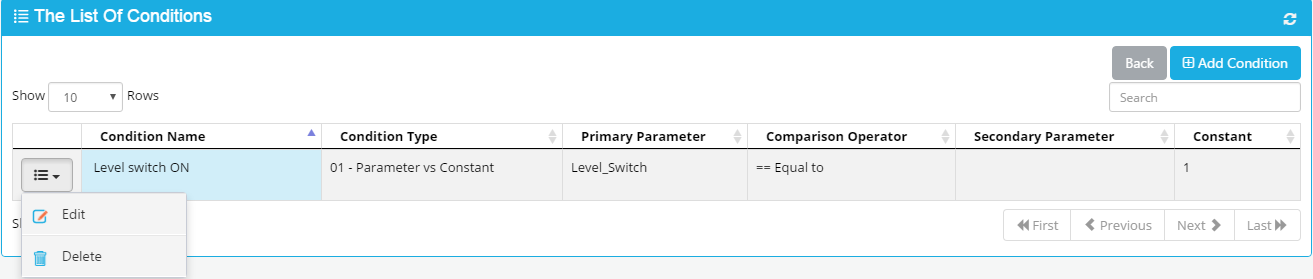
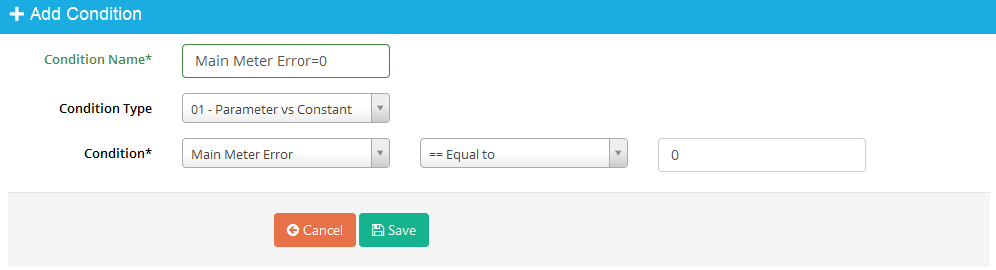
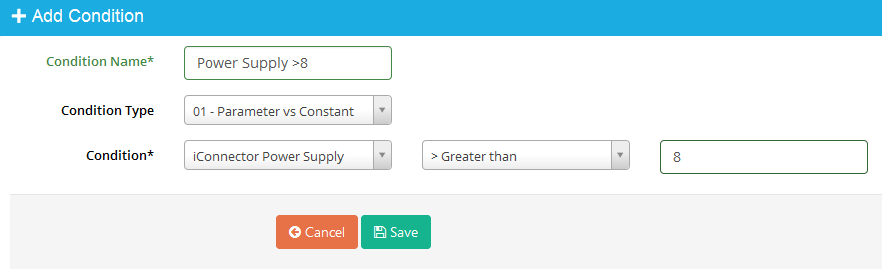
• Condition: Click để cấu hình điều kiện của event.Mỗi event phải có một hoặc nhiều điều kiện. kết quả của điều kiện được tính toán từ toán tử logic (and/or) của nhiều điều kiện
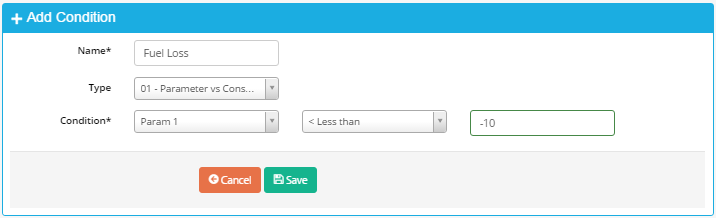
o Add Condition: Click để thêm điều kiện mới
Condition Name: Tên của điều kiện
Condition Type: Loại điều kiện. Có 3 loại điều kiện
Type 1: 01- Parameter vs constant: So sánh giá trị của tham số với hằng số
Type 2: 02-parameter vs parameter: So sánh giá trị của tham số với giá trị của một tham số khác
Type 3: 03- Parameter (bit) vs constant: So sánh giá trị của bit complex của tham số với hằng số
Condition: So sánh giá trị của tham số với hằng số hoặc giá trị của tham số với giá trị của một tham số khác. Toán tử so sánh là less than ( < ), less than or equal to ( <= ), equal to ( = ), not equal (<>), greater than ( > ), greater than or equal to ( >=)
Click “Save” để hoàn tất
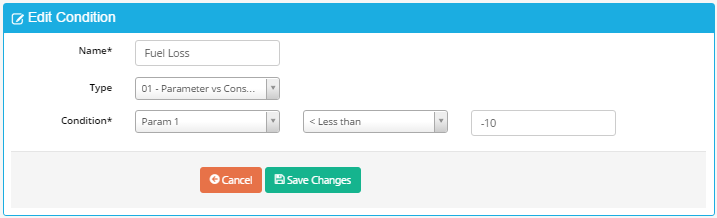
o Edit : Click để chỉnh sửa điều kiện của event
o Delete: Click để xóa điều kiện của event
Lưu ý:
Mỗi Event có tối đa 8 điều kiện
Sau khi cấu hình Event, bạn phải đồng bộ lại hệ thống (tham khảo 5.11 Đồng bộ Device để biết thêm chi tiết)
Ví dụ:
Cấu hình Event cho tham số Power Status:
Power Status =1 khi iConnector Power Supply > 8 VDC và Main Meter Error=0 trong nhiều hơn 2s
Power Status=0 khi iConnector Power Supply <=8 và Main Meter Error=0 trong nhiều hơn 3 s.
Khi event xảy ra, event sẽ gửi lên server
Cấu hình cho event, condition và action được mô tả như hình dưới:


5.8 Sao chép Device (Clone Device)
Để tạo một Device mới có Parameters, Alarm, Modbus Command, Menmap, Event … giống Device gốc: nhấn chuột phải lên Device, chọn “clone”. Trang dưới đây xuất hiện
Tham khảo 5.2 “Tạo một Device mới” để biết thêm chi tiết.
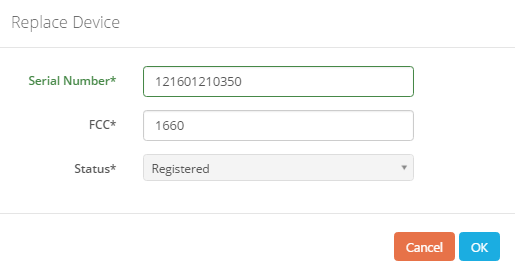
5.9 Thay đổi Device
- Để thay đổi Device:
• Chuột phải trên tên Device và lựa chọn Replace
• Một hộp thoai hiển thị:
o Nhập serial number và FCC của Device mới
o Click “OK” để tiếp tục
• Một hộp thoại xuất hiện
Click “Yes” để hoàn tất
5.10 Đổi tên Device
Để đổi tên của Device: Chuột phải trên tên Device, chọn Rename, sau đó nhập tên mới
5.11 Đồng bộ Device
Để đồng bộ Device: Nhấn chuột phải trên tên Device, chọn Synch, sau đó tick loại cấu hình để đồng bộ tới iConnector, click Sync, nhập password để xác nhận
Sau khi cấu hình thành công, chữ Synchronized sẽ xuất hiện trong 4 dòng của hộp thoại. Nếu iConnector mất kết nối, một tin nhắn sẽ xuất hiện để xác nhận rằng việc đồng bộ sẽ được thực hiện khi iConnector kết nối lên server.
5.12 Chỉnh sửa Device
Để chỉnh sửa Device, click Device, trang “Edit Device” sẽ xuất hiện như bên dưới:
5.12.1 Thông tin cơ bản của Device
Để xem và chỉnh sửa thông tin cơ bản của Device, trong trang Edit Device, chọn Tab Basic Information.
• Click “Replace” để đổi Device mới (tham khảo 3.9 Thay đổi Device để biết thêm chi tiết)
• Click “Save Changes” để lưu
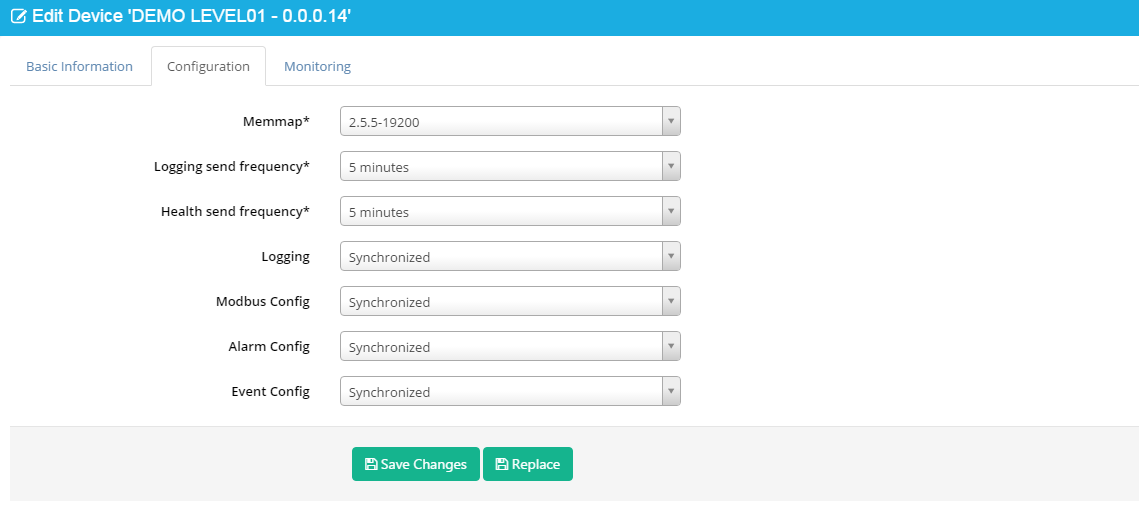
5.12.2 Cấu hình Device
Trong trang Edit Device, chọn Tab Configuration.
• Memmap: Phiên bản Memmap của iConnector (cung cấp bởi nhà sản xuất)
• Logging send frequency: Tần suất để gởi dữ liệu đã log từ iConnector lên server
• Heath send frequency: Tần suất để gởi dữ liệu đã log về tình trạng sức khỏe iConnector từ iConnector lên server
• Logging: Trạng thái đồng bộ của tham số đã log.
Chọn “Unsynchronized” và click Save Changes sau khi thay đổi cấu hình tham số để đồng bộ cấu hình mới của tham số từ sever tới iConnector
• Modbus Config: Trạng thái đồng bộ của modbus command.
Chọn “Unsynchronized” sau đó click Save Changes sau khi thay đổi cấu hình của Modbus Command để đồng bộ cấu hình mới của Modbus Command từ server tới iConnector
• Alarm config : Trạng thái đồng bộ của cấu hình alarm
Chọn “Unsynchronized” sau đó click Save Changes sau khi thay đổi cấu hình alarm để đồng bộ một cấu hình mới của alarm từ server tới iConnector
• Event config: Trạng thái đồng bộ của cấu hình của event
Chọn “Unsynchronized” sau đó click Save Changes sau khi thay đổi cấu hình event để đồng bộ cấu hình mới của event từ sever tới iConnector
5.12.3 Giám sát Device
Trong trang Edit Device, chọn tab Monitoring.
• Health Status : Hiển thị trạng thai kết nối giữa iConnector và server ( Connected/Waiting for connect/Disconnected)
• Config Status: Hiển thị trạng thái đồng bộ (Synchronized or Unsynchronized)
6. Quản lý (Management)
6.1 Dashboard
6.1.1 Mô tả Dashboard
Dashboard là nơi để hiển thị giá trị hiện tại và giá trị từ database của các thông số. Mỗi Dashboard được tổ chức trên một tab. Khi giá trị hiển thị là từ database, dashboard sẽ cập nhật giá trị sau một thời gian chỉ định. Dashboard bao gồm containers và widgets bên trong.
6.1.2 Xem Dashboard
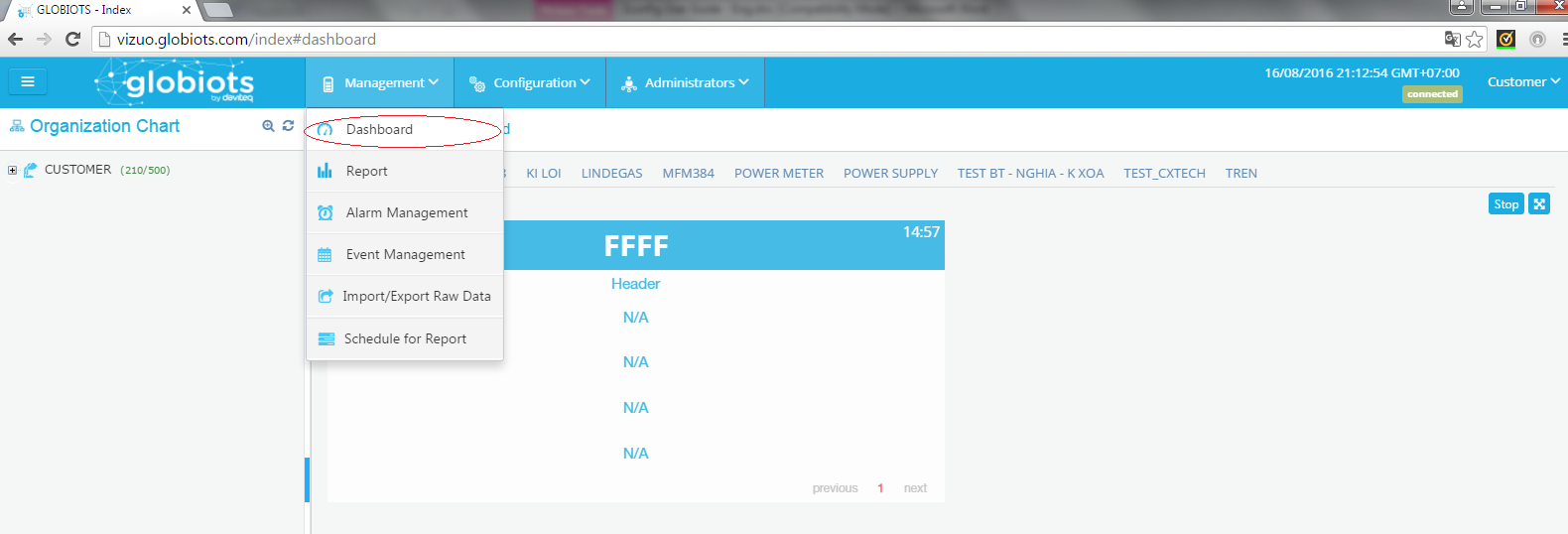
- Trong trang chủ, chọn menu Management → Dashboard để hiển thị giá trị hiện tại của tham số.
- Màn hình trạng thái đang “Run” của “Dashboard” :
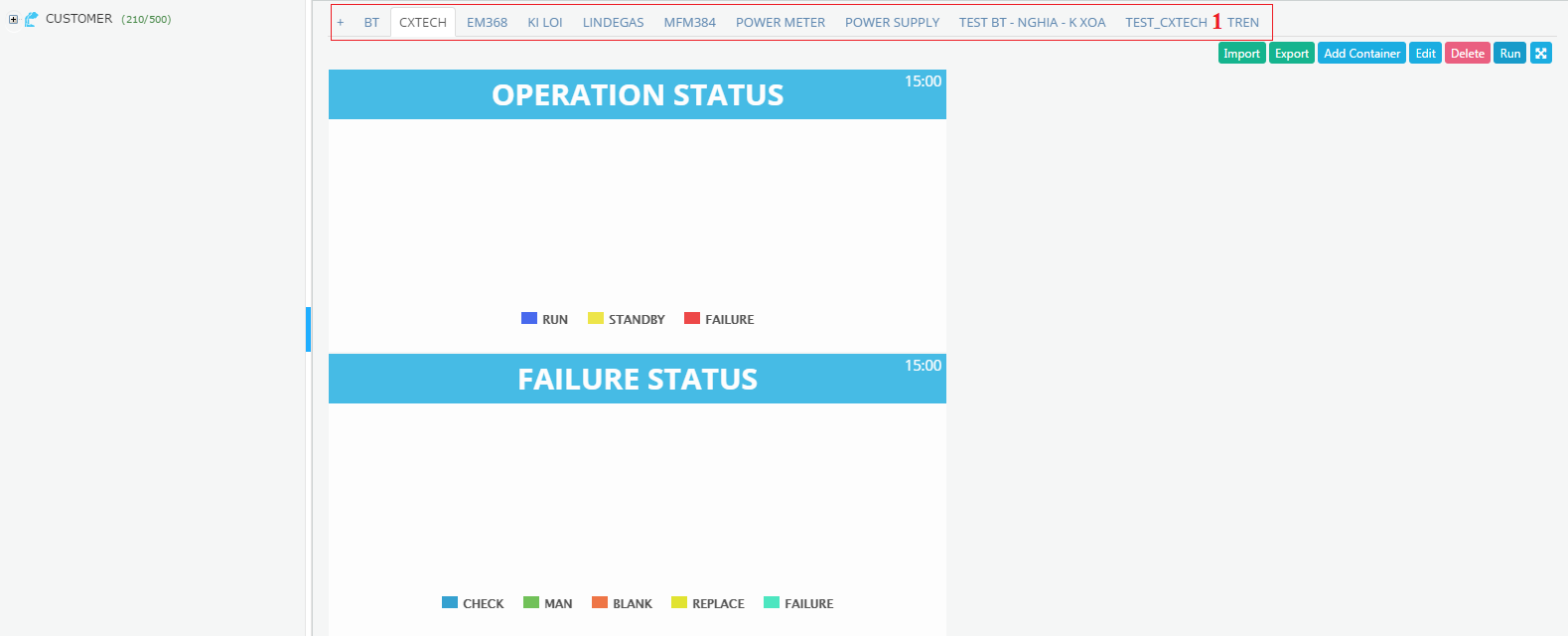
- Màn hình trạng thái “Stop” của Dashboard:
• (1): Hiển thị danh sách tab Dashboard
• Nút “Run”: Click để chạy Dashboard.
• Nút “Stop”: Click để dừng Dashboard đang chọn.
• Nút “Delete”: Click để xóa Dashboard
• Nút “Edit”: Click để chỉnh sửa Dashboard
• Nút “Add Container”: Click để thêm một Container mới vào Dashboard
• Nút : Click để hiển thị full màn hình
• Nút “Export”: Click để export Dashboard ra file Excel.
• Nút “Import”: Click để import Dashboard từ file Excel
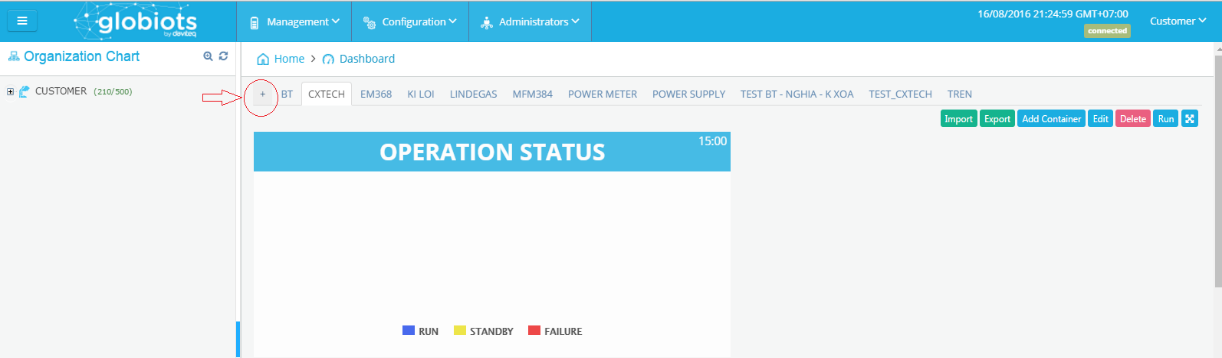
6.1.3 Tạo Dashboard
- Trong trang Dashboard , click biểu tượng “+” để tạo tab mới
- Một hộp thoại xuất hiện
• Name: Tên của tab Dashboard mới
• Stop realtime after: Thời gian Run của Dashboard để có thể nhận dữ liệu thời gian thực từ iConnector. Sau khoảng thời gian này, Dashboard sẽ dừng nhận dữ liệu thời gian thực từ iConnector.
Click nút “Run” góc phải phía trên màn hình để tiếp tục nhận dữ liệu thời gian thực
• Push Interval: Tần suất nhận dữ liệu thời gian thực từ iConnector
Click Save để hoàn tất
6.1.4 Tạo Container
- Trong tab Dashboard , click Add Container để thêm Container mới
• Title: Tên của container
• Format: Kích thước, kiểu, màu chữ, canh lề, màu nền Poll Interval: Tần suất để nhận dữ liệu đã log từ database để xem trên Dashboard
• Layout: Lựa chọn layout của container. Có 07 loại layout để chọn
Click Save để hoàn tất tạo Container
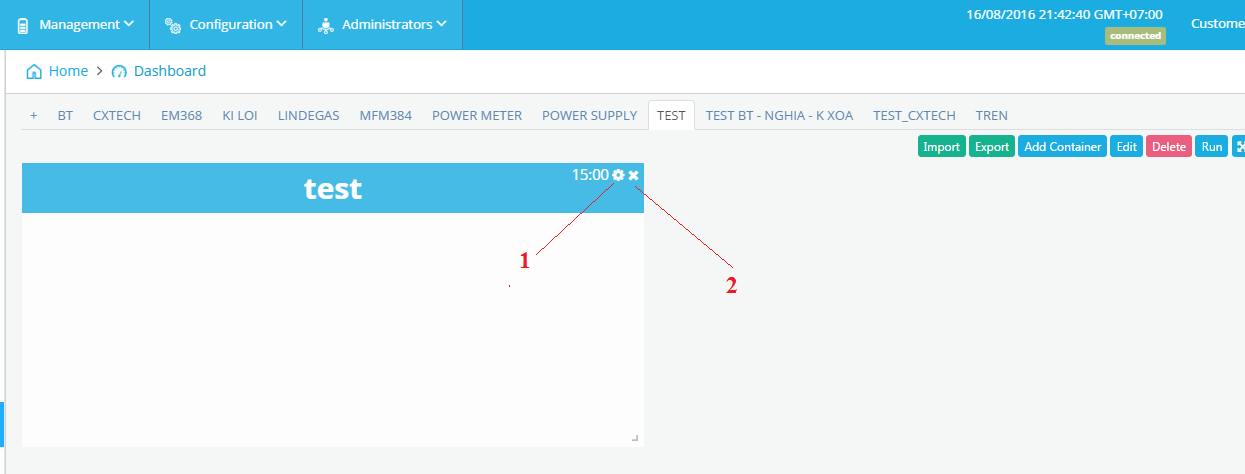
6.1.5 Cấu hình Container

(1): Chỉnh sửa Container
(2): Xóa container.
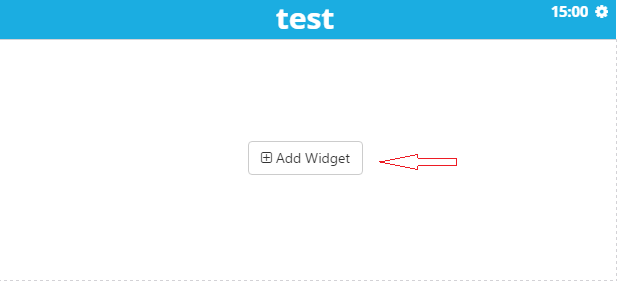
Click để chỉnh sửa Container. Màn hình dưới đây xuất hiện
để chỉnh sửa Container. Màn hình dưới đây xuất hiện
- Click Add Widget để thêm widget
Lưu ý: Nhấn Stop Dashboard trước khi cấu hình Container/Widget
6.1.6 Widget
6.1.6.1 Mô tả Widget
Widget là một thành phần cơ bản của Dashboard để hiển thị hằng số, giá trị thông số. Hiện tại, Vizuo có những widgets như hình dưới:
Sau khi chọn widget, click Add để thêm widget mới vào Container
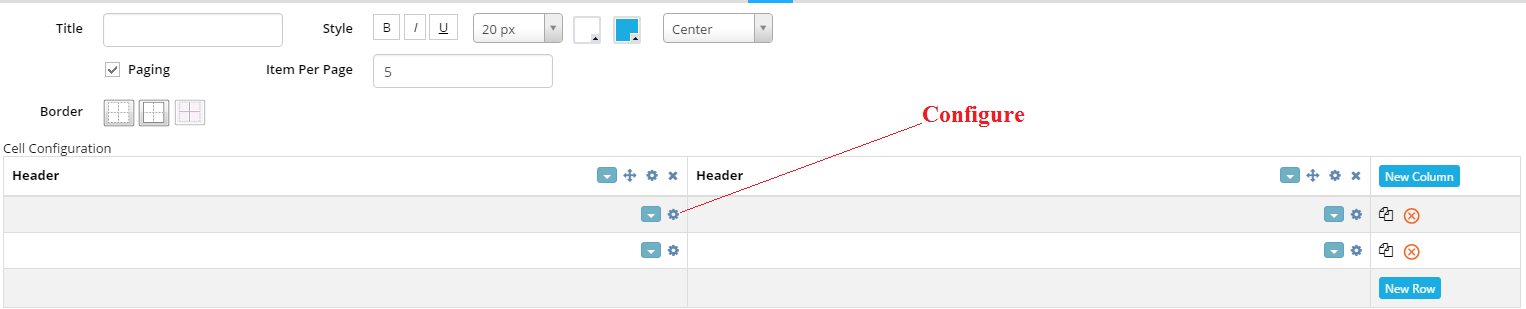
6.1.6.2 Widget dạng bảng (Table)

Paging: Tick để hiển thị bảng nhiều hơn một trang.
Border: Lựa chọn loại đường viền: None, Border, Inside
New Column: Click để thêm cột mới
New Row: Click để thêm hàng mới : Di chuyển cột
: Di chuyển cột: Cấu hình ô
 : Xóa cột hoặc hàng
: Xóa cột hoặc hàng : Copy hàng
: Copy hàng : Click để lựa chọn loại đường viền cho ô
: Click để lựa chọn loại đường viền cho ô
Cấu hình hàng
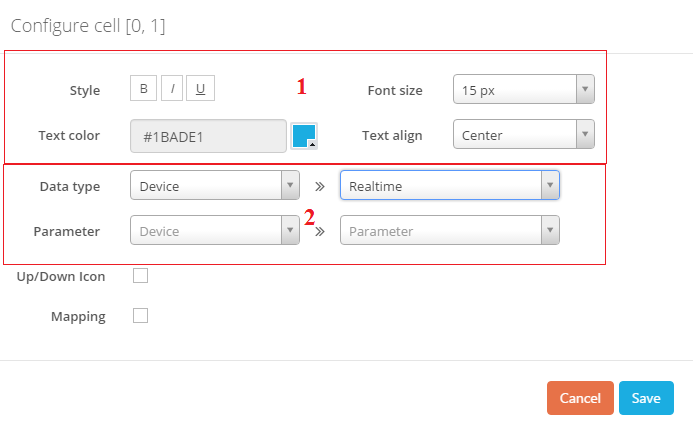
Sau khi click , trang cấu hình cho hàng sẽ xuất hiện

(1): Định dạng
(2): Cấu hình
Chọn Data type: Constant (nhập ký tự), Dữ liệu từ Database (tên Device, tên tham số, Đơn vị của tham số, giá trị cuối cùng của của tham số trong Database, thời gian tương ứng của giá trị cuối), Dữ liệu từ device (Realtime Data hoặc Current Data). Realtime data là dữ liệu được cập nhật liên tục từ iConnector và Current Data is dữ liệu được lấy tại một thời điểm từ iConnector
Up/down icon: Tick để thêm biểu tượng tăng/giảm. Biểu tượng tăng xuất hiện khi giá trị cuối nhỏ hơn giá trị hiện tại trong khi biểu tượng giảm xuất hiện khi giá trị cuối lớn hơn giá trị hiện tại. Những biểu tượng hiển thị khi dữ liệu thời gian thực (real time data) được hiển thị trong ô
Mapping: Tick Mapping và liệt kê ra ý nghĩa tương ứng cho từng giá trị, sau đó click để thêm giá trị mapping. Mapping sẽ được sử dụng để hiển thị ý nghĩa giá trị thông qua chuỗi ký tự thay vì hiển thị trưc tiếp giá trị của thông số.
để thêm giá trị mapping. Mapping sẽ được sử dụng để hiển thị ý nghĩa giá trị thông qua chuỗi ký tự thay vì hiển thị trưc tiếp giá trị của thông số.
6.1.6.3 Widget biểu đồ dạng đường (Line Chart)
Click để cấu hình widget Line Chart, màn hình dưới đây sẽ xuất hiện
• Title: Tên Line Chart
• Style: Định dạng của Title
• YAxis: Fixed hoặc Auto. Nếu chọn Fixed, nhập giá trị min & max. Nếu chọn Auto, phần mềm sẽ chỉ định giá trị Max của cột Y dựa trên giá trị thông số hiển thị.
• Type: Loại dữ liệu của thông số để hiển thị (Dữ liệu từ device hoặc từ database)
Type Device: Dữ liệu thời gian thực và hiển thị giá trị Max trên line chart
Type Database: Dữ liệu đã log từ database, time period gồm: Today, Yesterday, Last 3 days hoặc Custom (From…To)
• Line configuration: Lựa chọn tham số và nhãn hiển thị (nhập nội dung tên tham số hoặc tên device)
Click nút Add để thêm tham số cho line chart. Một line chart có thể hiển thị nhiều tham số
6.1.6.4 Widget dạng thanh tuyến tính (Linear Gauge)
Click để cấu hình widget Line Gauge, màn hình dưới đây xuất hiện:
• Title: Tiêu đề
• Style: Định dạng cho tiêu đề
• Direction: Chiều đứng (Vertical) hoặc ngang (Horizontal) Linear Gauge
• Min, Max: Thang giá trị của Gauge
• Range Color: Auto hoặc Custom
• Auto: Màu của Gauge thay đổi theo giá trị của tham số.
• Custom: Cấu hình để chỉ định màu với tầm giá trị của tham số
• Data: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database hoặc giá trị hiện tại (current value)/giá trị thời gian thực(realtime value) từ Device
• Device/Parameter: Chọn tham số hiển thị
• Write: Tick để cho phép ghi giá trị cho tham số. Việc ghi giá trị cho tham số thực hiện bằng cách giữ và kéo rê chuột dọc theo khối Linear Gauge
Click Save Changes để hoàn thành cấu hình
6.1.6.5 Widget dang vòng cung (Solid Gauge)
Click để cấu hình widget Solid Gauge, màn hình dưới đây xuất hiện
• Title: Tiêu đề
• Style: Định dạng của tiêu đề
• Min, Max: Khoảng giá trị của Gauge
• Range Color: Tự động (Auto) hoặc người dùng tự định nghĩa (Custom)
o Auto: Màu của Gauge thay đổi theo giá trị của tham số.
o Custom: Cấu hình để chỉ định màu với khoảng giá trị của tham số
• Data: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database hoặc giá trị hiện tại (current value)/giá trị thời gian thực(realtime value) từ Device
• Device/Parameter: Lựa chọn tham số hiển thị
Click Save Changes để hoàn thành cấu hình
6.1.6.6 Widget dạng biểu đổ tròn (Circular Chart)
Click cấu hình widget Solid Gauge, màn hình dưới đây xuất hiện
• Title: Tiêu đề
• Style: Định dạng của tiêu đềMin, Max: Khoảng giá trị của Gauge
• Range Color: Auto hoặc Custom
Auto: Màu của Gauge thay đổi theo giá trị của tham số.
Custom: Cấu hình để chỉ định màu với khoảng giá trị của tham số parameter
• Data: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database hoặc giá trị hiện tại (current value)/giá trị thời gian thực(realtime value) từ Device
• Device/Parameter: Lựa chọn tham số hiển thị
• Write: Tick để cho phép ghi giá trị cho tham số. Việc ghi giá trị cho tham số thực hiện bằng cách giữ và kéo rê chuột trên khối Circular Chart
Click Save Changes để hoàn thành cấu hình
6.1.6.7 Widget dạng biểu đồ cột (Column Chart)
Clickđể cấu hình widget Solid Gauge, màn hình dưới đây xuất hiện
• Title: Tên Column Chart
• Style: Định dạng tiêu đề
• Type: Loại dữ liệu của tham số để hiển thị (Dữ liệu từ device hoặc từ database)
o Type Device: Dữ liệu thời gian thực
o Type Database: Dữ liệu đã được log từ database, giá trị cuối cùng hoặc chuỗi giá trị trong thời gian chu kỳ gồm: Today, Yesterday, Last 3 days or Custom (From…To)
• Column configuration: Chọn tham số và nhãn hiển thị (nhập nội dung, tên tham số hoặc tên device)
Click nút Add để thêm tham số vào column chart. Một column chart có thể hiển thị nhiều tham số
6.1.6.8 Widget bảng điều khiển (Control Panel)
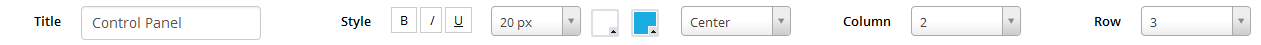
Click để cấu hình widget Control Panel, màn hình dưới đây sẽ xuất hiện


• Tittle: Tên của bảng điều khiển
• Style: Định dạng cho tiêu đề
• Column: Số cột của bảng điều khiển
• Row: Số hàng của bảng điều khiển
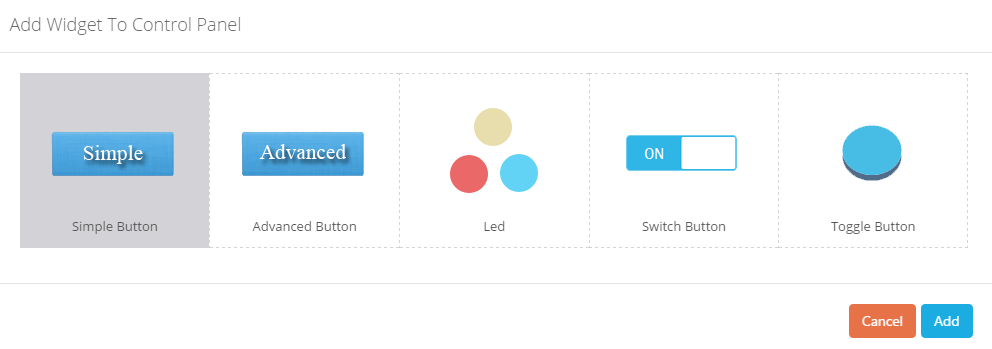
Click Add để thêm biểu tượng
• Chọn một loại biểu tượng và click Add
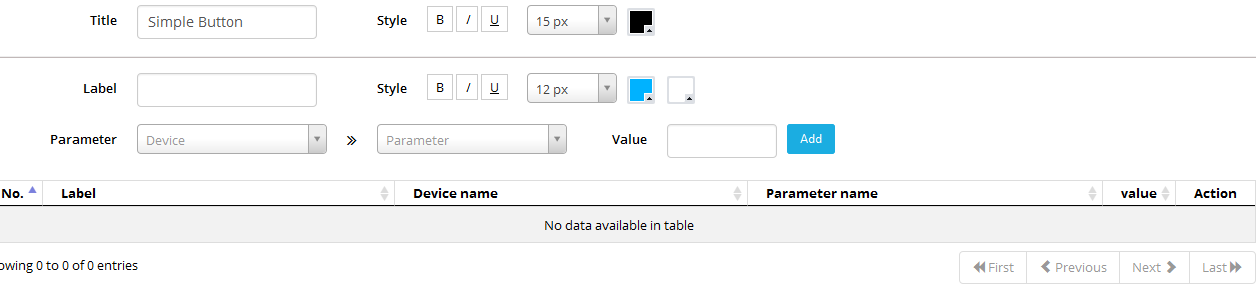
• Cấu hình nút nhấn đơn giản (Simple Button)
Sau khi thêm Simple Button, màn hình dưới đây xuất hiện:
• Tittle: Tên của nút nhấn
• Style: Định dạng cho Tittle/Label
• Label: Nhãn trên nút nhấn
• Parameter: Lựa chọn tham số được ghi dữ liệu. Những tham số này có địa chỉ trong tầm 3000-307F
• Value: Giá trị để ghi cho tham số. Nếu giá trị này bỏ trống, khi button được click người dùng sẽ nhập giá trị này.
Click Add để thêm nút nhấn. Người dùng có thể thêm nhiều nút nhấn trong một widget
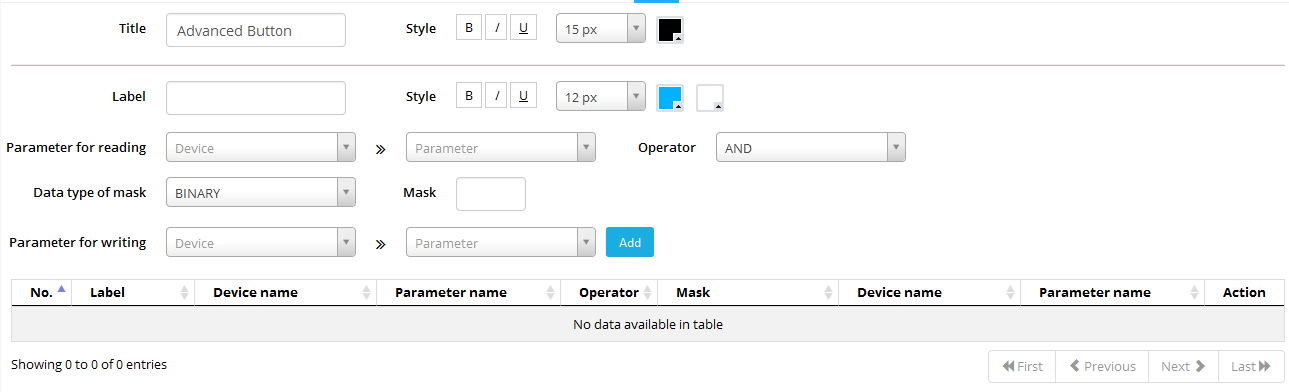
• Cấu hình nút nhấn loại cao cấp ( Advanced Button)
Sau khi thêm Advanced Button, màn hình dưới đây xuất hiện:
• Tittle: Tên của nút nhấnStyle: Định dạng của tiêu đề/nhãn
• Label: Nhãn của nút nhấn
• Parameter for reading: Chọn thông số để đọc
• Operator: Toán tử logic cho tham số được đọc và tính toán
• Mask: Số để tính giá trị để ghi. Mask định dạng là số nhị phân hoặc thập lục phân (Hexa)
• Parameter for writing: Lựa chọn tham số để ghi. Tham số đấy phải có địa chỉ trong khoảng 3000-307F. Giá trị để ghi là kết quả toán tử logic của giá trị đọc và mask
Click Add để thêm nút nhấn. Người dùng có thể thêm nhiều nút nhấn trên một widget
• Cấu hình LED
LED sẽ thay đổi màu của nó khi tham số thay đổi giá trị.
Sau khi thêm LED, trang dưới đây xuất hiện:
• Tittle: Tên của LED
• Style: Định dạng của tiêu đề
• Parameter: Lựa chọn tham số để hiển thị
• Label: Nhãn của LED
• Mapping Table: Định nghĩa danh sách nhãn hiển thị và màu theo giá trị của tham số
Click Add để thêm LED
6.1.6.9 Widget bản đồ (Map)
Map chỉ vị trí của iConnector (kinh độ và vĩ độ) trên bản đồ
Click để cấu hình widget Map, màn hình dưới đây xuất hiện
• Tittle: Tên của Map
• Style: Định dạng cho tiêu đề
• Device List: danh sách iConnector để hiển thị vị trí (kinh độ và vĩ độ)
• Device: Lựa chọn tên iConnector
• Location: Cấu hình tham số kinh độ và vĩ độ. Vị trí là tĩnh hoặc động
• Nếu vị trí là tĩnh, người sử dụng nhập giá trị kinh độ và vĩ độ.
• Nếu vị trí là động, cấu hình tham số kinh độ và tham số vĩ độ
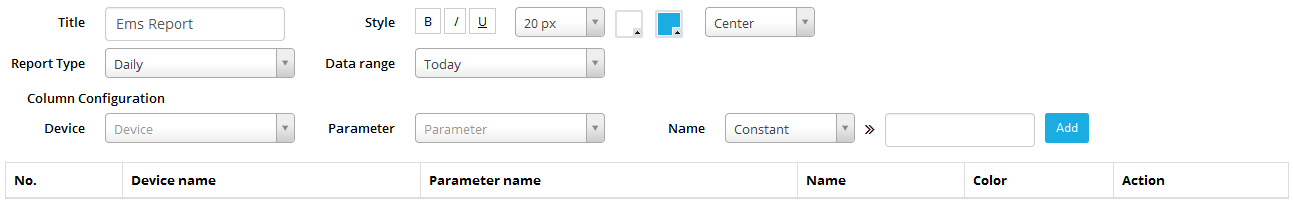
6.1.6.10 Widget báo cáo năng lượng (EMS Report)
EMS Report hiển thị báo cáo cho năng lượng tiêu thụ trong một khoảng thời gian.
Click để cấu hình widget EMS report, màn hình dưới đây xuất hiện:

• Tittle: Tên báo cáo
• Style: Định dạng cho tiêu đề
• Report type: báo cáo ngày (Daily), báo cáo tuần (Weekly), báo cáo tháng (Monthly)
• Data range: Hôm nay (Today), hôm qua (yesterday), tháng trước (last month), tháng này (this month), tuần trước (last week), tuần này (this week).
• Column Configuration: Cấu hình giá trị hiển thị của tham số và tên hiển thị của tham số
Click Add để thêm tham số cho report. Tham số là giá trị tích lũy cộng dồn
6.1.6.11 Widget biểu đồ dạng bánh (Pie Chart)
Pie Chart so sánh giá trị của các tham số. Click để cấu hình Pie Chart, màn hình dưới đây xuất hiện:

• Tittle: Tên của pie chart
• Style: Định dạng cho tiêu đề
• Type: Loại dữ liệu, dữ liệu thời gian thực hoặc giữ liệu hiện tại của device hoặc giá trị cuối cùng trong database
• Configuration: Cấu hình giá trị hiển thị và tên của tham số hiển thị
6.2 Báo cáo (Report)
6.2.1 Tạo report
- Để tạo một report:
• Trong menu Management, chọn Report
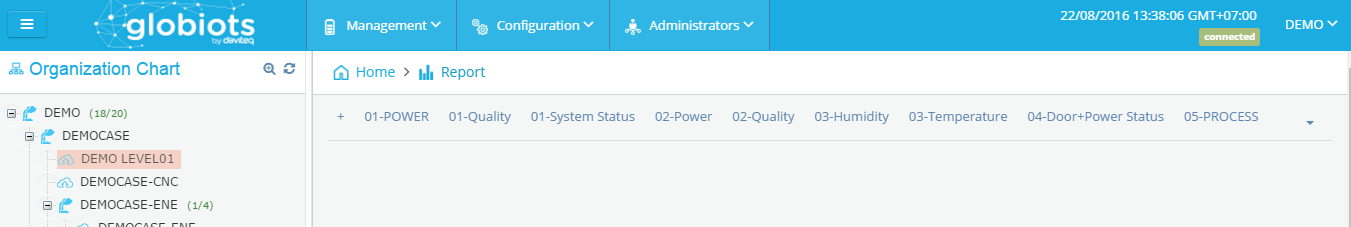
• Trong trang Report chọn “+ ” để tạo tab mới
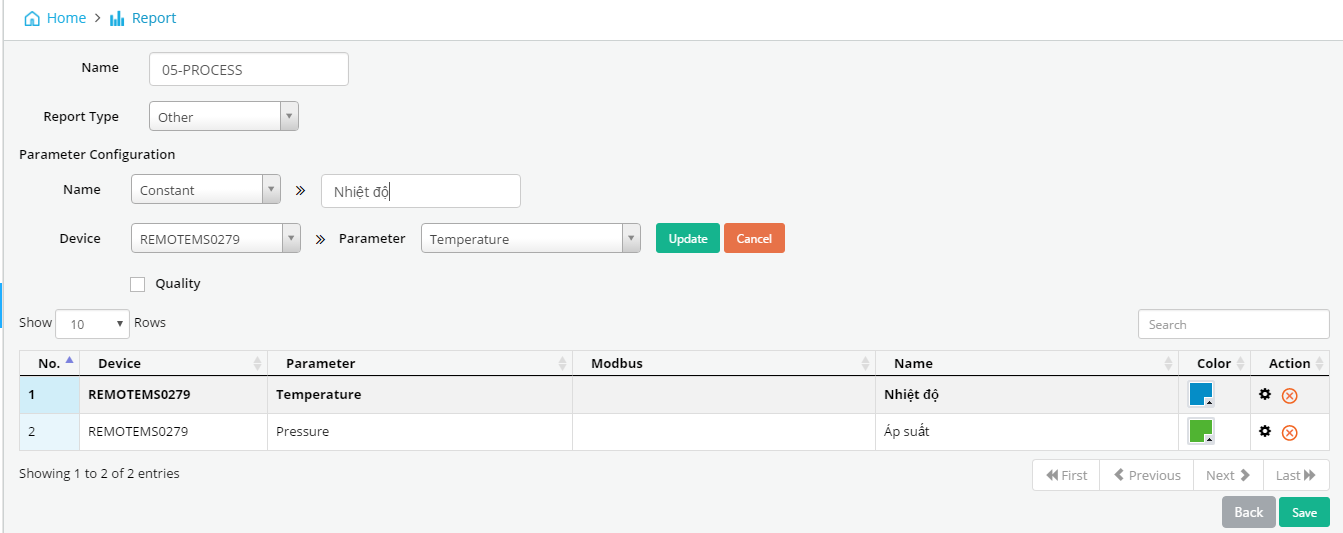
• Trang Report sẽ xuất hiện như bên dưới:
Nhập đầy đủ thông tin
o Name: Tên của tab Report
o Report Type: EMS (cho năng lượng), CNC (cho máy CNC), Historical Trending (cho tham số để xem lịch sử thay đổi)
o Parameter Configuration :
Name: Tên của tham số hiển thị trong report. Tên có thể nhập hoặc tên của tham số.
Device: Lựa chọn Device
Parameter: Lựa chọn tham số của device để hiển thị
Click “Add” để thêm tham số. Mỗi report có thể có nhiều tham số
o Sau khi hoàn thành việc thêm tham số, click “Save” để kết thúc
6.2.2 Cấu hình report
- Trong trang Report, chọn tên Report muốn cấu hình
• Click “Delete” để xóa report
• Click “Edit” chỉnh sửa report
Để chỉnh sửa tham số có sẵn, click trong cột Action, chỉnh sửa tham số, click Update
Để xóa tham số, click trong Action
Để thêm tham số mới : nhập đầy đủ thông tin rồi click “Add”
6.2.3 Xem report
Lựa chọn thời gian trong “From … To …” sau đó click “Show” để xem dữ liệu của tham số trong tab report
Click tên của tham số (dưới report) để tạm thời ON/OFF tham số trên report
6.2.4 Xuất report
Sau khi click nút Show để xem report, click trên góc phải màn hình, chọn Export to Excel hoặc Export to pdf hoặc Export to csv
Click Export to Excel, chọn phiên bản Excel (2003 hay 2007), click Export. File export sẽ được lưu trên PC.
Click Export to csv, chọn phiên bản Date Format trong file csv, click OK. File export sẽ được lưu trên PC
Click Export to pdf, file exported sẽ được lưu trên PC
6.3 Quản lý cảnh báo (Alarm Management)
Trong trang chủ, chọn menu Management → Alarm Management để hiển thị chi tiết alarm của Device.
6.3.1 Tổng hợp cảnh báo (Alarm Summary)
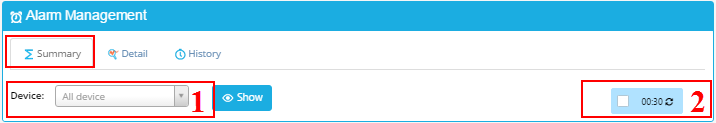
- Trong màn hình của Alarm Management, click tab Summary: để xem alarm
(1) Lựa chọn Device để xem Alarm:
Sau khi lựa chọn Device, click nút “Show” để xem tất cả alarm của Device được chọn.
Sau khi click “Show”, danh sách alarm sẽ xuất hiện:
(1) Hiển thị alarm của Device được chọn:
Time: Thời gian xảy ra alarm.
Date: Ngày xảy ra alarm.
Device Name: Hiển thị tên của Device được chọn.
Parameter Name: Hiển thị tên tham số của alarm.
State: Hiển thị trạng thái của alarm (HiHi, Hi, Lo or LoLo)
Value: Hiển thị giá trị của tham số khi alarm xảy ra.
Comment: Hiển thị chú thích của alarm
(2) Lựa chọn số alarm hiển thị trên một trang.
6.3.2 Xác nhận cảnh báo (Acknowledge Alarm)
- Click để xác nhận Alarm được chọn. Màn hình xác nhận sẽ xuất hiện :
để xác nhận Alarm được chọn. Màn hình xác nhận sẽ xuất hiện :
- Nhập nội dung xác nhận sau đó click button “Acknowledge” để lưu nội dung.
- Sau khi xác nhận Alarm, chữ đỏ trong hàng alarm của danh sách sẽ được thay thành chữ màu xanh. Nội dung xác nhận sẽ xuất hiện trong cột “Solution” của tab Alarm History.
6.3.3 Xác nhận tất cả cảnh báo (Acknowledge all Alarm)
- Click nút để xác nhận tất cả Alarm hiển thị.
6.3.4 Chi tiết của các cảnh báo (Details of Alarm)
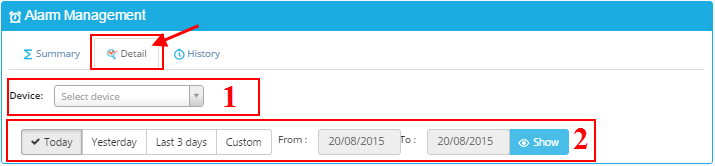
- Trong trang Alarm Management, click tab Detail: để xem chi tiết Alarms:
(1) Lựa chọn Device để xem Alarm:
(2) Hiển thị khoảng thời gian để xem Alarm:
• Custom: Nhập ngày bắt đầu và ngày kết thúc để xem alarm. Khoảng thời gian lớn nhất là một tháng.
• Sau khi chọn Device và khoảng thời gian, click nút “Show” để xem Alarm:
6.3.5 Lịch sử các cảnh báo (Alarm History)
- Trong trang Alarm Management, click tab History: để xem tất cả lịch sử alarms
6.3.6 Xuất các cảnh báo
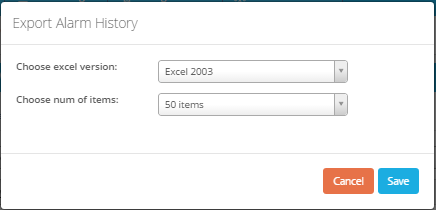
- Trong trang Alarm History, click nút để export Alarms tới file Excel. Trang alarm export sẽ xuất hiện:
để export Alarms tới file Excel. Trang alarm export sẽ xuất hiện:
- Choose excel version: Chọn phiên bản Excel của file exported: Excel 2003, Excel 2007 or Higher
- Choose number of item: Chọn số alarm exported: 50, 100, 200 Alarms
- Click “Save” để export danh sách Alarm.
- Danh sách Alarm Exported sẽ xuất hiện:
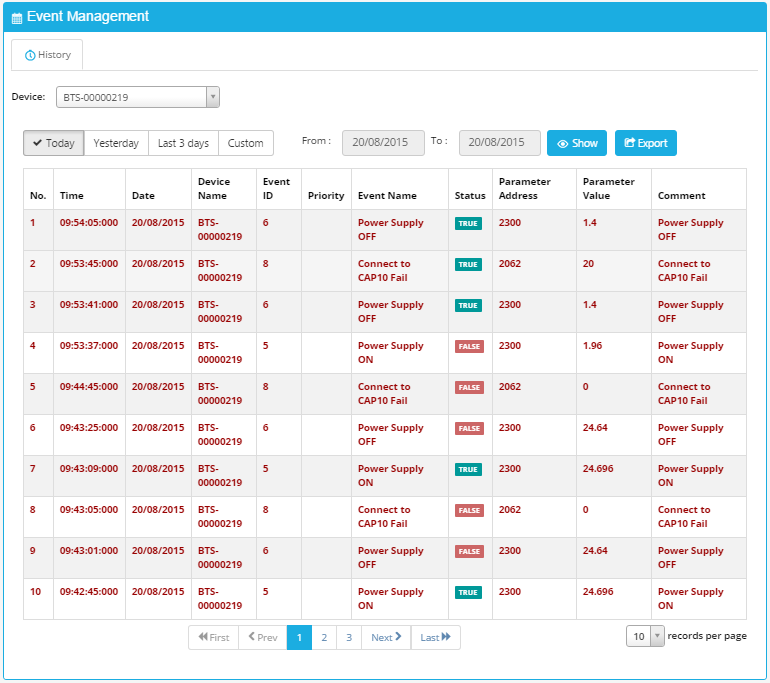
6.4 Quản lý các sự kiện (Event Management)
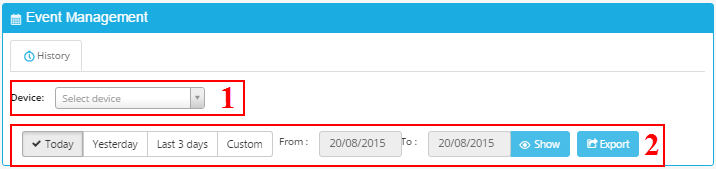
- Trong trang chủ, chọn menu Management → Event Management: để xem lịch sử events.
(1) Chọn Device để xem Event:
(2) Thời gian để xem Event:
• Custom: Chọn ngày bắt đầu và ngày kết thúc để xem events. Khoảng thời gian lớn nhất là một tháng
• Sau khi chọn Device và khoảng thời gian, click button “Show” để xem Event:
• “Export”: Click để export event tới file Excel.
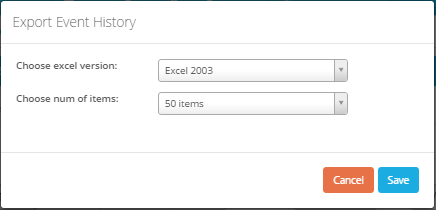
• Sau khi click “Export”, Trang export event sẽ xuất hiện:
• Choose excel version: Chọn phiên bản Excel cho file export: Excel 2003, Excel 2007 or Higher
• Choose number of item: Lựa chọn số Events để export: 50, 100, 200 Events
• Click nút “Save” để export danh sách event.
File Event được export Events sẽ xuất hiện như sau:
6.5 Xuất/Nhập dữ liệu (Import/Export Raw Data)
6.5.1 Nhập dữ liệu (Import)
6.5.2 Xuất dữ liệu (Export)
6.6 Cấu hình để gởi Report tới Email
7. Cấu hình (Configuration)
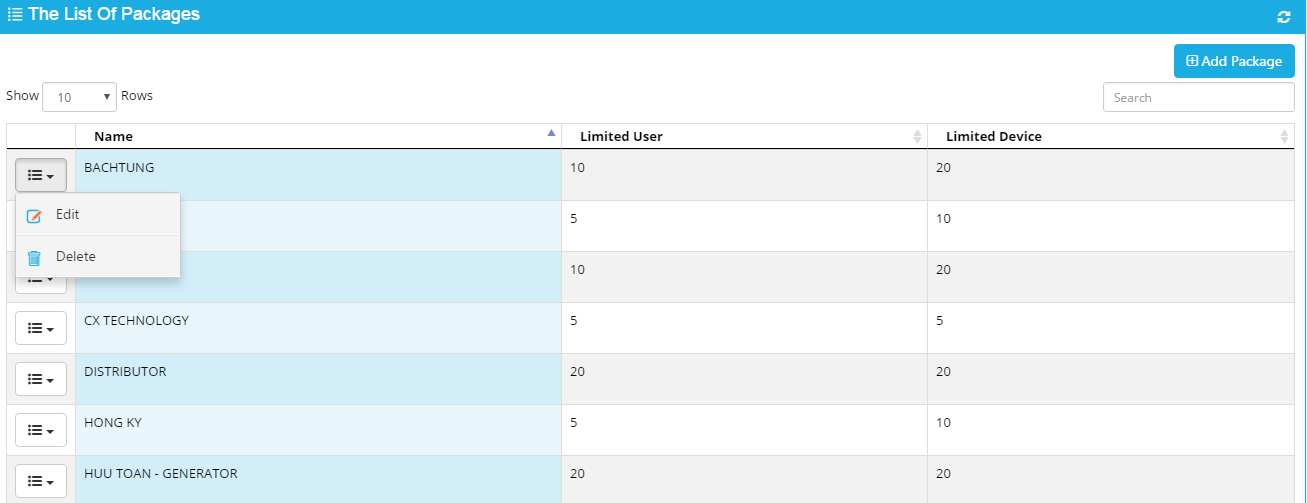
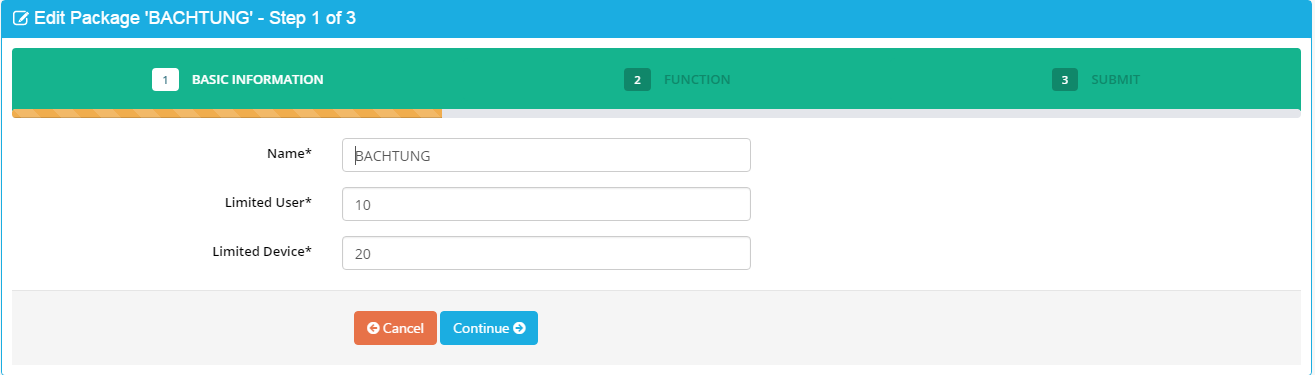
7.1 Cấu hình gói (Package Configuration)
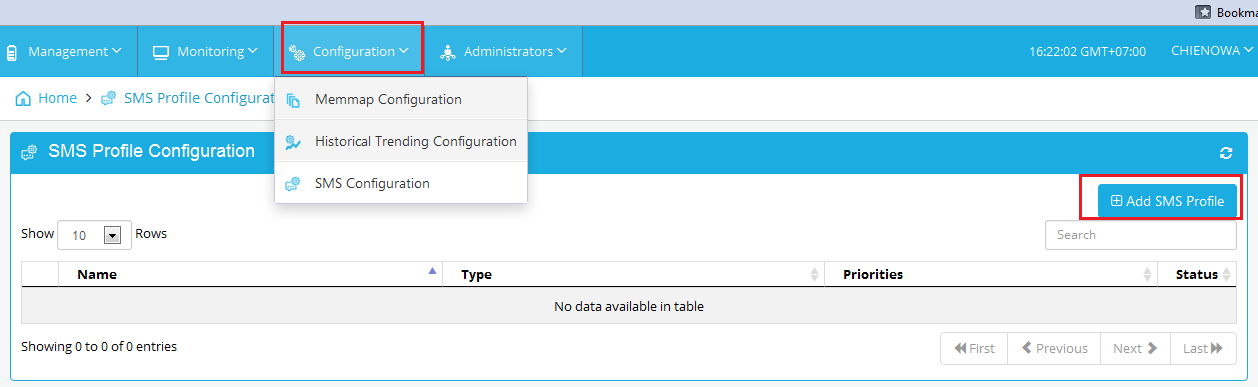
7.2 Cấu hình tin nhắn SMS (SMS configuration)
Cấu hình SMS để gởi tin nhắn SMS khi Alarm hoặc Event xảy ra.
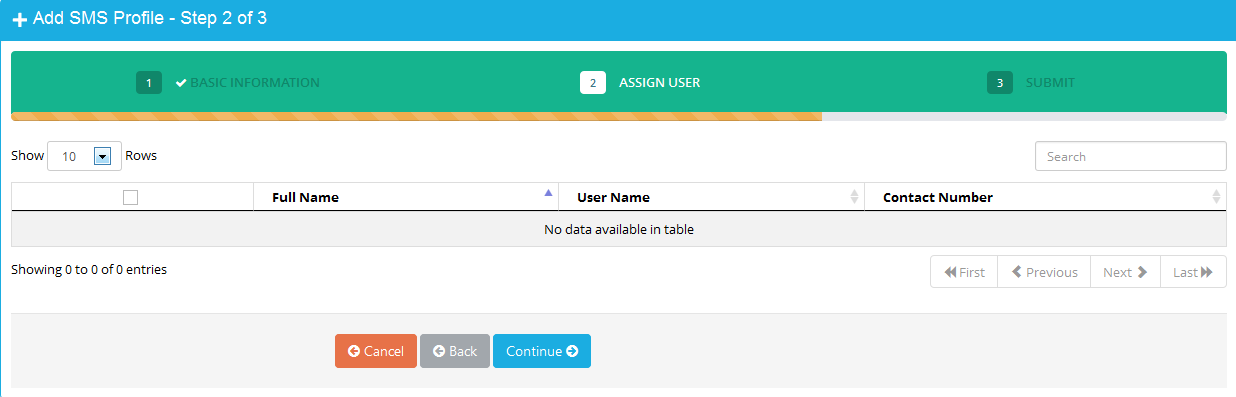
Click tab Configuration SMS Configuration, Click “Add SMS Profile” để cấu hình
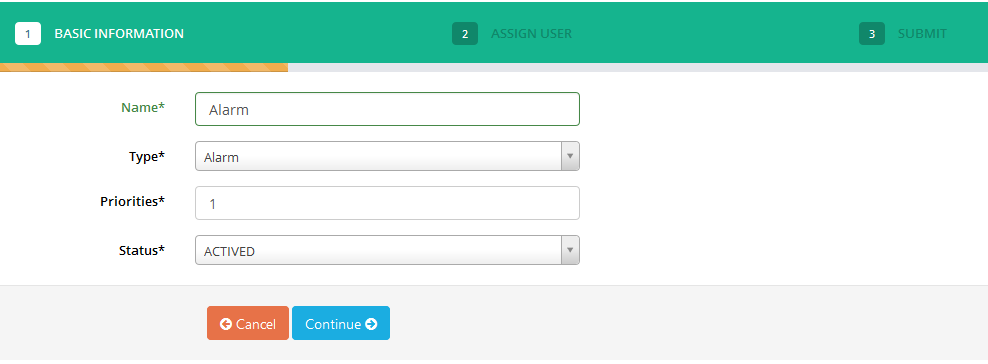
Thực hiện 3 bước theo sự hướng dẫn: 

Lưu ý: Số liên lạc phải được xác minh trước khi cấu hình SMS. Tham khảo 3.4 Verify Contact Number để biết thêm chi tiết
8. Quản trị (Administrators)
8.1 Quản lý Account (Account Management)
- Account có thể có account con để quản lý và gán phân quyền.
- Trong trang chủ, chọn menu Administrators → Account Management
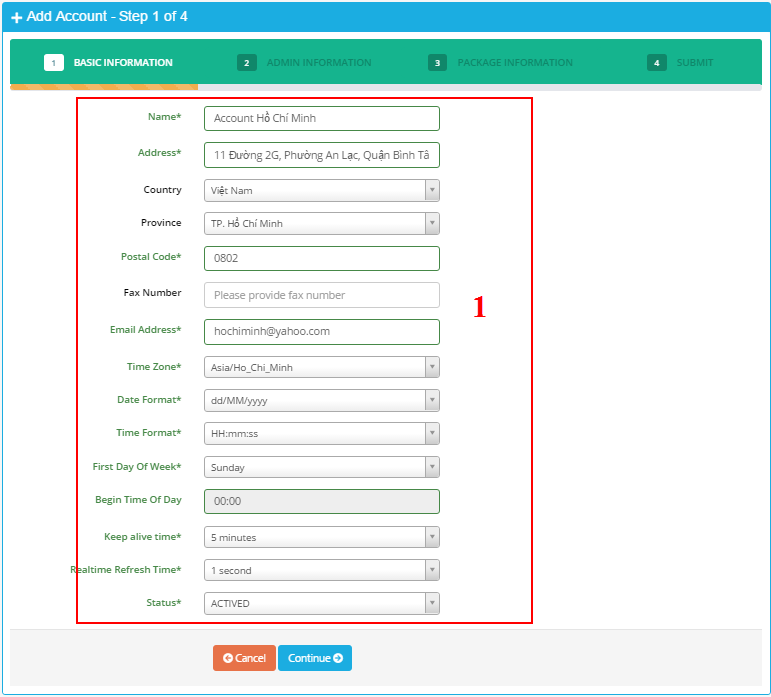
- Trong trang account list, click nút “Add account” để tạo mới account.
• Nhập thông tin account vào panel (1).
• Email: Nhập địa chỉ email. Email là duy nhất
• Click “Continue” để sang bước 2.
- Những trường được đánh dấu * bắt buộc phải điền
- Trong địa chỉ email, chữ hoa và chữ thường là giống nhau.
- Phải lựa chọn Time Zone cho user.
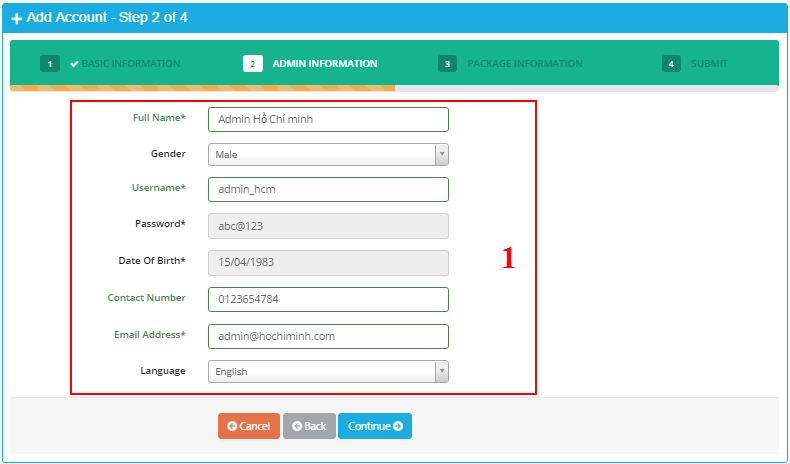
- Sau khi click “Continue”, màn hình bước 2 sẽ xuất hiện:
Nhập thông tin của user admin vào panel (1):
• Username: Nhập username. Username là duy nhất.
• Email: Nhập địa chỉ email. Email là duy nhất.
• Contact Number: Nhập số điện thoại. Số điện thoại là duy nhất.
• Click “Continue” để sang bước 3.
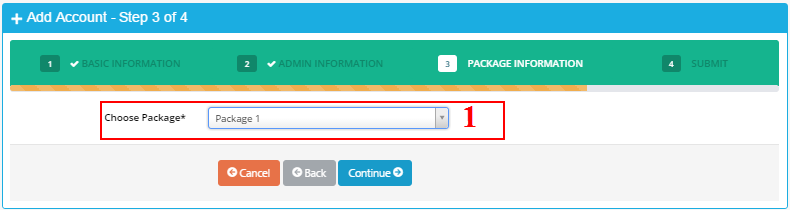
- Màn hình bước 3 xuất hiện: 
(1) Chọn package cho account.
Click “Continue” để sang bước 4.
- Màn hình bước 4 xuất hiện
(1) Hiển thị thông tin cơ bản của account trong bước1.
(2) Hiển thị thông tin cơ bản của account trong bước2.
(3) Hiển thị thông tin cơ bản của account trong bước3.
Click “Save” để lưu cấu hình
Click “OK” để xác nhận và kết thúc
- Sau khi tạo mới một account thành công, một user admin của account cũng được tạo.
- Số user của account tăng thêm một cho user admin.
- Thông tin của user admin trong danh sách user.
8.2 Quản lý người dùng (User Management)
User được tạo theo những bước sau:
- Trong trang chủ, click menu Administrators → User Management
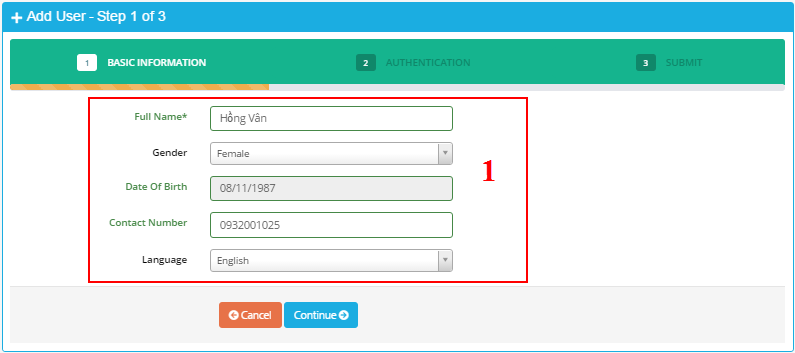
- Trong trang “user list”, click “Add user” để thêm user.
Nhập thông tin cơ bản vào panel (1).
• Contact Number: Nhập số liên lạc. Số liên lạc là duy nhất.
• Click “Continue” để sang bước 2.
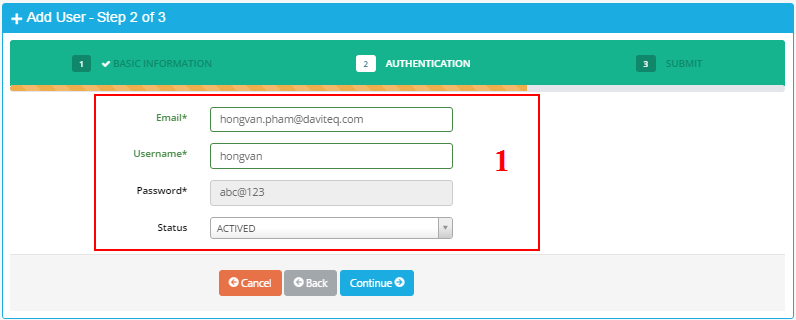
- Sau khi click “Continue”, màn hình của bước 2 xuất hiện:
Nhập thông tin của user vào panel (1):
• Email: Nhập địa chỉ email. Email là duy nhất.
• Username: Nhập username để đăng nhập. Username là duy nhất. Username ít nhất 6 ký tự.
• Password: Password mặc định là “abc@123”. Người dùng phải đổi password khi đăng nhập lần đầu tiên
• Click “Continue” để sang bước 3.
- Nhập đầy đủ thông tin cho user.
- Không phân biệt chữ hoa, chữ thường cho email và username.
Ví dụ: username “USERNAME1” là giống username “username1”.
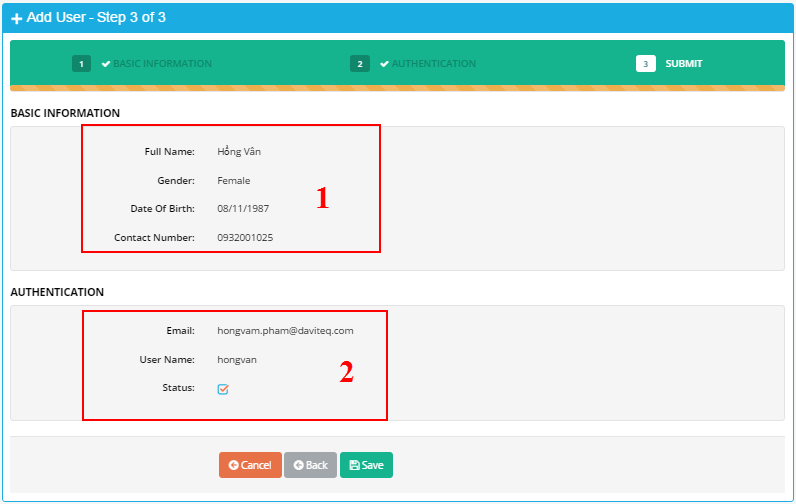
- Màn hình bước 3 xuất hiện
(1) Hiển thị thông tin cơ bản của user trong bước 1.
(2) Hiển thị thông tin trong bước 2
Click “Save” để lưu thông tin.
Sau khi click “Save”, một thông báo xác nhận sẽ xuất hiện:
Click “OK” để kết thúc.
- Nếu số user không sử dụng của account > 0, user đã được tạo thành công. Số user sử dụng sẽ tăng lên 1.
- Nếu số user không sử dụng của account bằng 0, user đã tạo không thành công.
Một thông báo sẽ xuất hiện nếu số user không sử dụng của account bằng 0:
8.3 Quản lý nhóm (Group Management)
- Group được sử dụng để gán quyền cho user.
- Trong trang chủ, chọn menu Administrators → Group Management
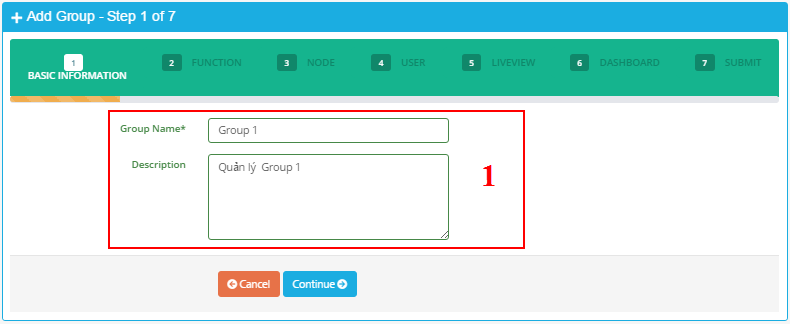
- Trong trang “group list”, click “Add Group” để tạo group.
Nhập thông tin cơ bản của group vào panel (1).
• Group Name: Nhập tên group. Tên Group là duy nhất.
• Click “Continue” để sang bước 2.
- Sau khi click “Continue”, màn hình bước 2 xuất hiện:
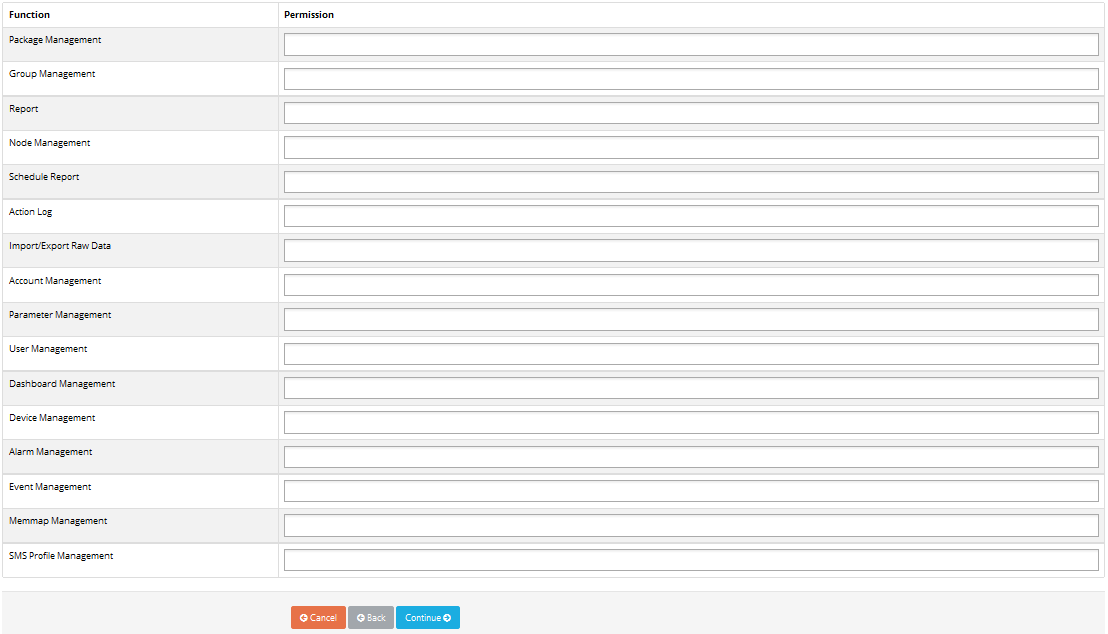
• Lựa chọn chức năng để gán cho group
• Chỉ hiển thị chức năng được gán của account.
• Chọn một function trong cột function để gán, sau đó click vào hàng Permission tương ứng để hiển thị những phân quyền của function được chọ. Click để thêm quyền thích hợp vào group.
• Click “x” để xóa phân quyền khỏi group.
• Click “Continue” để sang bước 3.
- Màn hình của bước 3 xuất hiện:
• (1) Hiển thị những node có sẵn của account. Tick chọn nodes để gán tới group.
• Click “Continue” để sang bước 4.
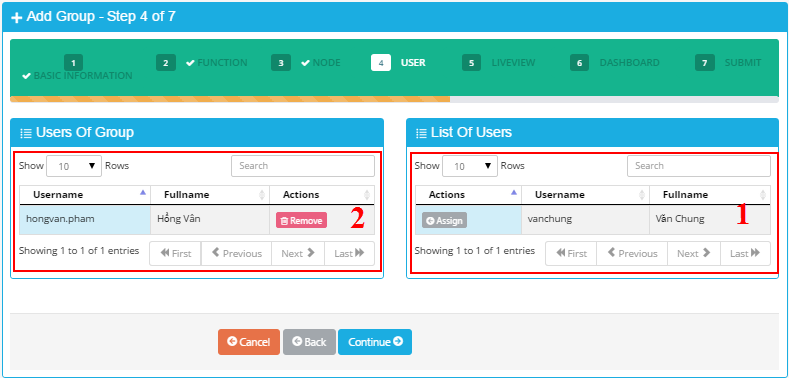
- Màn hình bước 4 xuất hiện:
• (1) Hiển thị danh sách user chưa được gán cho group.
• (2) Hiển thị danh sách user đã gán cho group.
• Nút “Assign”: Click để gán user được chọn cho group. Sau khi click “Assign” user được chọn sẽ xuất hiện trong danh sách của panel (2).
• Nút “Remove”: Xóa user khỏi group. Sau khi click “Remove”, user được chọn sẽ xuất hiện trong panel (1).
• Click “Continue” để sang bước 5.
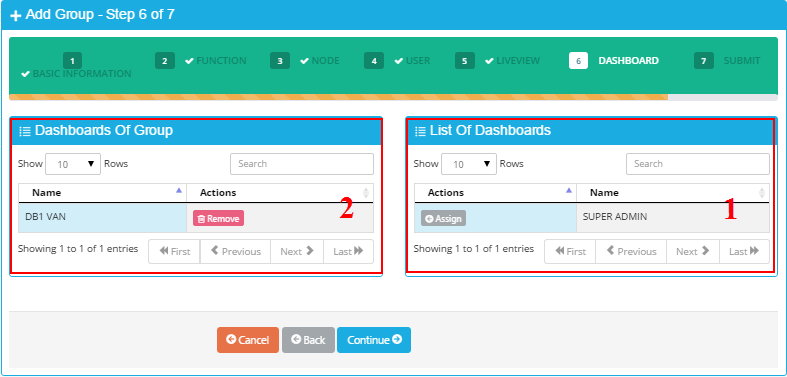
- Màn hình của bước 5 xuất hiện
• (1) Hiển thị danh sách Dashboard chưa gán cho group.
• (2) Hiển thị danh sách Dashboard đã gán cho group
• Button “Assign”: Click để gán dashboard cho group. Dashboard đã được gán sẽ xuất hiện trong panel (2).
• Button “Remove”: Gỡ bỏ dashboard khỏi group. Dashboard đã bị gỡ bỏ sẽ xuất hiện trong panel (1).
• Click “Continue” để sang bước 6.
- Màn hình bước 6 xuất hiện để xem lại những thông tin đã cấu hình cho group trong những bước trước đó
• Click “Save” để lưu thông tin.
• Sau khi click “Save”, thông báo xác nhận sẽ xuất hiện:
• Click “OK” để kết thúc.
9. Liên hệ
|
Distributor in Malaysia AVO Technology Sdn. Bhd. Official Website: www.avo.com.my No. 17, Jalan 3/23A, Taman Danau Kota, 53300 Kuala Lumpur, Wilayah Persekutuan Kuala Lumpur, Malaysia General : +603-4143 2288 Mobile : +012-376 7181 |
Distributor in Australia and New Zealand Templogger Pty Ltd Tel: 1800 LOGGER Email: contact@templogger.net |
|
Manufacturer Dai Viet Controls & Instrumentation Company Ltd. Email: info@daviteq.com | www.daviteq.com |
|