Ứng dụng Vizuo cho Android
| MN-VIZUO-VN |
12/03/2020 |
1. Bảng ghi nhận thay đổi tài liệu
| Ngày | Phiên bản | Mô tả | Người thay đổi |
| 12/03/2020 |
1.0
|
Khởi tạo tài liệu |
trungtin.nguyen@daviteq.com |
| 17/03/2020 | 1.1 | Hoàn tất tài liệu | trungtin.nguyen@daviteq.com |
2. Cài đặt
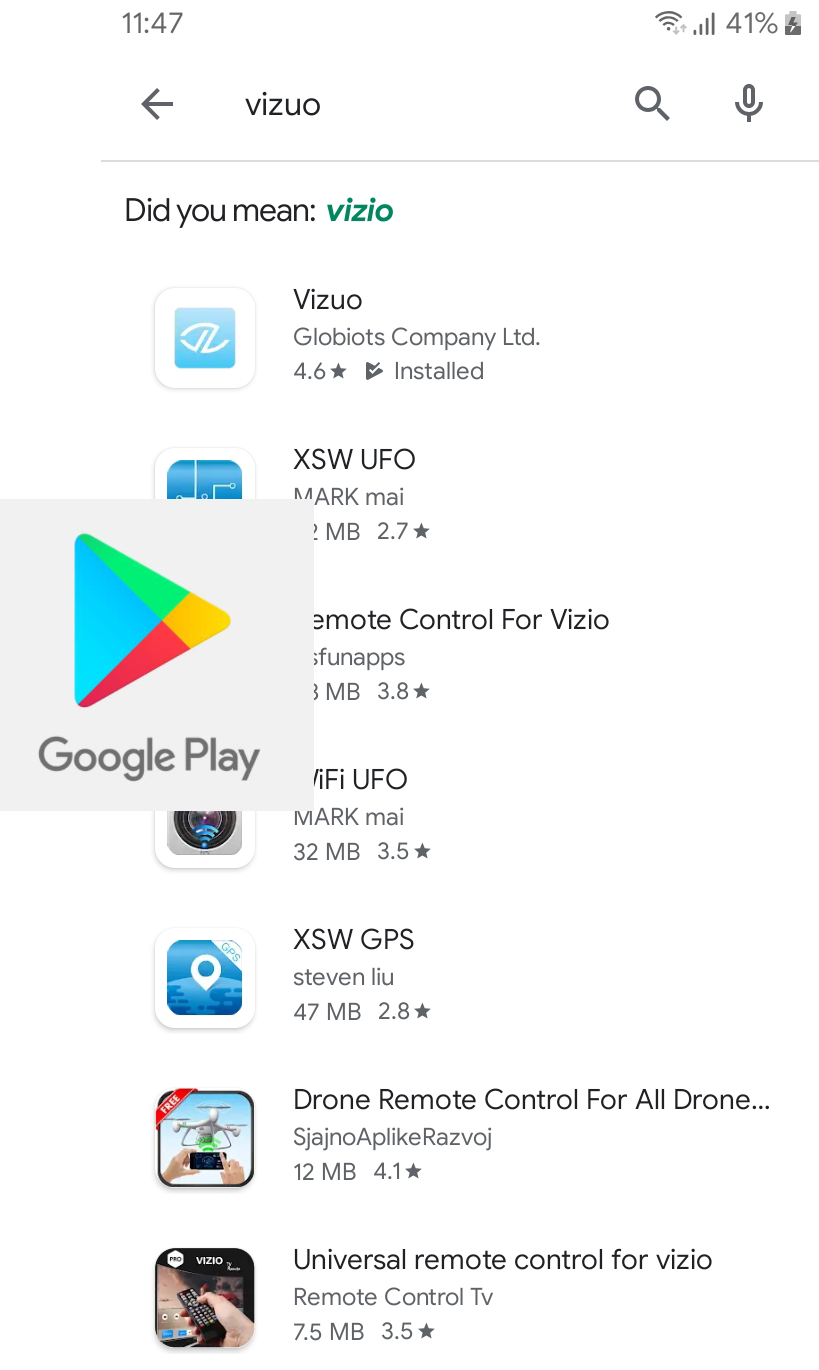
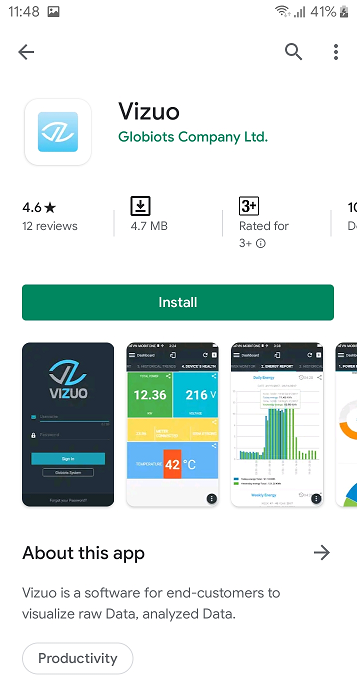
Để tìm ứng dụng theo cách thủ công, hãy điều hướng Chọn Insall hoặc Cài đặt để tiến hành tải ứng dụng. đến cửa hàng Google Play và tìm kiếm từ khóa “vizuo”.
Vui lòng chờ trong khi ứng dụng đang được tải xuống Chọn Open hoặc Mở để bắt đầu sử dụng ứng dụng.
và cài đặt.
3. Thông tin tài khoản
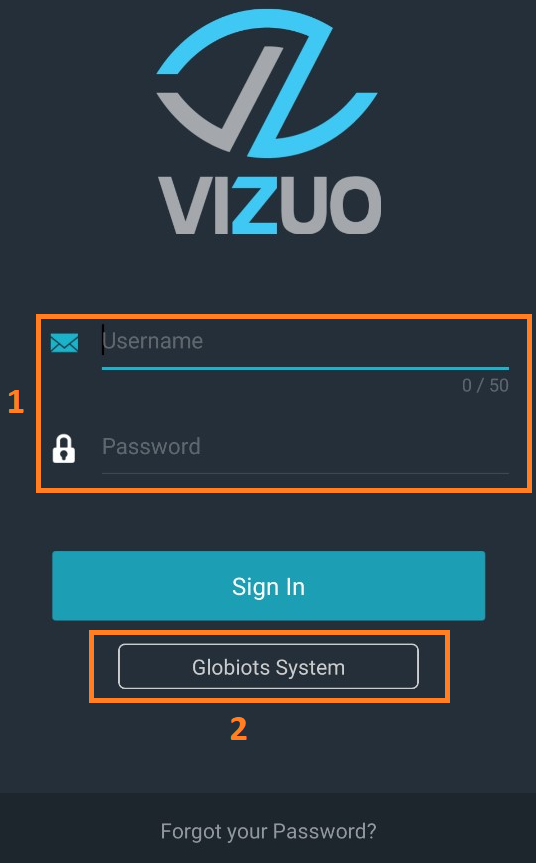
3.1. Đăng nhập
Khi bạn mở ứng dụng Vizuo, bạn có thể được yêu cầu Đăng nhập. Thực hiện theo các bước sau để tìm hiểu cách đăng nhập thành công tài khoản của bạn.

Lưu ý:
1. Mẫu đăng nhập - nơi điền thông tin đăng nhập (tên người dùng, mật khẩu). Nhập tên người dùng và mật khẩu của bạn, sau đó chọn Sign In.
2. Nơi lựa chọn máy chủ. Theo mặc định, ứng dụng sẽ trỏ đến dịch vụ cloudGlobiots của Daviteq. Nếu bạn muốn trỏ đến một máy chủ khác, hãy chọn Globiots System, sau đó chọn Location Customize.
3.2. Quên mật khẩu
Nếu bạn không thể nhớ mật khẩu của mình, hãy chọn Forgot your password, sau đó nhập địa chỉ email của bạn và chọn Recover Password.
3.3. Thay đổi thông tin tài khoản
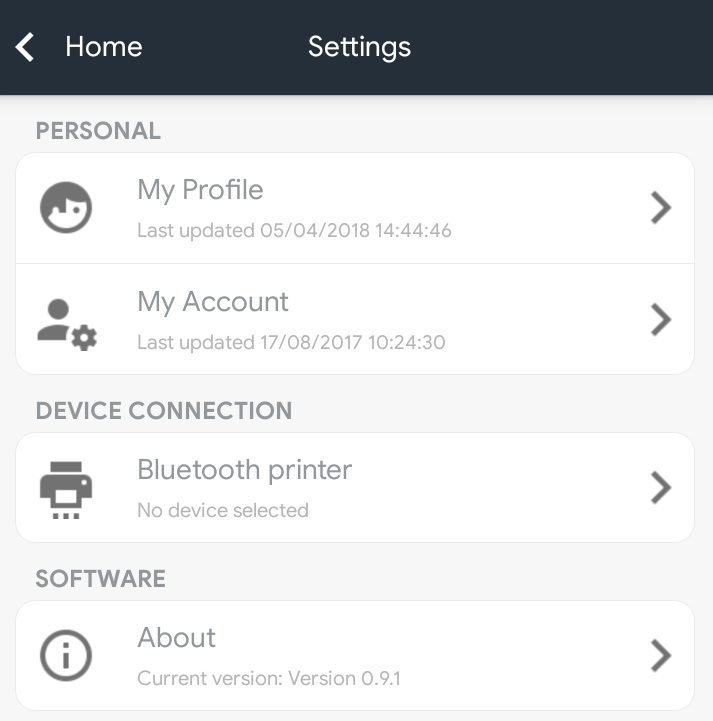
Để thay đổi thông tin tài khoản, chọn icon ![]() góc trên bên trái màn hình, sau đó chọn Settings, màn hình giao diện Settings sẽ hiển thị như sau:
góc trên bên trái màn hình, sau đó chọn Settings, màn hình giao diện Settings sẽ hiển thị như sau:
- My Profile: Xem và thay đổi thông tin: Name, Password, Email…
- My Account: Xem thông gói sản phẩm, quản lý truy cập.
- Bluetooth printer: Chọn thiết bị in có phát tín hiệu Bluetooth.
- About: Xem phiên bản hiện tại của phần mềm.
3.4. Log out
Chọn icon ![]() góc trên bên trái màn hình, sau đó chọn Sign Out.
góc trên bên trái màn hình, sau đó chọn Sign Out.
4. Dashboard
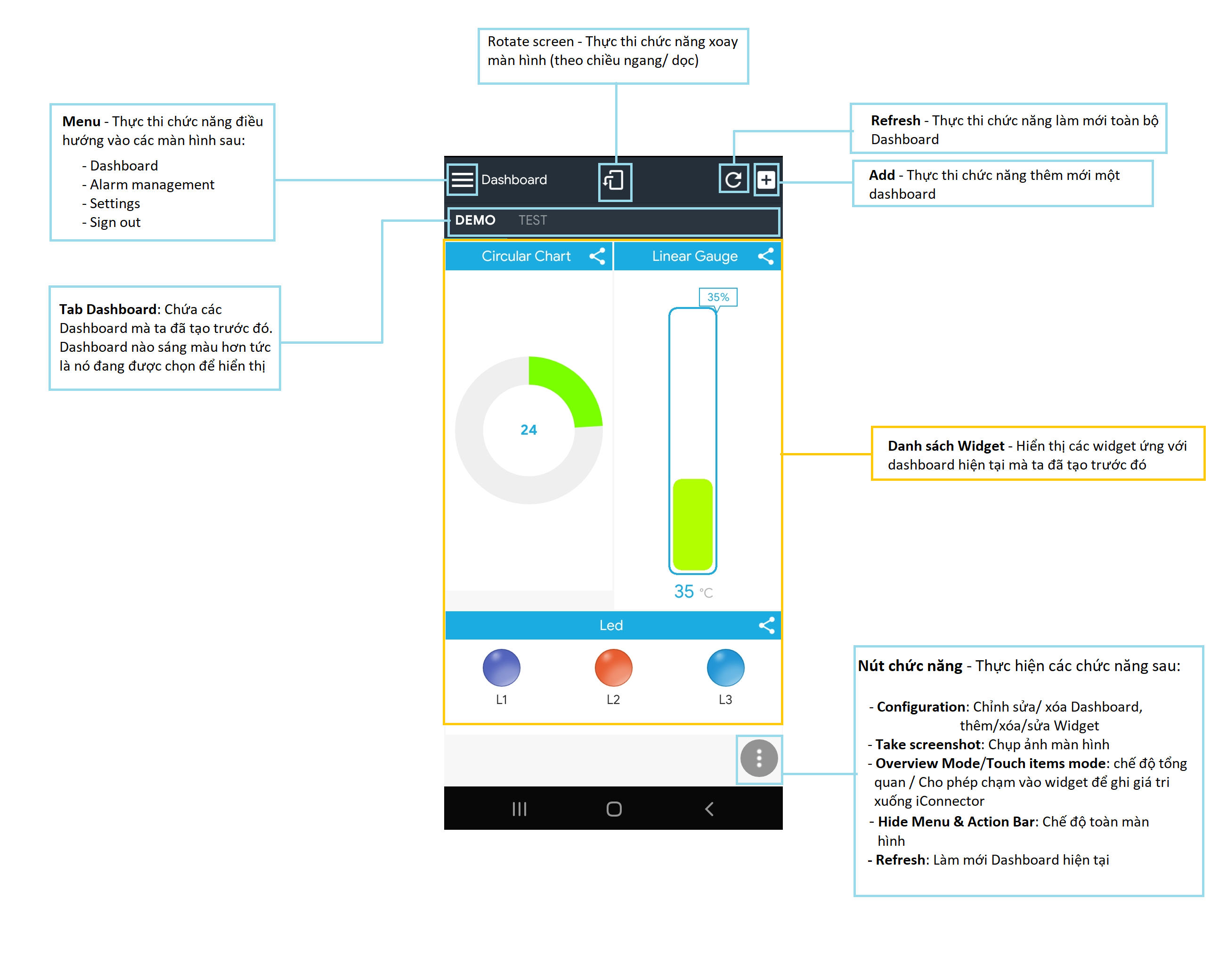
Dashboard là nơi để hiển thị giá trị hiện tại (Realtime) hay giá trị từ database của các thông số. Dashboard cũng có thể ghi giá trị và điều khiển trạng thái cho các thông số. Mỗi Dashboard được tổ chức trên một tab. Khi giá trị hiển thị là từ database, dashboard sẽ cập nhật giá trị sau một thời gian chỉ định. Dashboard bao gồm các widgets bên trong như hình bên dưới:
Màn hình chính
4.1 Tạo một Tab trong Dashboard
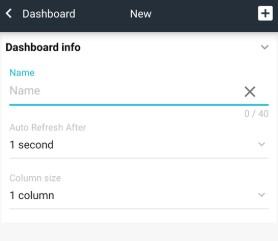
Tại giao diện Dashboard, click vào biểu tượng Add góc phải màn hình để khai báo cấu hình Dashboard như sau:
Ý nghĩa các trường trong giao diện trên:
-
- Name: Tên Dashboard, nhập vào tối đa 40 kí tự.
- Auto Refresh After: Thời gian Dashboard tự động cập nhật giá trị Realtime, chọn 1-5 giây.
- Column size: Số cột được tạo ra trong Dashboard, chọn 1 – 5 cột. Cột là nơi chứa widget.
Sau khi hoàn thành, click vào biểu tượng Add ở góc phải phía trên để tạo Widget.
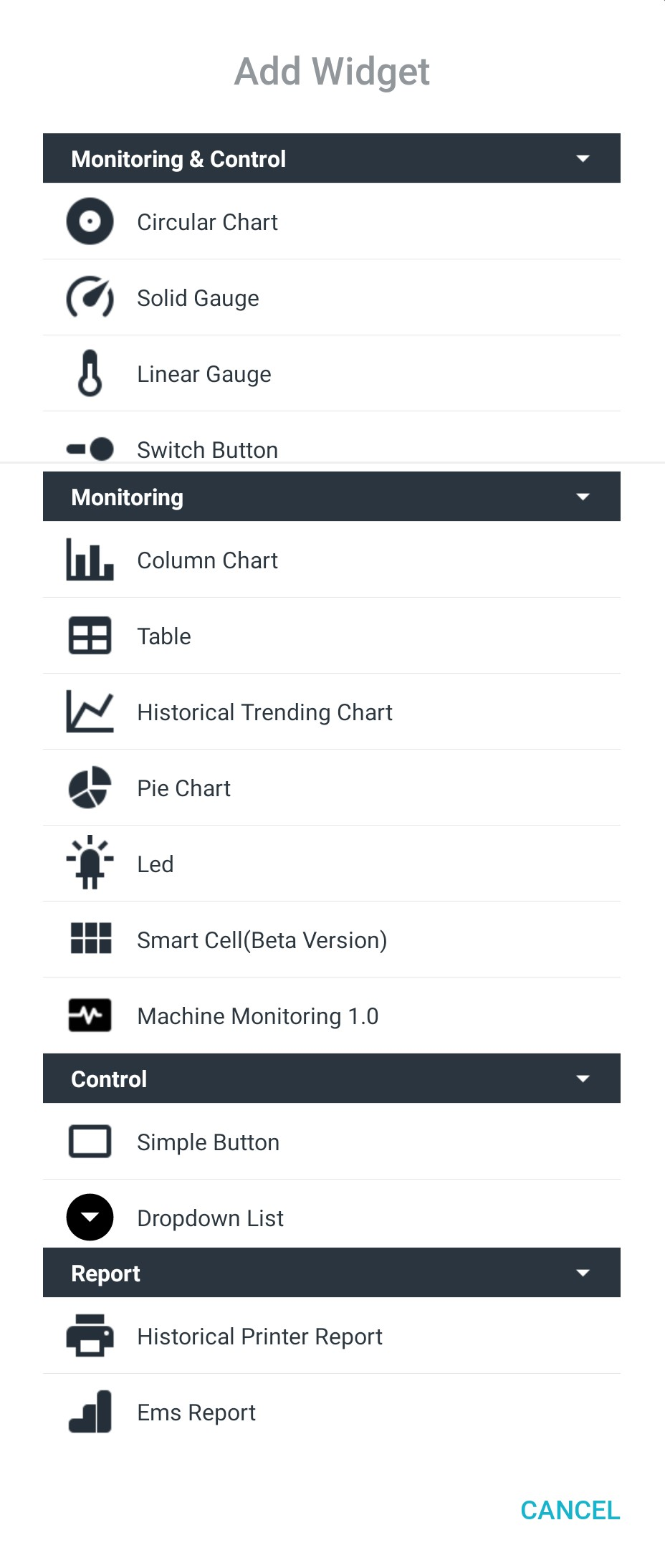
Giao diện danh sách các loại Widget xuất hiện như sau:
Tiến hành tạo Widget (chi tiết tại mục Widget).
Sau đó chọn Save ở góc trên bên phải màn hình, chọn Configure ![]() Configure
Configure ![]() Chọn Add để hoàn thành tạo Dashboard chứa Widget mà ta đã chọn.
Chọn Add để hoàn thành tạo Dashboard chứa Widget mà ta đã chọn.
4.2 Tạo một Widget trong Tab
A. Nhóm Monitoring & Control
1. Circular Chart
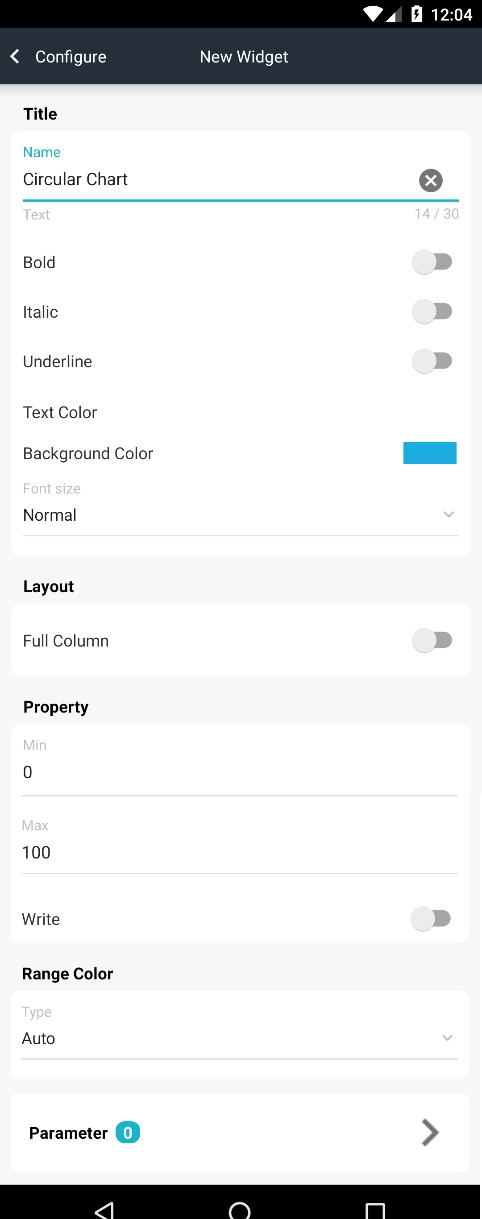
Từ giao diện danh sách các loại Widget như ở trên, chọn Circular Chart giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị toàn bộ bề rộng của Dashboard.
sang phải để Widget hiển thị toàn bộ bề rộng của Dashboard. - Property: Cài đặt giá trị Min, Max mà thông số có thể đạt được.
- Write: Kéo
 sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF)
sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF) - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
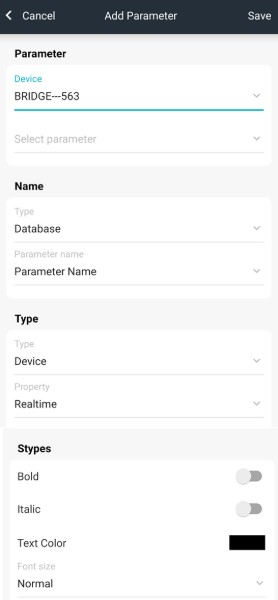
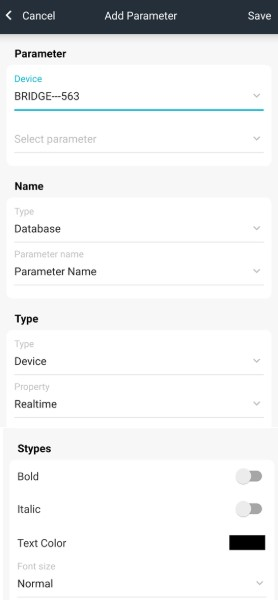
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
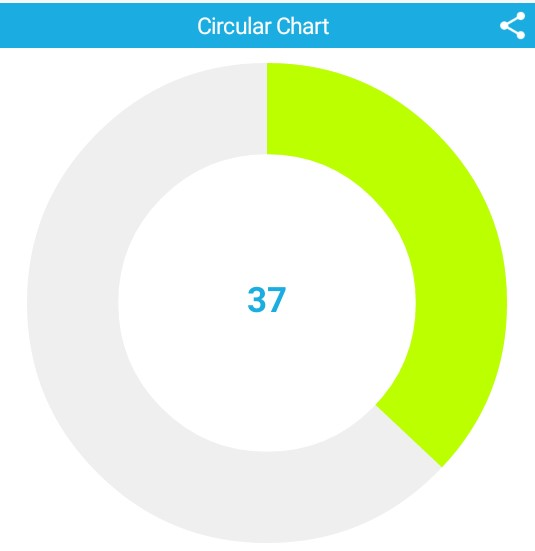
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
2. Solid Gauge
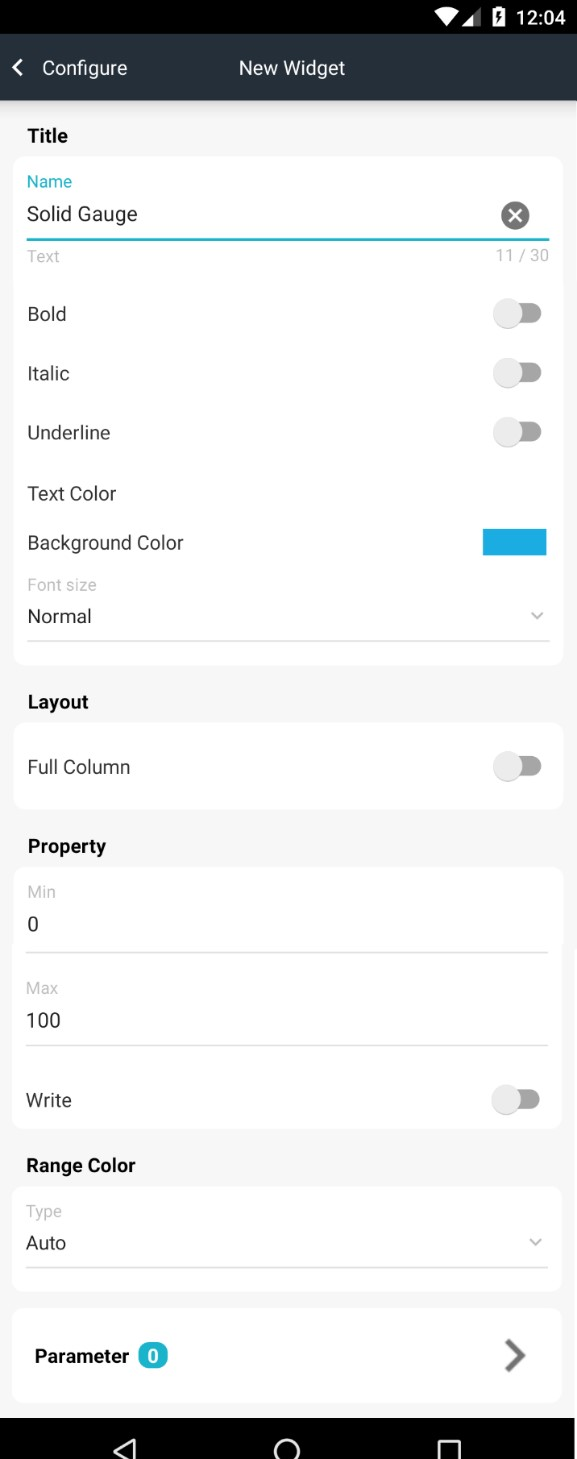
Từ giao diện danh sách các loại Widget như ở trên, chọn Solid Gauge giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Property: Cài đặt giá trị Min, Max mà thông số có thể đạt được.
- Write: Kéo
 sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF)
sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF) - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
3. Multi Solid Gauge
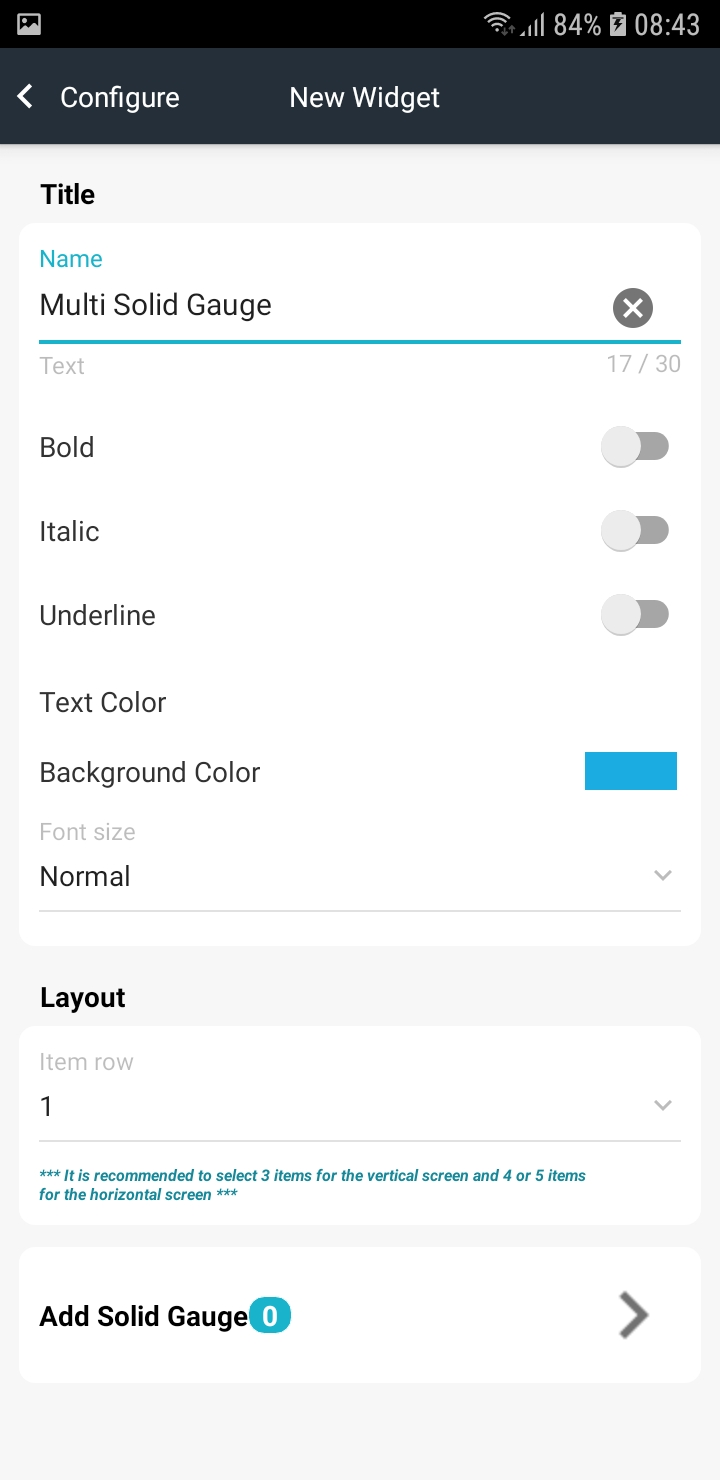
Từ giao diện danh sách các loại Widget như ở trên, chọn Multi Solid Gauge giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Layout
- Item row: Chọn số lượng solid gauge hiển thị trên 1 dòng (từ 1 đến 5 solid gauge).
- Add Solid Gauge: Click chọn Add Solid Gauge, sau đó chọn Add ở góc trên bên phải màn hình.
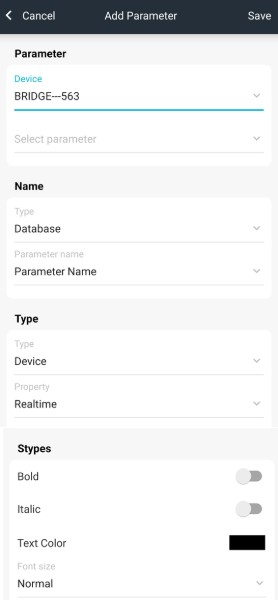
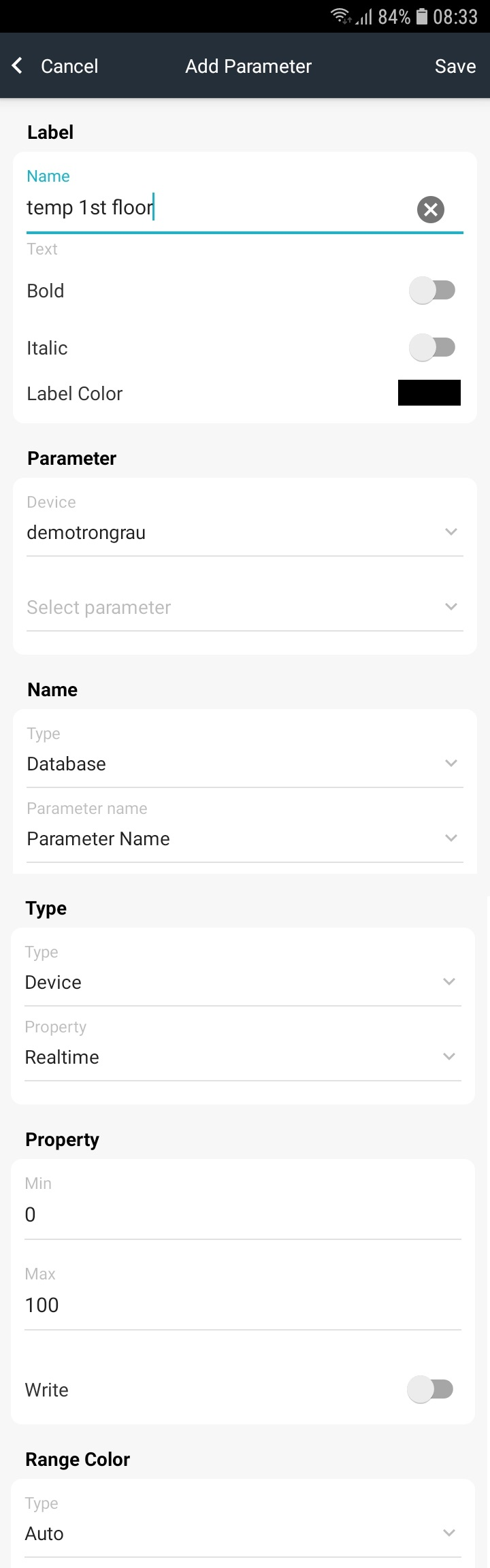
Giao diện xuất hiện như sau:
- Label: Đặt tên và định dạng cho Label cho Solid gauge.
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Property: Cài đặt giá trị Min, Max mà thông số có thể đạt được cũng như cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF).
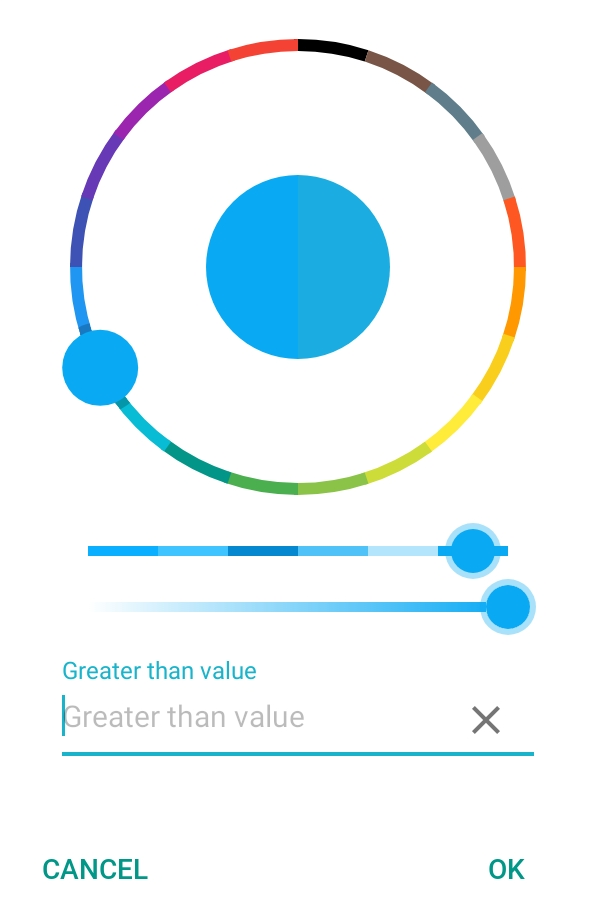
- Range Color: Lựa chọn vùng màu sắc hiển thị
Tại đây ta điền vào giá trị và lựa chọn màu sắc muốn hiển thị. Sau đó bấm chọn OK để kết thúc quá trình.
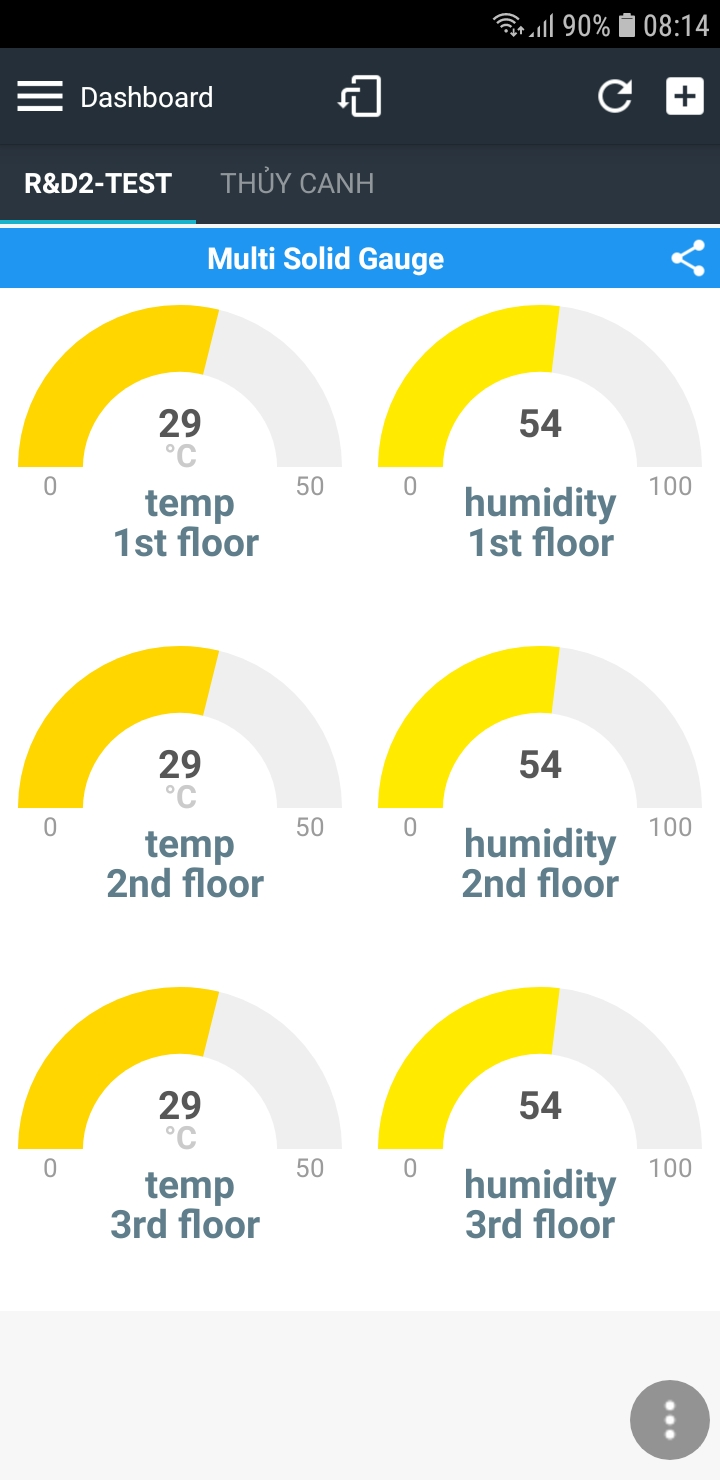
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
4. Linear Gauge
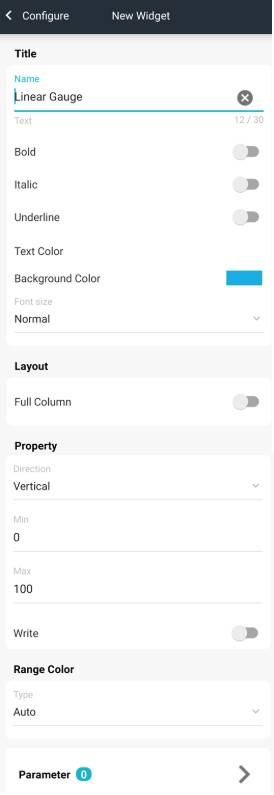
Từ giao diện danh sách các loại Widget như ở trên, chọn Linear Gauge giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Property:
- Chọn kiểu nằm ngang (Horizontal) hoặc kiểu thẳng đứng (Vertical)
- Cài đặt giá trị Min, Max mà thông số có thể đạt được.
- Write: Kéo
 sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF)
sang phải để cho phép ghi giá trị xuống cho thông số (với thông số có địa chỉ hex từ 3000-31FF) - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
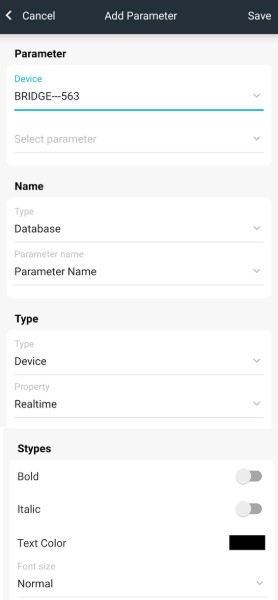
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
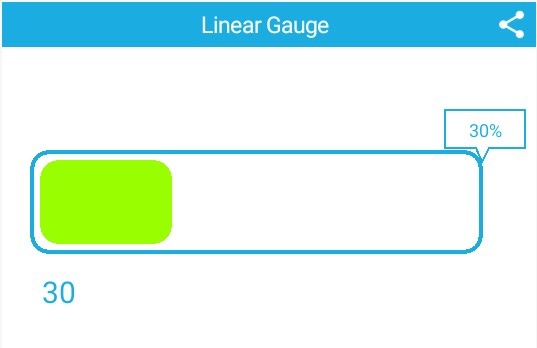
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
5. Switch Button
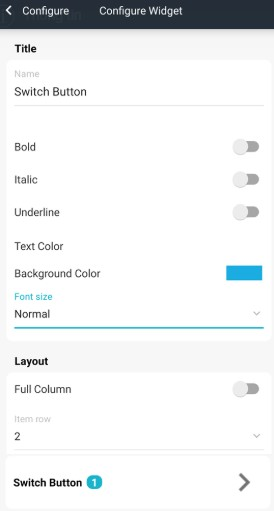
Từ giao diện danh sách các loại Widget như ở trên, chọn Switch Button giao diện xuất hiện như sau:
- Title: Đặt tên vào định dạng cho tên Title
- Layout :
- Switch Button: Click chọn Add để cấu hình cho Widget
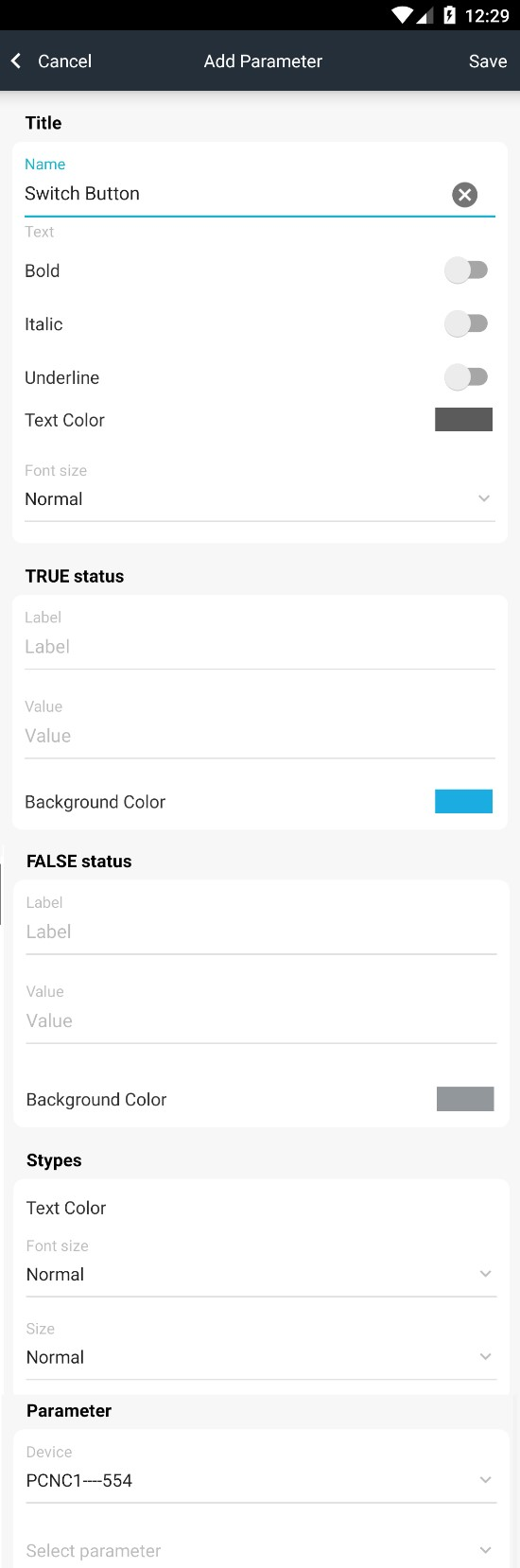
Giao diện xuất hiện như sau:
- Title: Cài đặt giống như giao diện cài đặt thông số cho Widget
- TRUE status:
- Label: tên hiển thị khi ở trạng thái True
- Value: giá trị cài đặt để write xuống parameter
- Backgroud color: màu nền khi ở trạng thái True
- FALSE status:
- Label: tên hiển thị khi ở trạng thái False
- Value: giá trị cài đặt để write xuống parameter
- Backgroud color: màu nền khi ở trạng thái False
- Stypes:
- Text color: màu chữ hiển thị trạng thái
- Font size: kích thước font chữ
- Size: kích thước nút switch
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
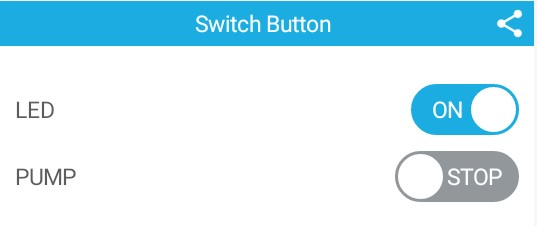
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
B. Nhóm Monitoring
1. Column Chart
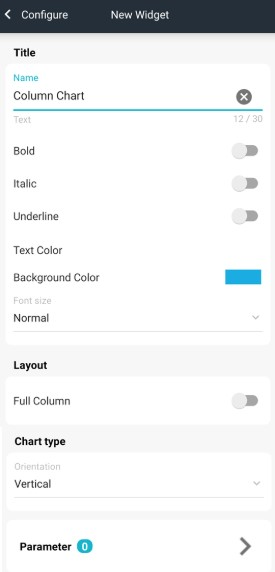
Từ giao diện danh sách các loại Widget như ở trên, chọn Column Chart giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
• Bold: Kéo sang phải để in đậm.
sang phải để in đậm.
• Italic: Kéo sang phải để in nghiêng.
sang phải để in nghiêng.
• Underline: Kéo sang phải để gạch dưới.
sang phải để gạch dưới.
• Background Color: Để chọn màu cho nền.
• Font size: Chọn kích thước cho Title (Small – Normal – Large). - Layout
• Full Column: Kéo sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Chart Type:
• Chọn kiểu nằm ngang (Horizontal) hoặc kiểu thẳng đứng (Vertical) - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
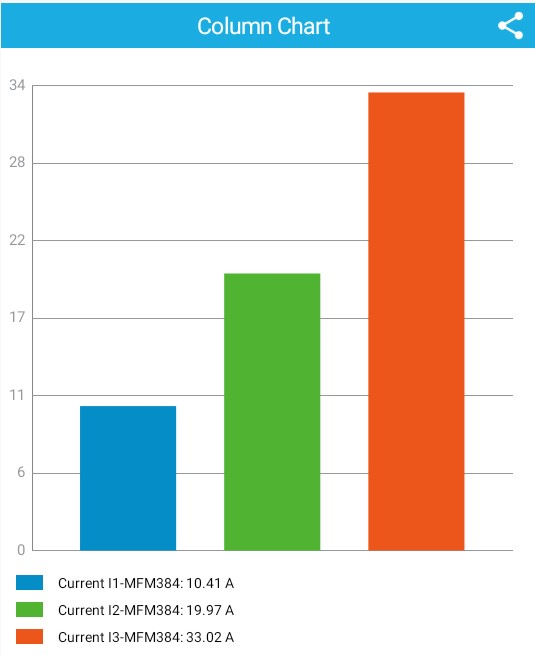
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
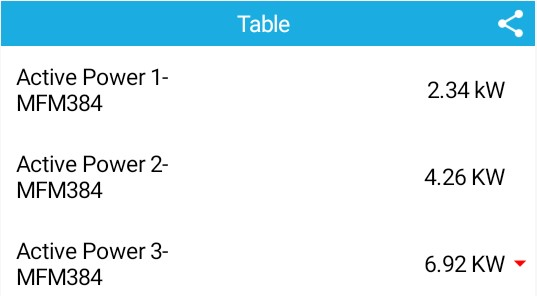
2. Table
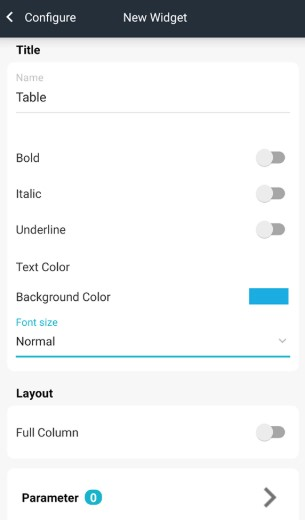
Từ giao diện danh sách các loại Widget như ở trên, chọn Table giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
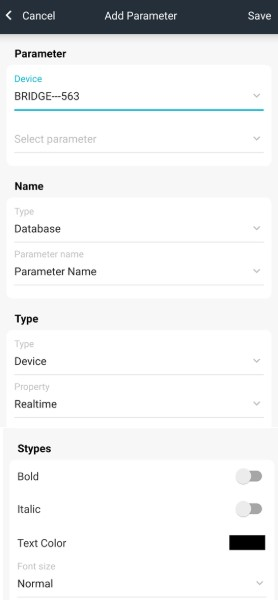
Giao diện xuất hiện như hình sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
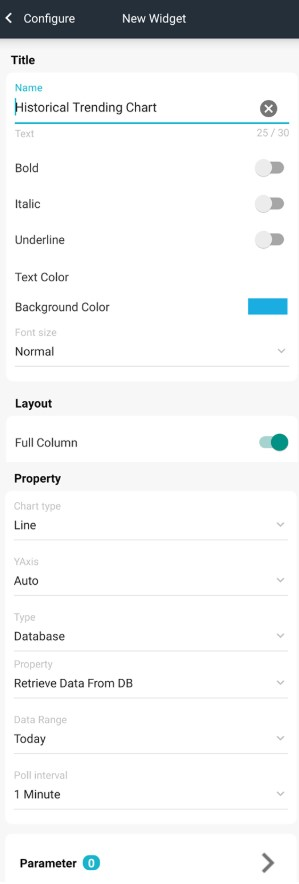
3. Historical Trending Chart
Từ giao diện danh sách các loại Widget như ở trên, chọn Historical Trending Chart giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Property:
- Chart Type: Chọn kiểu biểu đồ, đường thẳng (Line), đường cong (Spline), cột (Area), miền (Spline Area)
- YAxis: Cho trục y tự động (Auto) hoặc được điều chỉnh (Fixed) giá trị.
- Type:
+ Database: Nếu muốn lấy dữ liệu từ cơ sở dữ liệu (Property: Lấy dữ liệu mới nhất được cập nhập vào CSDL (Last value) hoặc lấy dữ liệu từ CSDL (Retrieve Data from DB) có chỉ định ngày lấy dữ liệu (Data range: Today, yesterday, last 3 day, custom) và khoảng thời gian cần lấy dữ liệu (poll interval: 1,5,10,15 phút) ).
+ Device: Lấy tự liệu thời gian thực từ thiết bị (Property: Realtime).
- Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
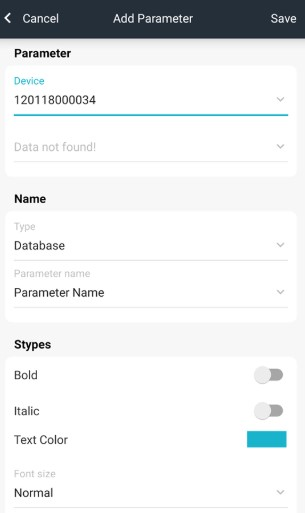
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
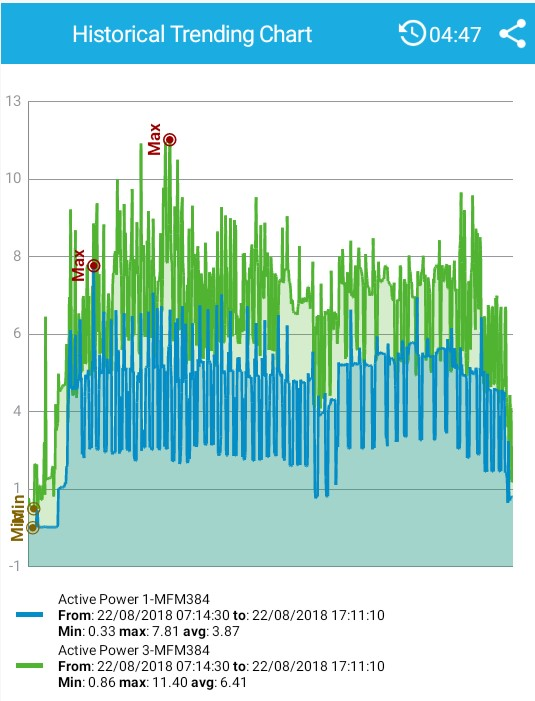
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
4. Pie Chart
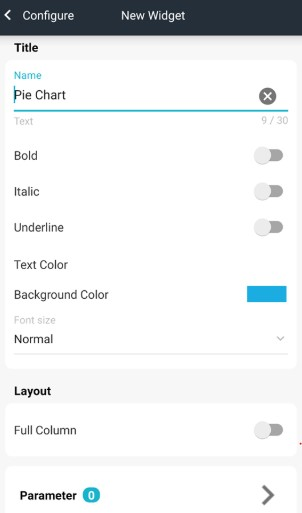
Từ giao diện danh sách các loại Widget như ở trên, chọn Pie Chart giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
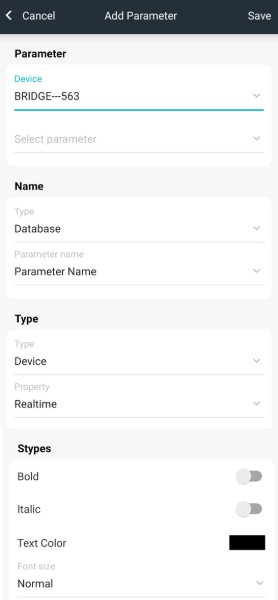
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
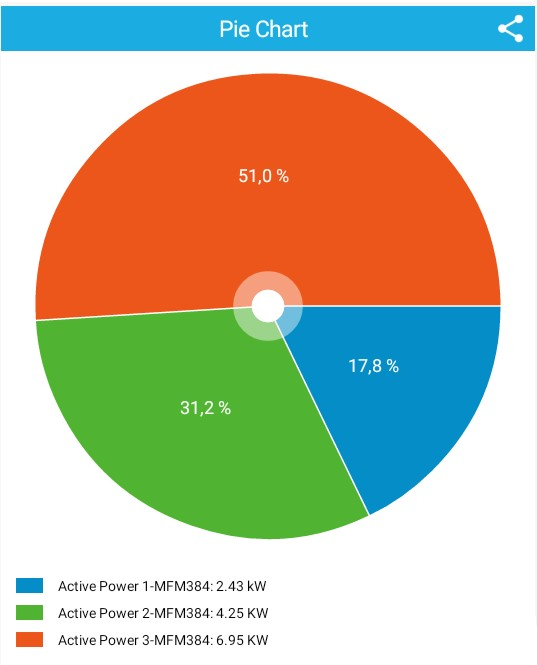
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
5. Led
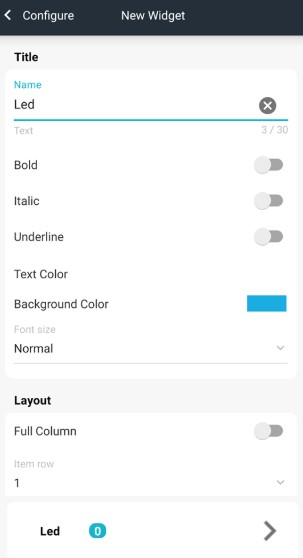
Từ giao diện danh sách các loại Widget như ở trên, chọn Led giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Item row: Chọn số cột trong Widget, 1-5 cột
- Led : Click chọn Led, sau đó chọn Add ở góc trên bên phải màn hình.
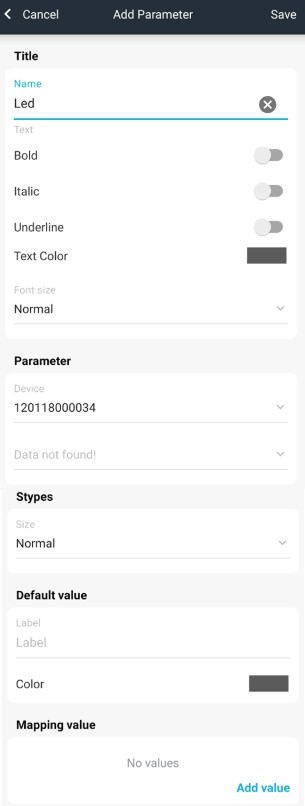
Giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Led.
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Stypes: Định dạng parameter hiển thị trong danh sách Parameter cấu hình.
- Default value: Chọn giá trị và màu (color) hiển thị mặc định.
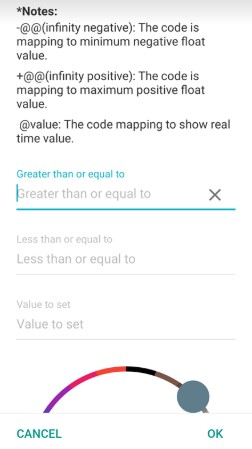
- Mapping value: Để thêm giá trị nhấn “Add value” màn hình xuất hiện giao diện như sau:
Greater than or equal to: Nhập mức ngưỡng dưới (>=)
• Less than or equal to: Nhập mức ngưỡng trên (<=)
• Value to set: Nhập giá trị và chọn màu hiển thị, khi giá trị của thông số nằm trong khoảng bạn đã cài đặt ở trên.
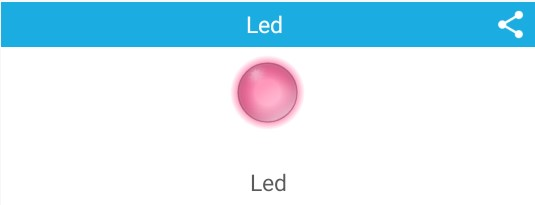
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
6. Smart Cell
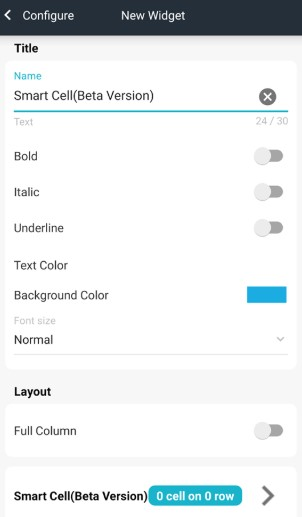
Từ giao diện danh sách các loại Widget như ở trên, chọn Smart Cell giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
• Bold: Kéo sang phải để in đậm.
sang phải để in đậm.
• Italic: Kéo sang phải để in nghiêng.
sang phải để in nghiêng.
• Underline: Kéo sang phải để gạch dưới.
sang phải để gạch dưới.
• Background Color: Để chọn màu cho nền.
• Font size: Chọn kích thước cho Title (Small – Normal – Large).
• Full Column: Kéo sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Smart Cell (Beta Version): Click vào để vào màn hình tạo smart cell. Sau đó click vào
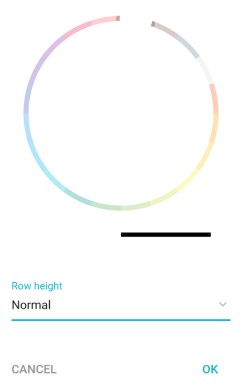
 để tạo smart cell. Màn hình xuất hiện giao diện như hình bên dưới
để tạo smart cell. Màn hình xuất hiện giao diện như hình bên dưới
Row Height: Chọn độ rộng cho dòng (small, normal, large, Xlarge, XXlarge) ![]() Rồi nhấn OK.
Rồi nhấn OK.
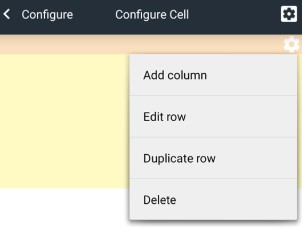
Sau đó click vào biểu tượng  của ở phía góc phải trong smart cell của bạn, như hình bên dưới:
của ở phía góc phải trong smart cell của bạn, như hình bên dưới:
- Add Column: Để thêm cột cho smart cell
- Edit row: Sửa smart cell
- Duplicate row: Nhân bản smart cell
- Delete: Xóa smart cell
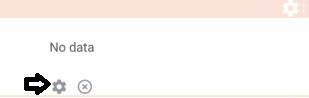
Chọn Add Column: sau đó điền số % mà bạn muốn cột được tạo chiếm trong smart cell (<=100). Rồi nhấn OK.
Sau đó click vào biểu tượng như hình bên dưới:
như hình bên dưới:
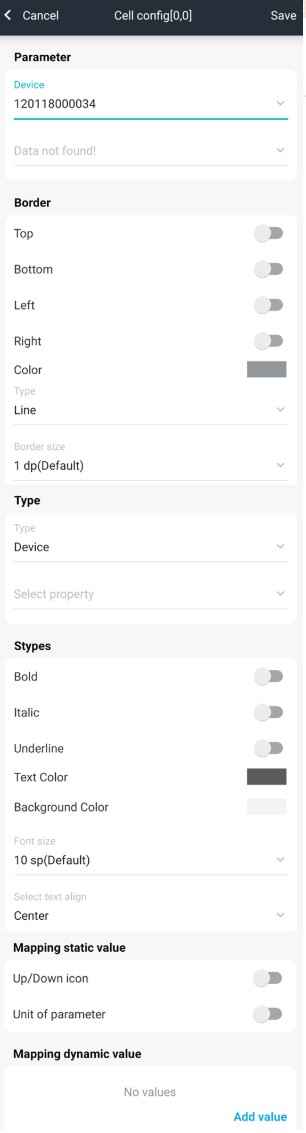
Giao diện xuất hiện như sau:
Parameter: Lựa chọn tham số hiển thị
-
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Border:
- Type:
- Device: Lấy giá trị thực từ thiết bị (Property: realtime)
- Constant: Đặt giá trị mặc định (Constant Name: điền tên bạn muốn)
- Database: Chọn lấy từ cơ sở dữ liệu (Device Name: tên của thiết bị, Parameter Name: tên của thông số, Unit: đơn vị của thông số, Last value: giá mới nhất của thông số được cập nhật vào database)
- Stypes: Định dạng cho giá trị hiển thị trên smart cell
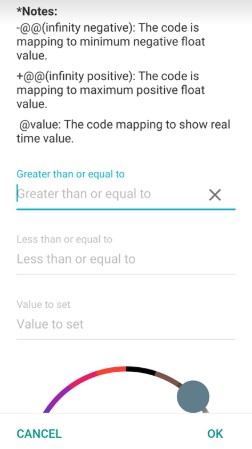
- Mapping dynamic value: Để thêm giá trị nhấn “Add value” màn hình xuất hiện giao diện như sau:
- Greater than or equal to: Nhập mức ngưỡng dưới (>=)
- Less than or equal to: Nhập mức ngưỡng trên (<=)
- Value to set: Nhập giá trị và chọn màu hiển thị, khi giá trị của thông số nằm trong khoảng bạn đã cài đặt ở trên.
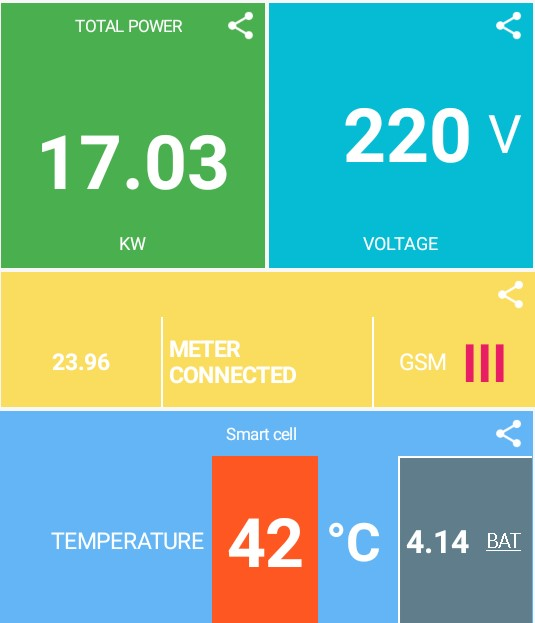
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
7. Machine Monitoring 1.0
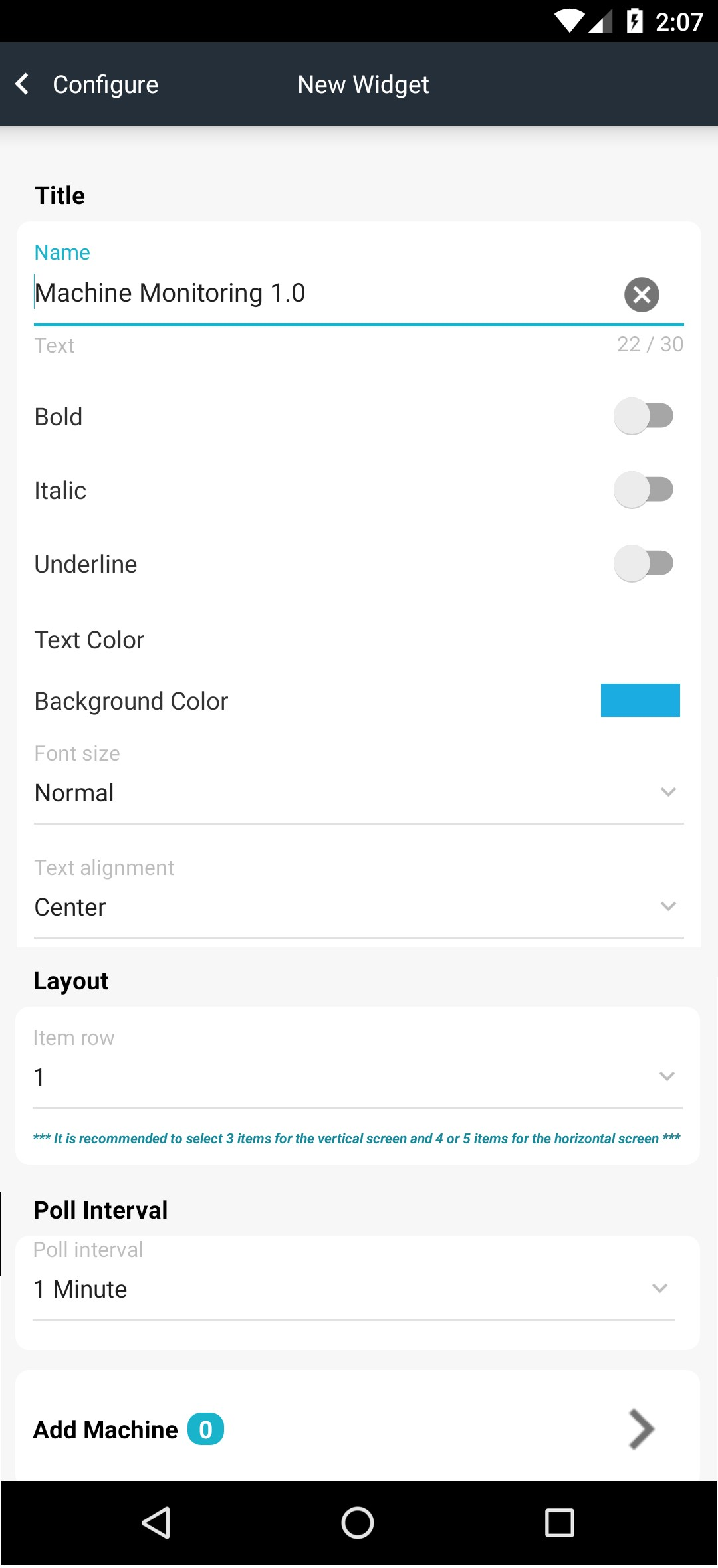
Từ giao diện danh sách các loại Widget như ở trên chọn Machine monitoring 1.0 giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Layout:
- Item row: Số machine hiển thị trên 1 dòng (1-5 machine).
- Poll interval: Thời gian cập nhật lại giá trị thời gian máy chạy (1 minute – 5 minutes – 10 minutes – 15 minutes).
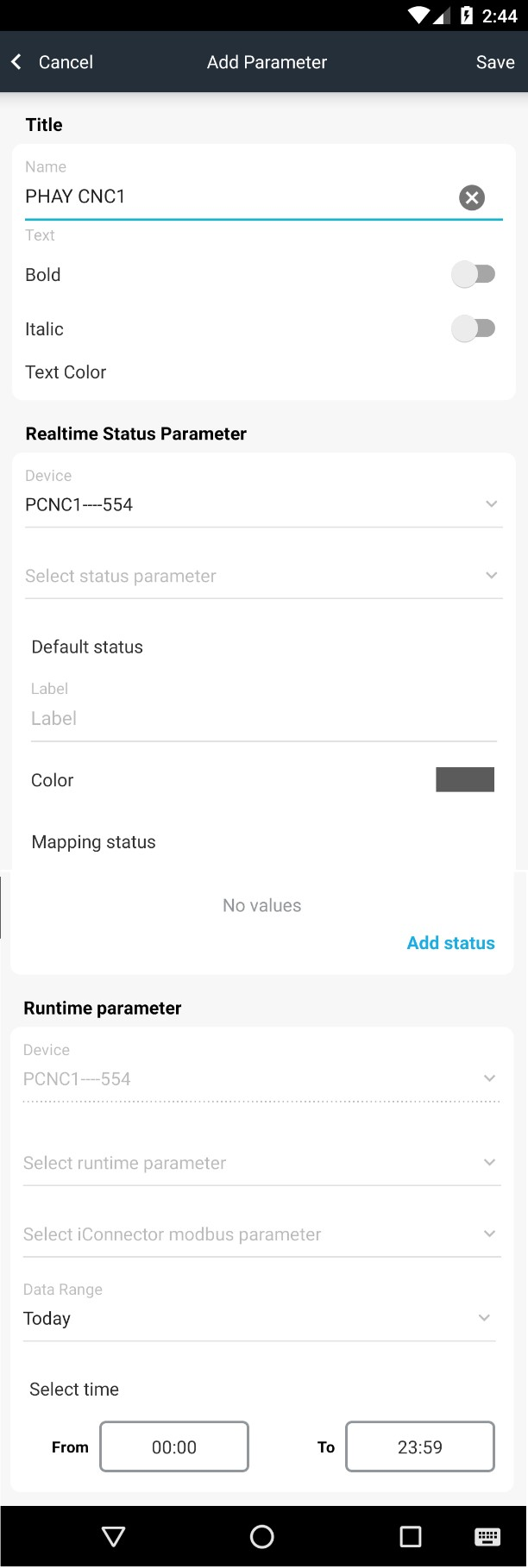
- Add machine: chọn Add machine, sau đó chọn Add ở góc trên bên phải màn hình. Màn hình xuất hiện giao diện như sau:
- Title: Đặt tên và định dạng cho Title của Machine monitoring
- Realtime status parameter: lựa chọn tham số để hiển thị realtime
- Chọn tên thiết bị ở Device.
- Chọn tên parameter ở Selec Parameter.
- Default status: trạng thái mặc định
- Đặt tên status khi ở trạng thái mặc định ở Label.
- Chọn màu nền khi ở trạng thái mặc định ở Color.
- Mapping status: mapping giá trị để hiển thị realtime. Để tạo mới giá trị nhấn chọn “Add staus” màn hình hiển thị giống như sau:
• Greater than or equal to: Nhập mức ngưỡng dưới (>=)
• Less than or equal to: Nhập mức ngưỡng trên (<=)
• Label to set: Nhập vào trạng thái và màu nền hiển thị
-
Runtime parameter: lựa chọn tham số để hiển thị giá trị thời gian máy chạy
- Chọn tên thiết bị ở Device.
-
Chọn tên parameter ở Selec Parameter.
-
Data range: chọn thời gian cho TODAY, YESTERDAY hoặc CUSTOM
-
Select time: chọn mốc thời gian cần lấy dữ liệu
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
8. Machine Monitoring 1.1
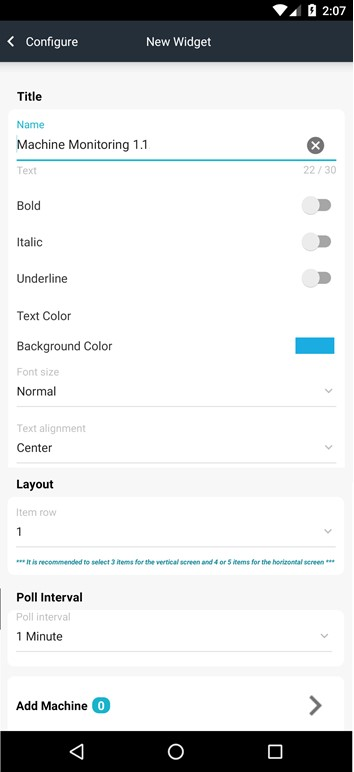
Từ giao diện danh sách các loại Widget như ở trên, chọn Machine monitoring 1.1 giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Layout:
- Item row: Số machine hiển thị trên 1 dòng (1-5 machine).
- Poll interval: Thời gian cập nhật lại giá trị thời gian máy chạy (1 minute – 5 minutes – 10 minutes – 15 minutes).
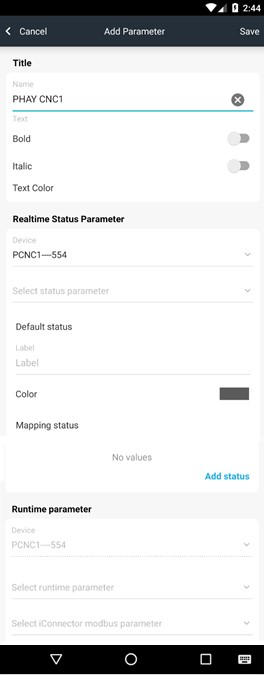
- Add machine: chọn Add machine, sau đó chọn Add ở góc trên bên phải màn hình. Màn hình xuất hiện giao diện như sau:
- Title: Đặt tên và định dạng cho Title của Machine monitoring
- Realtime status parameter: lựa chọn tham số để hiển thị realtime
- Chọn tên thiết bị ở Device.
- Chọn tên parameter ở Selec Parameter.
- Default status: trạng thái mặc định
- Đặt tên status khi ở trạng thái mặc định ở Label.
- Chọn màu nền khi ở trạng thái mặc định ở Color.
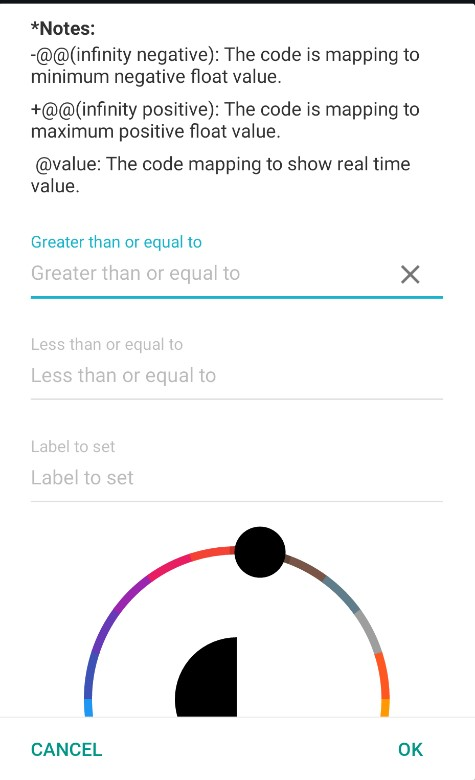
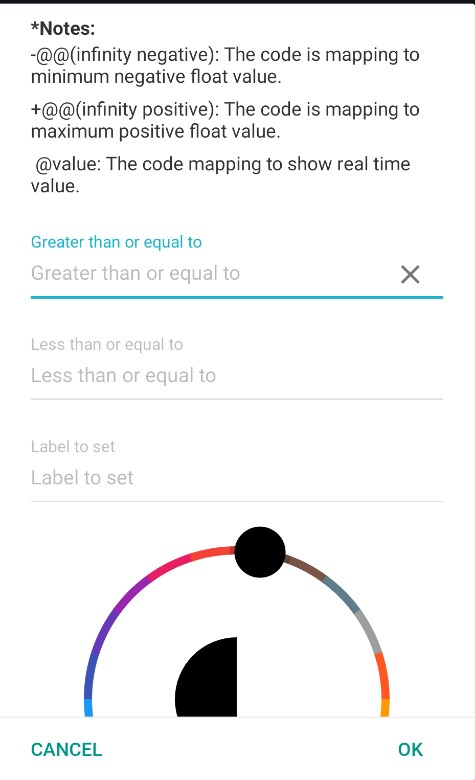
- Mapping status: mapping giá trị để hiển thị realtime. Để tạo mới giá trị nhấn chọn “Add staus” màn hình hiển thị giống như sau:
• Greater than or equal to: Nhập mức ngưỡng dưới (>=)
• Less than or equal to: Nhập mức ngưỡng trên (<=)
• Label to set: Nhập vào trạng thái và màu nền hiển thị
- Runtime parameter: lựa chọn tham số để hiển thị giá trị thời gian máy chạy
- Chọn tên thiết bị ở Device.
- Chọn tên parameter ở Selec Parameter.
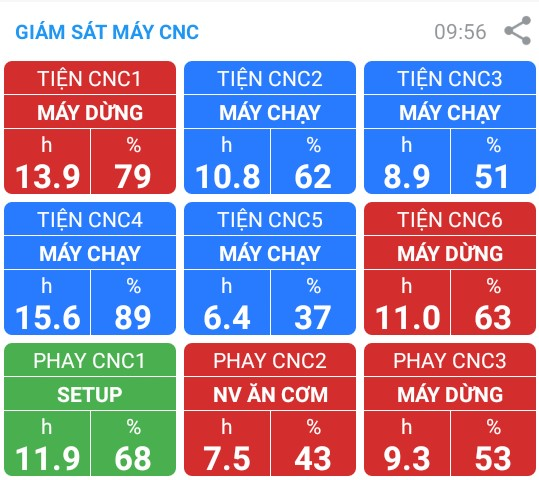
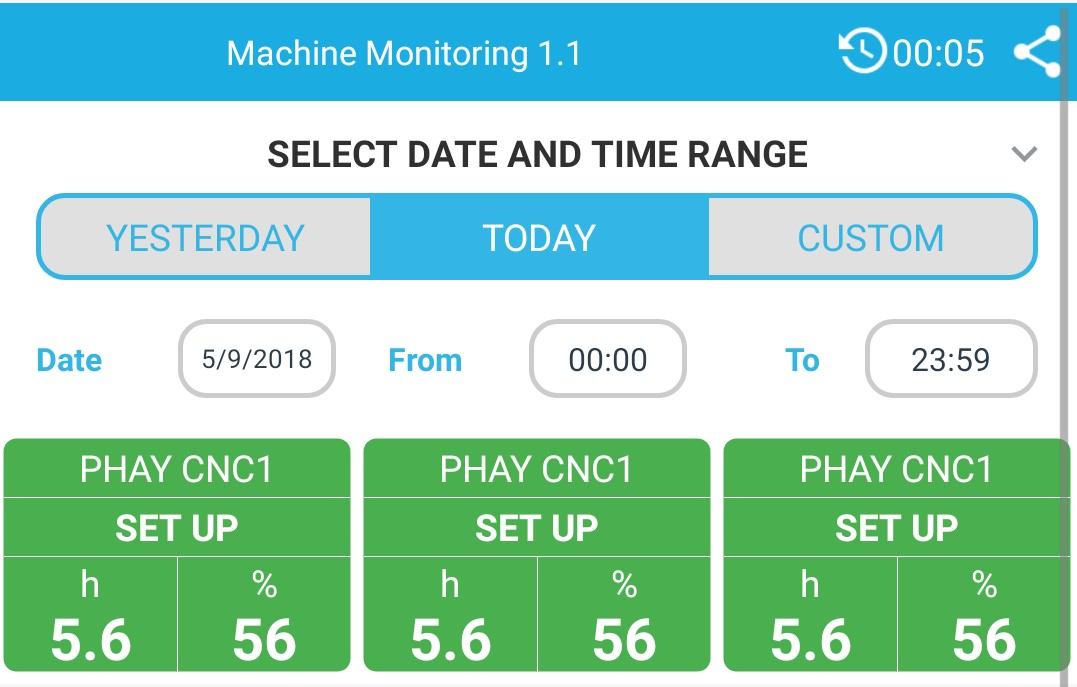
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
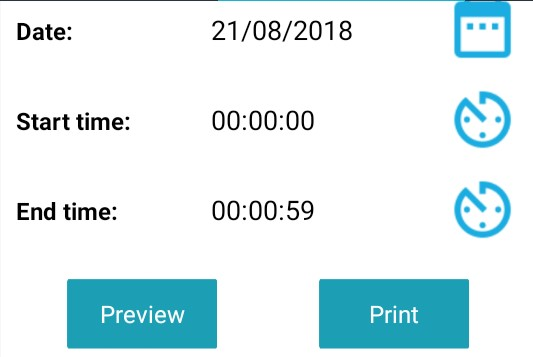
Tại đây, ta có thể cấu hình trực tiếp việc chọn ngày và thời gian như mong muốn bằng cách chạm vào hình mũi tên xuống như hình bên trên. Giao diện xuất hình như sau:
C. Nhóm Control
1. Simple Button
Từ giao diện danh sách các loại Widget như ở trên, chọn Simple button giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard. - Item row: Chọn số cột trong Widget, 1-5 cột
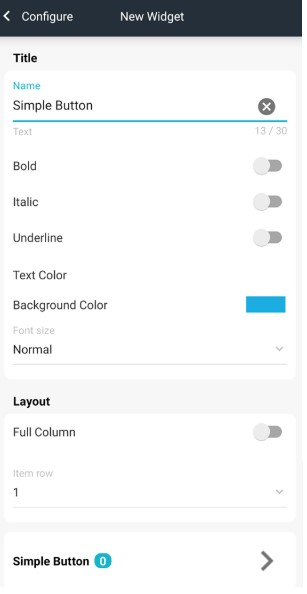
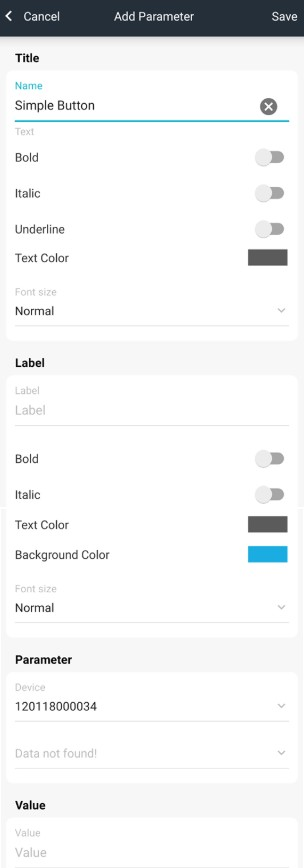
- Simple Button: Click chọnSimple button, sau đó chọn Add ở góc trên bên phải màn hình. Màn hình xuất hiện giao diện như sau:
- Title: Đặt tên và định dạng cho Title của Simple Button.
- Lable: Tên hiển thị và định dạng cho nút Simple Button
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Value: Giá trị ghi xuống cho thông số khi kích hoạt.
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
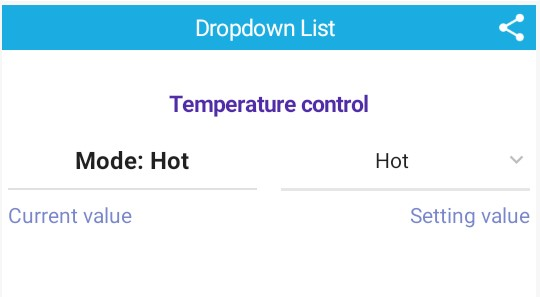
2. Dropdown List
Từ giao diện danh sách các loại Widget như ở trên, chọn Dropdown list giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
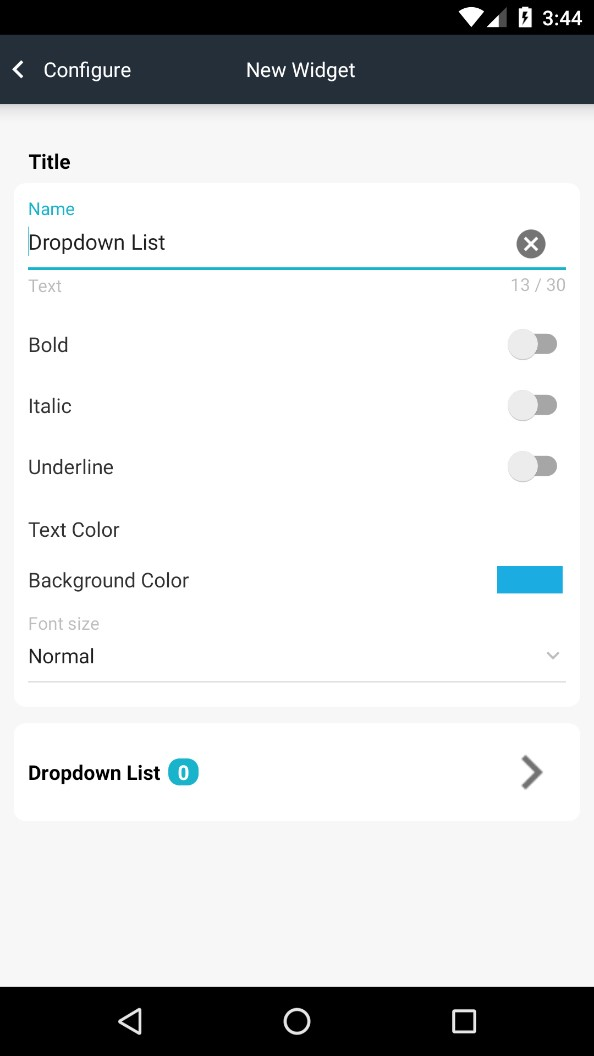
- Dropdown list: Click chọn dropdown list, sau đó chọn Add ở góc trên bên phải màn hình. Màn hình xuất hiện giao diện như sau:
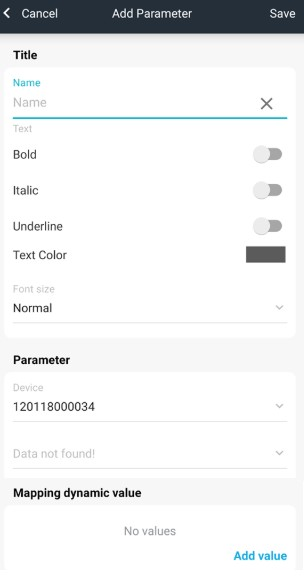
- Title: Đặt tên và định dạng cho Title của Dropdown list.
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
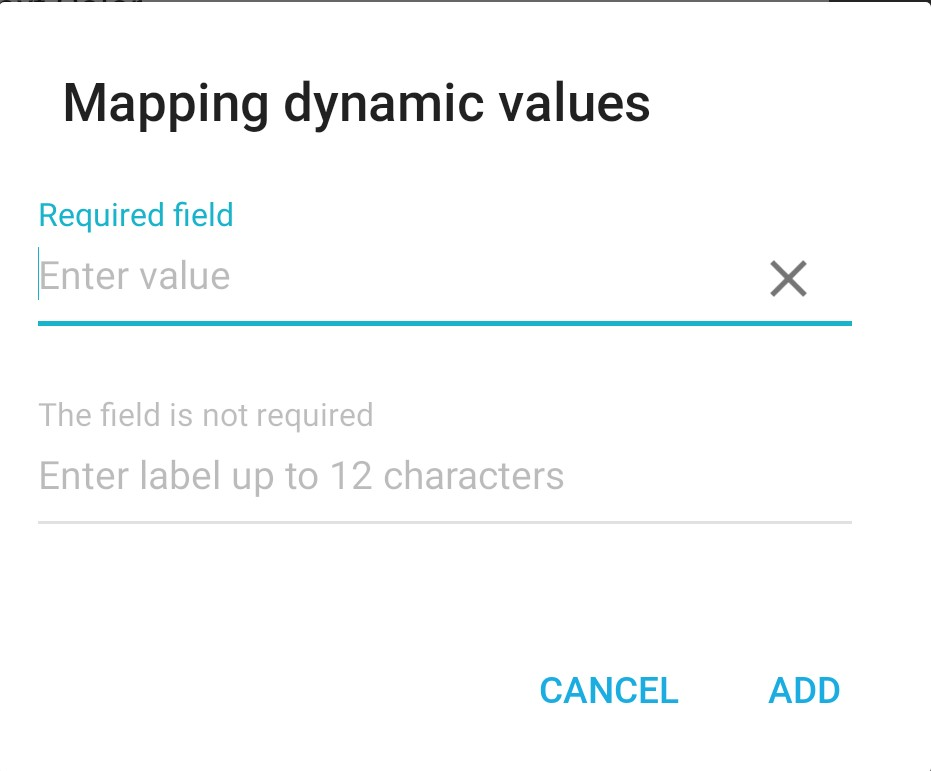
- Mapping dynamic value: Để thêm giá trị nhấn “Add value”. Màn hình hiển thị giống như sau:
- Nhập giá trị muốn write xuống parameter vào trường Enter value.
- Nhập vào label hiển thị trong dropdown list vào trường Enter label.
- Sau đó nhấn “ADD” để kết thúc quá trình mapping.
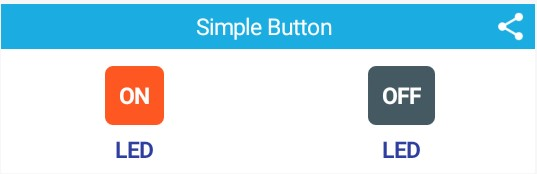
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
D. Nhóm Report
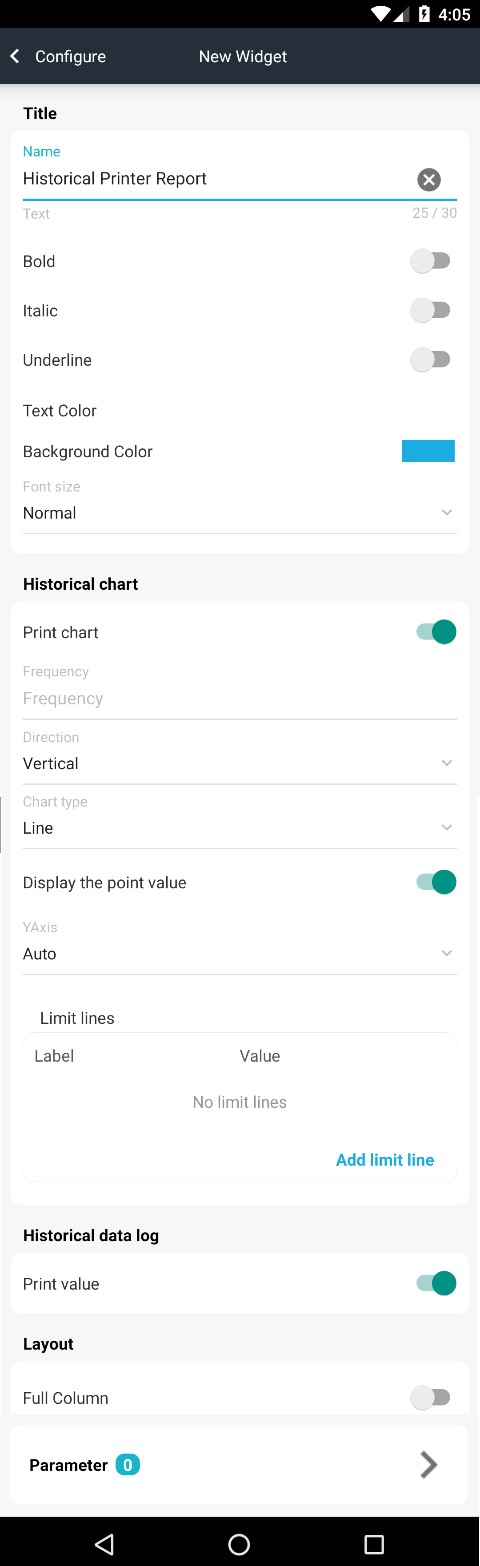
1. Historical Printer Report
Từ giao diện danh sách các loại Widget như ở trên, chọn Historical Printer Report giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Historical Chart: kéo
 sang phải nếu muốn chọn in biểu đồ cho thông số (nếu có chọn)
sang phải nếu muốn chọn in biểu đồ cho thông số (nếu có chọn)
- Frequency: Cài đặt tần số lấy giá trị của thông số
- Direction: Hướng của biểu đồ
- Chart type: Dạng biểu đồ (line, spline, area, spline area)
- Display the point value: Kéo
 sang phải để hiển thị giá trị của từng điểm trên biểu đồ.
sang phải để hiển thị giá trị của từng điểm trên biểu đồ. - YAxis: Chọn kiểu hiển thị cho trục y là tự động (Auto) hoặc tự cài đặt (fix: điền giá trị Min, Max)
- Add limit line: Cài đặt giá trị giới hạn của đường biểu đồ nếu muốn
- Historical data log:
- Layout:
- Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
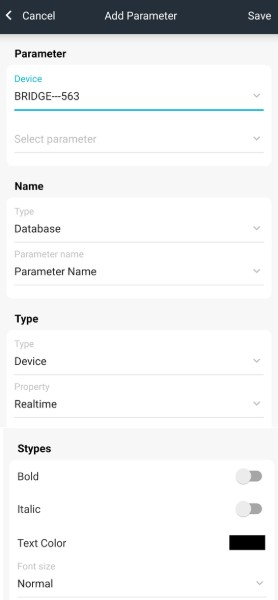
Giao diện xuất hiện như hình sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
2. EMS Report
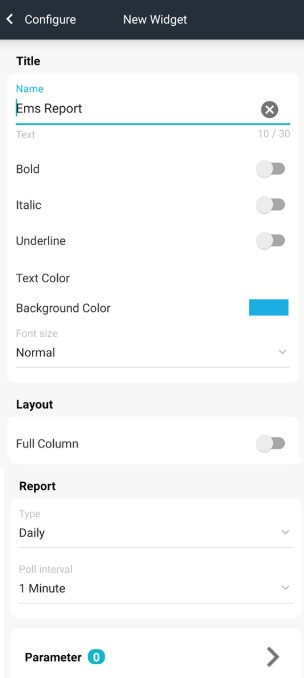
Từ giao diện danh sách các loại Widget như ở trên, chọn Ems Report giao diện xuất hiện như sau:
- Title: Đặt tên và định dạng cho Title của Widget.
- Full Column: Kéo
 sang phải để Widget hiển thị đầy đủ cột của Dashboard.
sang phải để Widget hiển thị đầy đủ cột của Dashboard.
Report:- Type: Chọn kiểu báo cáo Daily, weekly, monthly
- Poll Interval: Cho khoảng thời gian cần lấy dữ liệu để báo cáo (1,5,10,15 phút)
- Parameter: Click chọn Parameter, sau đó chọn Add ở góc trên bên phải màn hình.
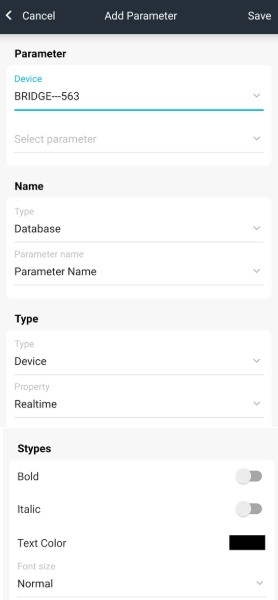
Giao diện xuất hiện như sau:
- Parameter: Lựa chọn tham số hiển thị
- Chọn tên thiết bị ở Device
- Chọn tên parameter ở Selec Parameter
- Name: Lưa chọn tên hiển thị
- Type: Lựa chọn loại tham số hiển thị (dữ liệu được log cuối cùng từ Database (Last value) / giá trị thời gian thực (realtime value) từ Device.
- Stypes: Định dạng parameter hiển thị trong Danh sách Parameter cấu hình.
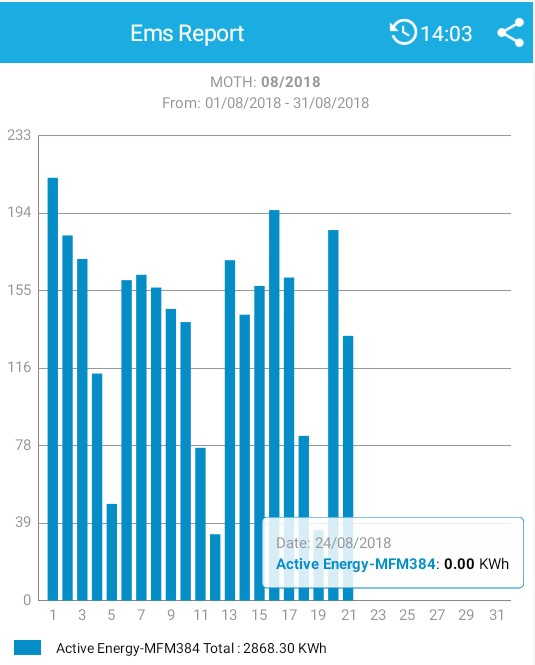
Sau khi cấu hình xong, giao diện hiển thị tại màn hình Dashboard như sau:
5. Quản lý Alarm
Từ giao diện màn hình Dashboard click vào biểu tượng  phía trên bên trái màn hình
phía trên bên trái màn hình ![]() chọn biểu tượng
chọn biểu tượng  giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
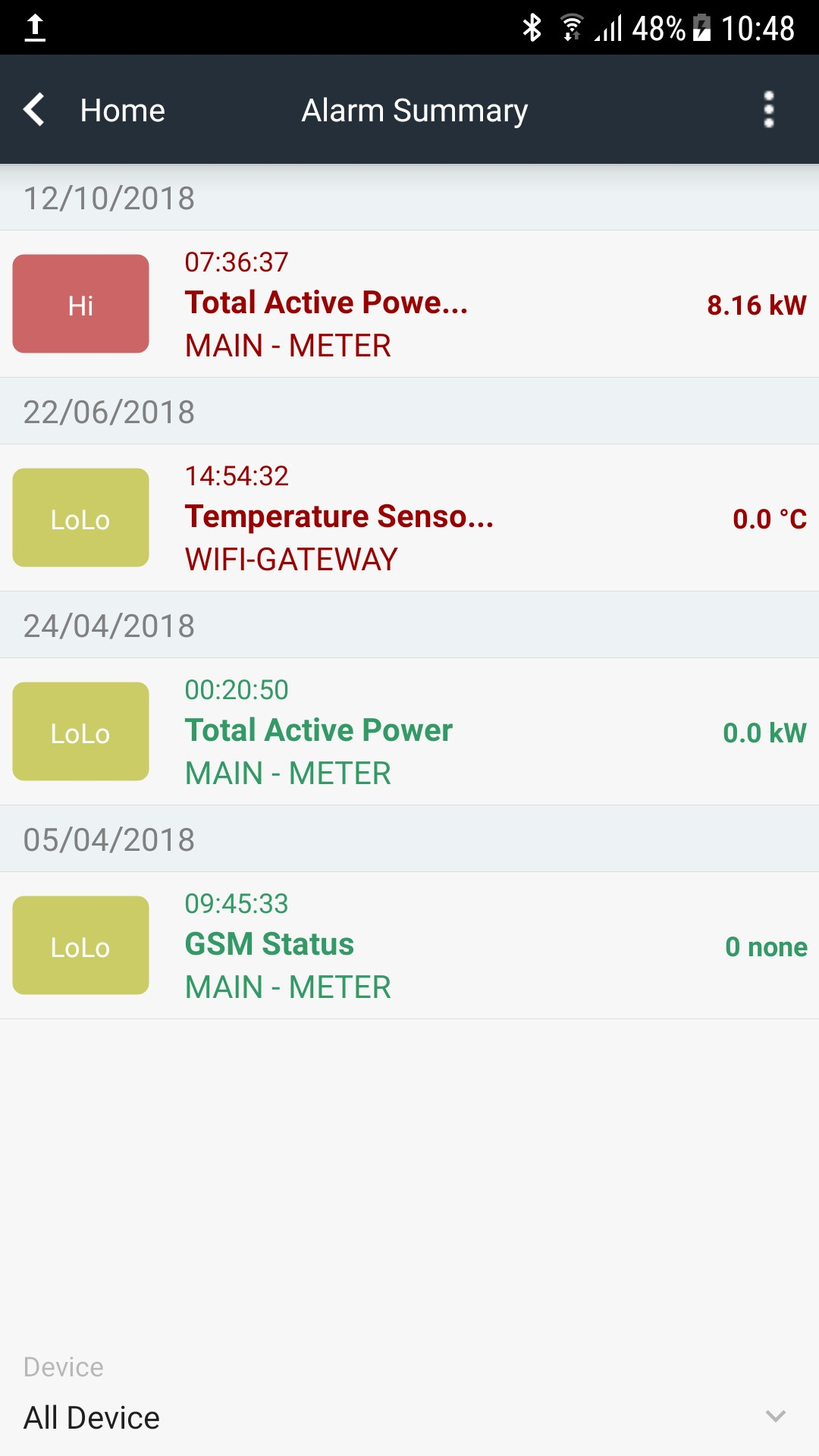
Ta có 3 tùy chọn: Alarm Summary, Alarm Detail, Alarm History. Mặc định là Alarm Summary để thay đổi click chọn biểu tượng  phía trên bên phải màn hình chọn Alarm Detail hoặc Alarm History. Ví dụ chọn Alarm Detail giao diện xuất hiện như sau:
phía trên bên phải màn hình chọn Alarm Detail hoặc Alarm History. Ví dụ chọn Alarm Detail giao diện xuất hiện như sau:
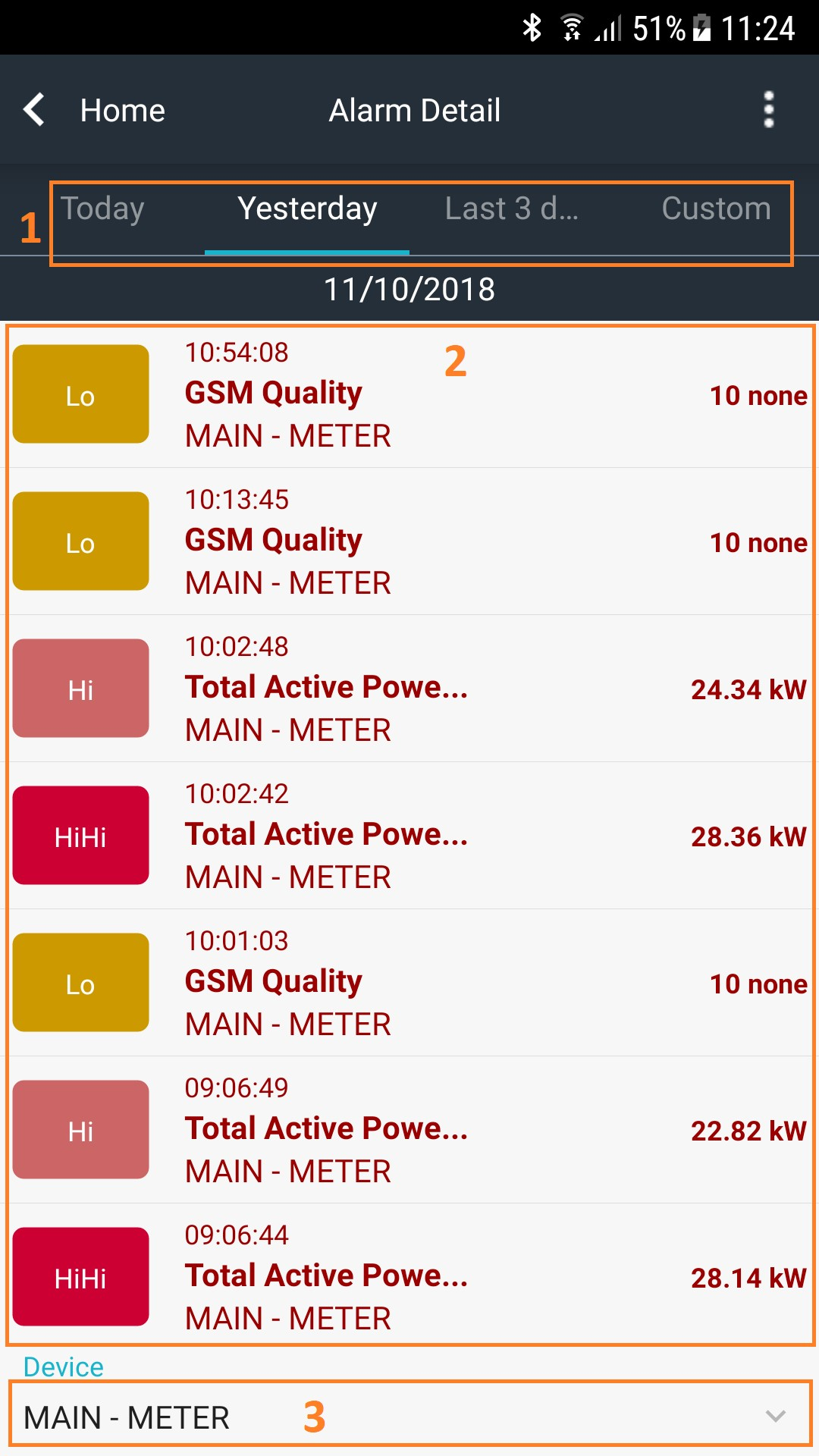
Giao diện được chia làm 3 vùng chính như sau:
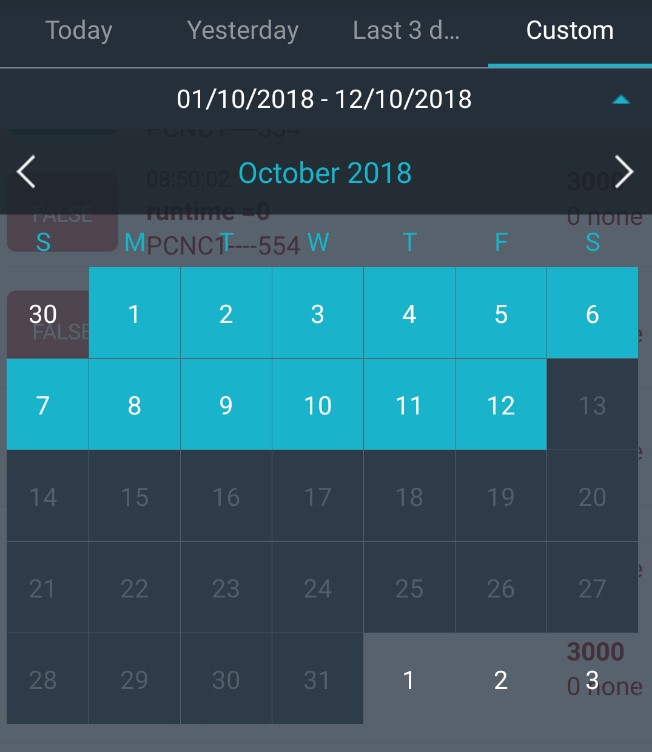
- Vùng thứ 1: Bao gồm các tab như: Today, Yesterday, Last 3 days, Custom. Tại đây ta có thể lựa chọn từng tab tương ứng với từng mốc thời gian cụ thể. Khi click chọn Custom
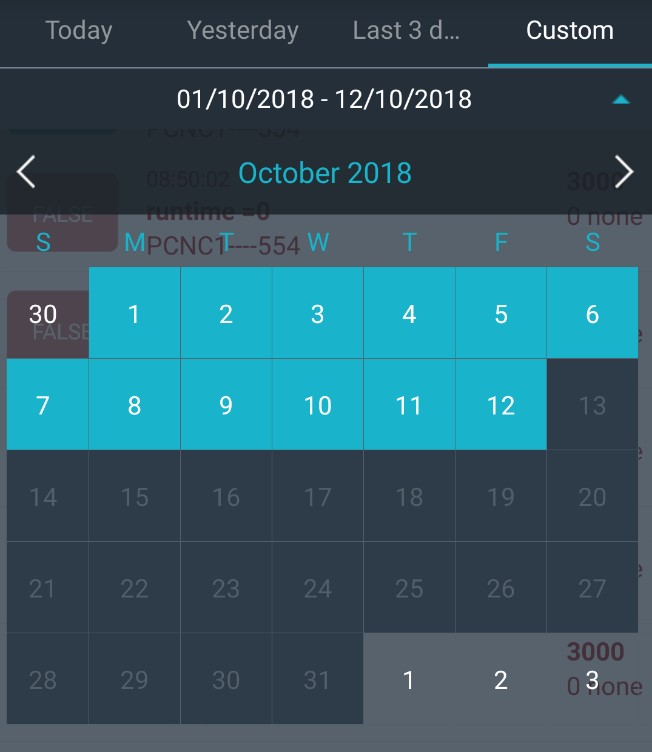
 click chọn biểu tượng
click chọn biểu tượng  giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
Tại đây, ta có thể chọn một ngày bất kỳ hoặc chọn theo phạm vi (tối đa 1 tháng). Chọn ngày theo phạm vi, ta chỉ cần chọn ngày bắt đầu và ngày kết thúc. Hệ thống sẽ gúp ta chọn các ngày nằm trong khoảng phạm vi mà ta đã chọn ở trên.
Ví dụ theo như hình phía trên, ta chỉ cần chọn ngày bắt đầu là 1 và ngày kết thúc là 12 thì các ngày từ 2 đến 11 hệ thống sẽ chọn giúp ta. Sau đó click chọn biểu tượng  để kết thúc quá trình chọn ngày.
để kết thúc quá trình chọn ngày.
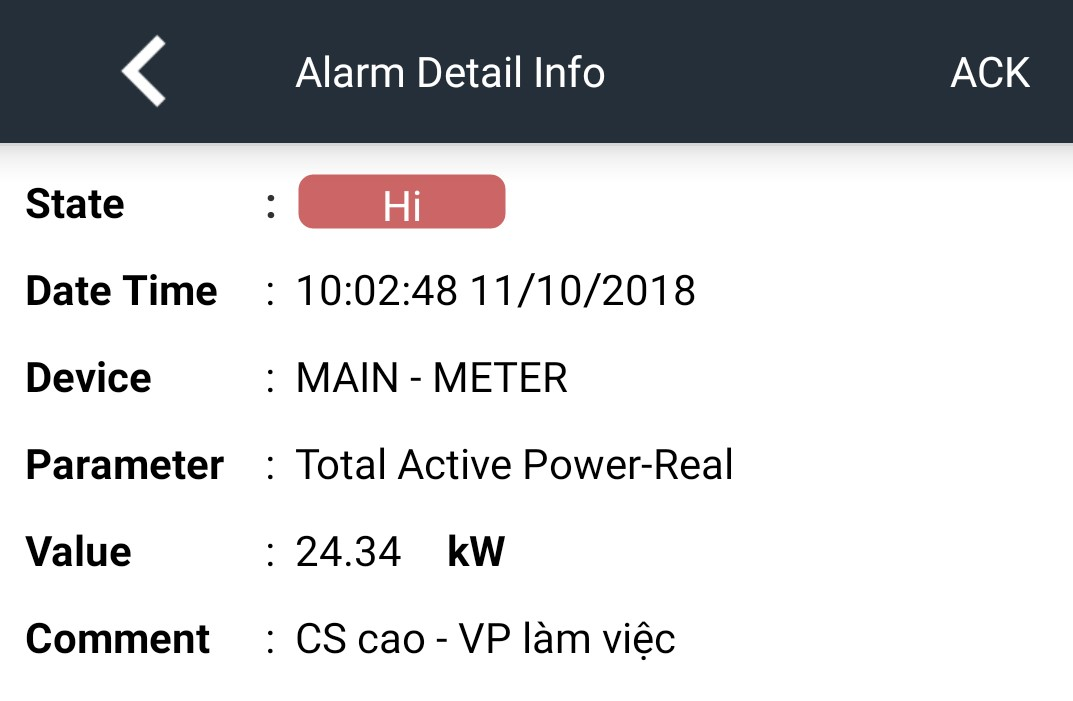
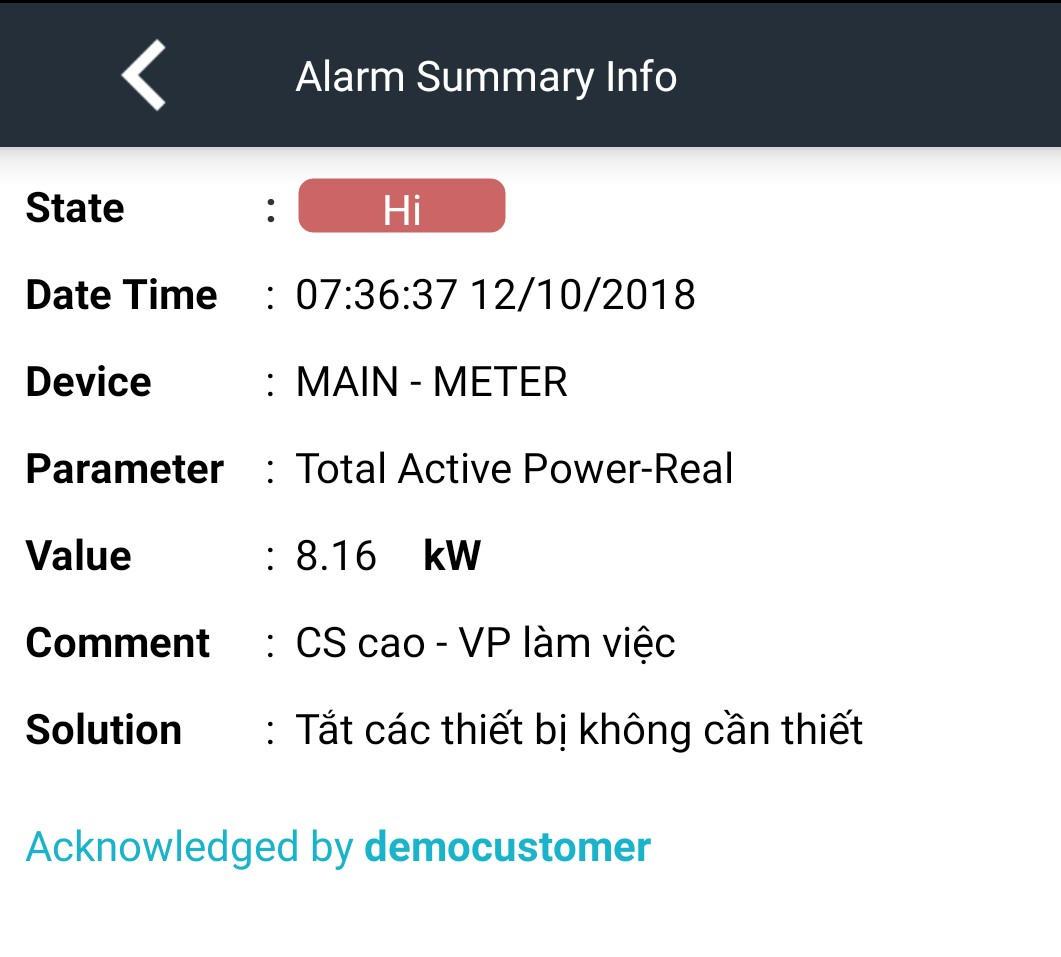
- Vùng thứ 2: Hiển thị danh sách các loại cảnh báo cũng như trạng thái cảnh báo (LoLo: rất thấp; Lo: thấp; Hi: cao; HiHi: rất cao) và trạng thái xử lý (dòng chữ cảnh báo màu đỏ: chưa được xử lý, dòng chữ cảnh báo màu xanh: đã được xử lý). Khi ta click vào một cảnh báo bất kỳ thì hệ thống sẽ xuất ra giao diện chi tiết như sau (ví dụ chọn loại cảnh báo có dòng chữ màu đỏ - chưa được xử lý) :
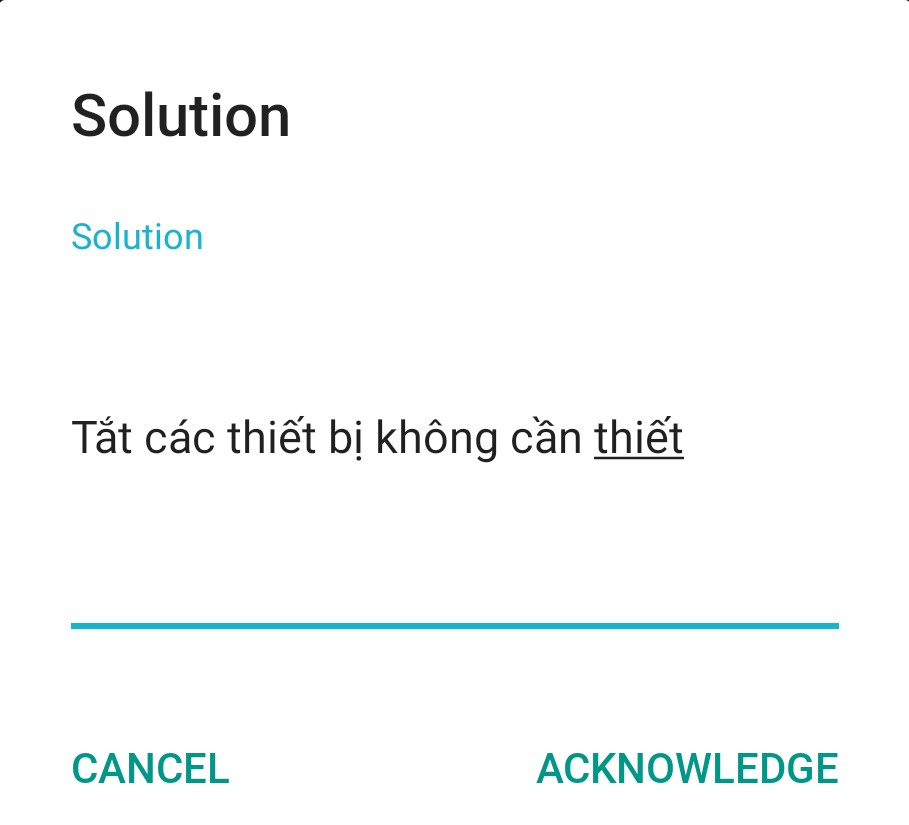
Để xử lý cảnh báo cũng như đưa ra giải pháp xử lý ta chọn biểu tượng  phía trên góc phải màn hình. Giao diện xuất hiện như sau:
phía trên góc phải màn hình. Giao diện xuất hiện như sau:
Sau khi nhập vào giải pháp xử lý nhấn chọn ACKNOWLEDGE và chờ hệ thống xử lý nếu thành công giao diện xuất hiện như sau:
Sau đó nhấn chọn OK giao diện xuất hiện như sau:
Bây giờ tại màn hình chi tiết cảnh báo xuất hiện dòng chữ “Acknowledged by democustomer”(by democustomer: lấy theo tài khoản đăng nhập). Sau đó click chọn biểu tượng  để trở về màn hình chính.
để trở về màn hình chính.
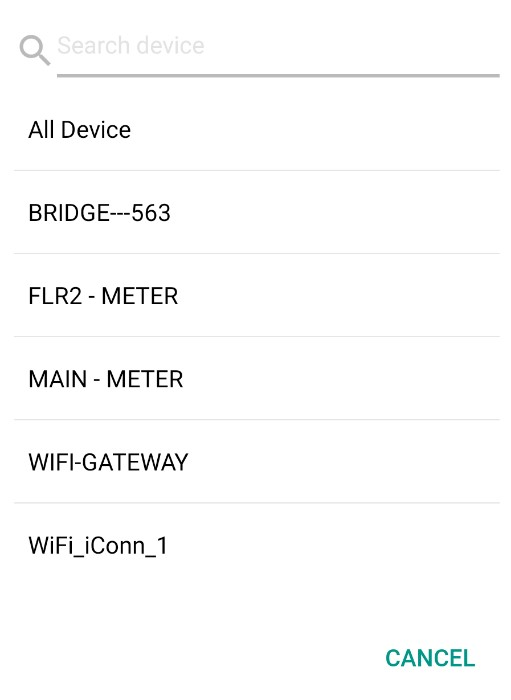
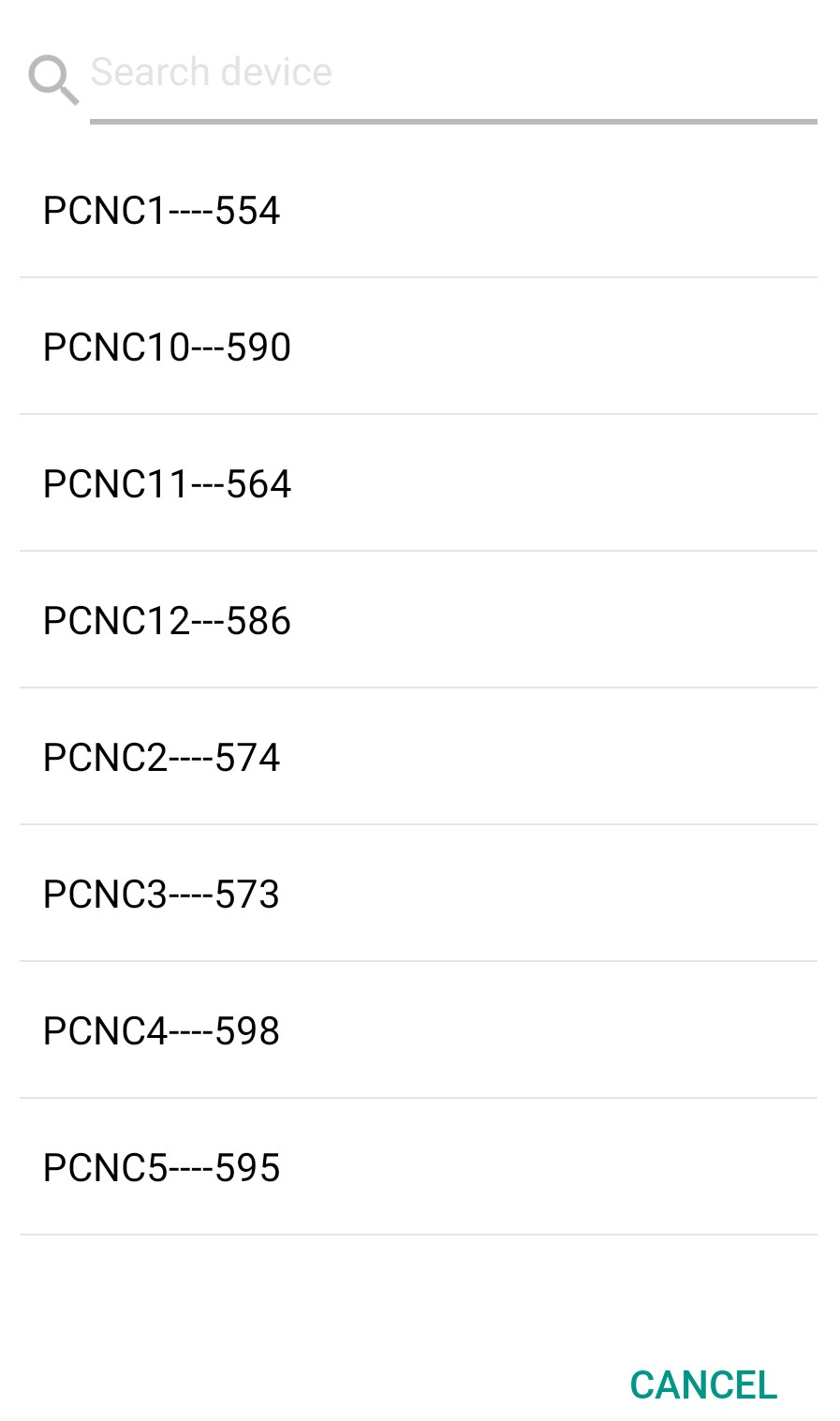
- Vùng thứ 3: Tại đây ta có thể lựa chọn từng Device cụ thể bằng cách click chọn biểu tượng
 giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
Thực hiện tương tự đối với Alarm Summary và Alarm History.
6. Quản lý Event
Từ giao diện màn hình Dashboard click vào biểu tượng  phía trên bên trái màn hình
phía trên bên trái màn hình ![]() chọn biểu tượng
chọn biểu tượng  giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
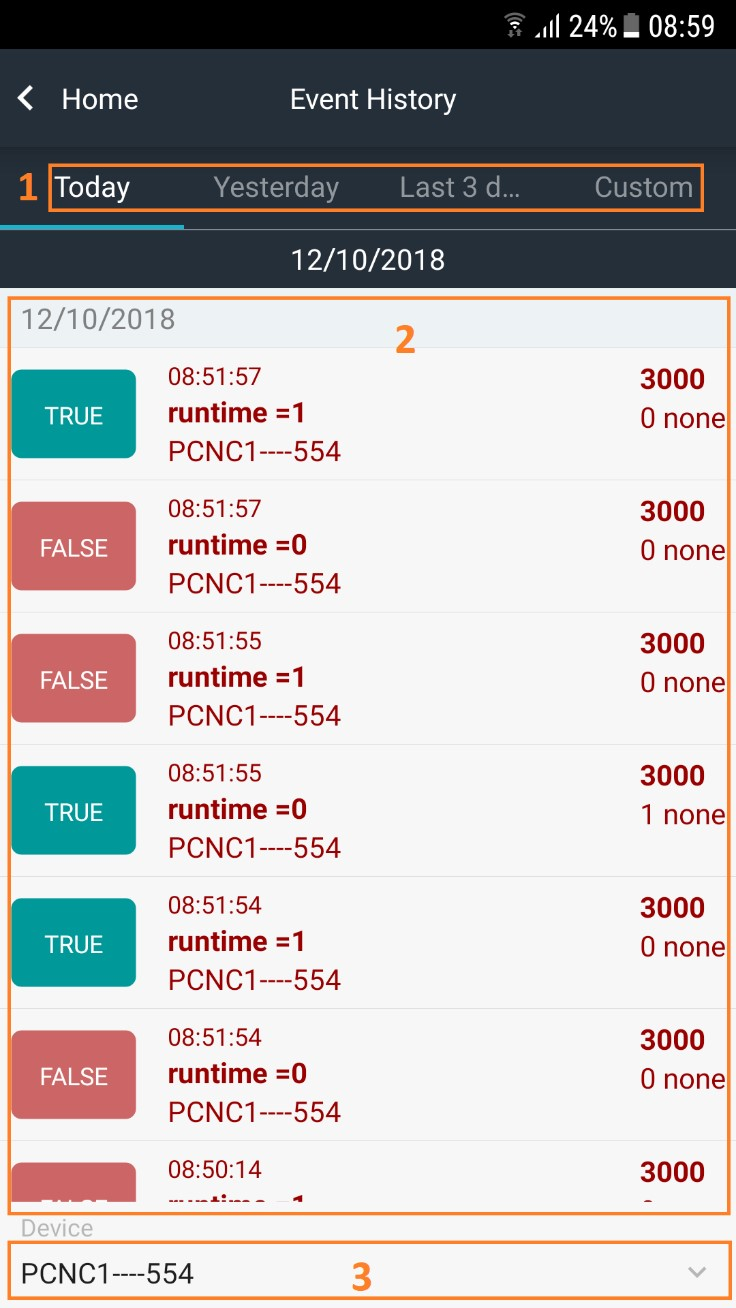
Giao diện được chia làm 3 vùng chính như sau:
- Vùng thứ 1: Bao gồm các tab như: Today, Yesterday, Last 3 days, Custom. Tại đây ta có thể lựa chọn từng tab tương ứng với từng mốc thời gian cụ thể. Khi click chọn Custom
 click chọn biểu tượng
click chọn biểu tượng  giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
Tại đây, ta có thể chọn một ngày bất kỳ hoặc chọn theo phạm vi (tối đa 1 tháng). Chọn ngày theo phạm vi, ta chỉ cần chọn ngày bắt đầu và ngày kết thúc. Hệ thống sẽ gúp ta chọn các ngày nằm trong khoảng phạm vi mà ta đã chọn ở trên.
Ví dụ theo như hình phía trên, ta chỉ cần chọn ngày bắt đầu là 1 và ngày kết thúc là 12 thì các ngày từ 2 đến 11 hệ thống sẽ chọn giúp ta. Sau đó click chọn biểu tượng  để kết thúc quá trình chọn ngày.
để kết thúc quá trình chọn ngày.
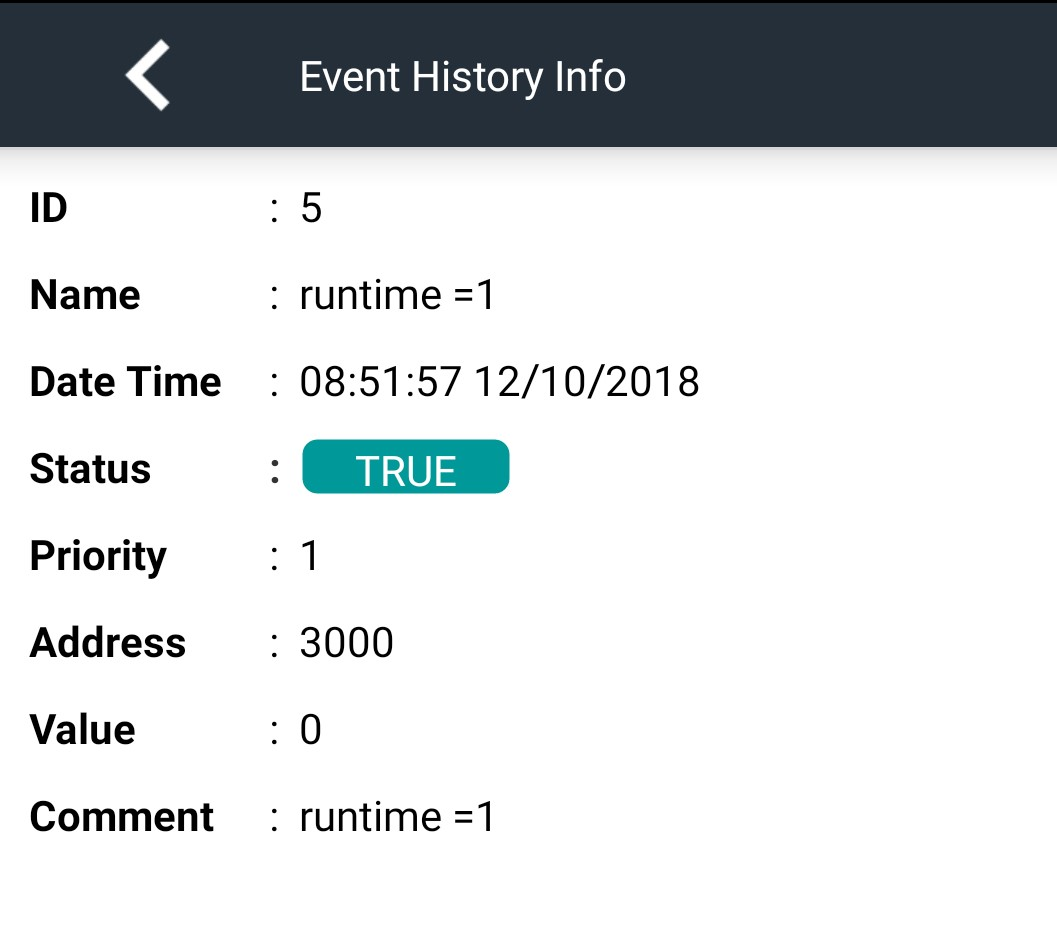
- Vùng thứ 2: Hiển thị danh sách các loại sự kiện cũng như trạng thái sự kiện (TRUE hoặc FALSE). Khi ta click vào một sự kiện bất kỳ thì hệ thống sẽ xuất ra giao diện chi tiết sự kiện như sau:
Sau khi xem xong click chọn biểu tượng  để trở về màn hình chứa danh sách các loại sự kiện.
để trở về màn hình chứa danh sách các loại sự kiện.
- Vùng thứ 3: Tại đây ta có thể lựa chọn từng Device cụ thể bằng cách click chọn biểu tượng
 giao diện xuất hiện như sau:
giao diện xuất hiện như sau:
7. Liên hệ hỗ trợ
|
Distributor in Malaysia AVO Technology Sdn. Bhd. Official Website: www.avo.com.my No. 17, Jalan 3/23A, Taman Danau Kota, 53300 Kuala Lumpur, Wilayah Persekutuan Kuala Lumpur, Malaysia General : +603-4143 2288 Mobile : +012-376 7181 |
Distributor in Australia and New Zealand Templogger Pty Ltd Tel: 1800 LOGGER Email: contact@templogger.net |
|
Manufacturer Dai Viet Controls & Instrumentation Company Ltd. Email: info@daviteq.com | www.daviteq.com |
|