Vizuo Application for Sigfox Sensors
Manual For Sigfox Sensor as the following link: https://daviteq.com/en/manuals/books/manual-for-sigfox-sensors
1. Introduction
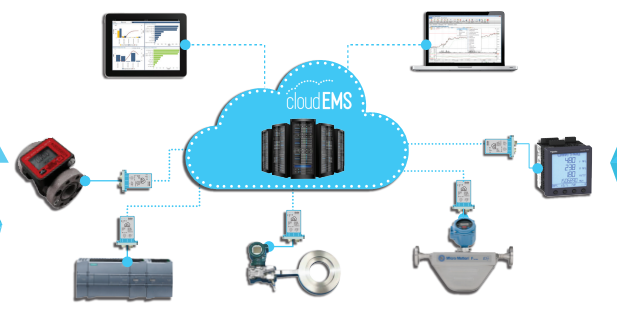
Vizuo is a web-based software application to remotely configure device, parameter, alarm and event. In addition, Vizuo displays current values, historical values of parameters as well as events, alarms. Values of parameter are stored on database of GLOBIOTS server. Below figure describes the system which uses Vizuo application software:
2. User Information and Actions
2.1 Sign in
- Open a web browser (Google Chrome/Firefox/Internet Explorer…).
- Enter address in URL: http://vizuo.globiots.com/
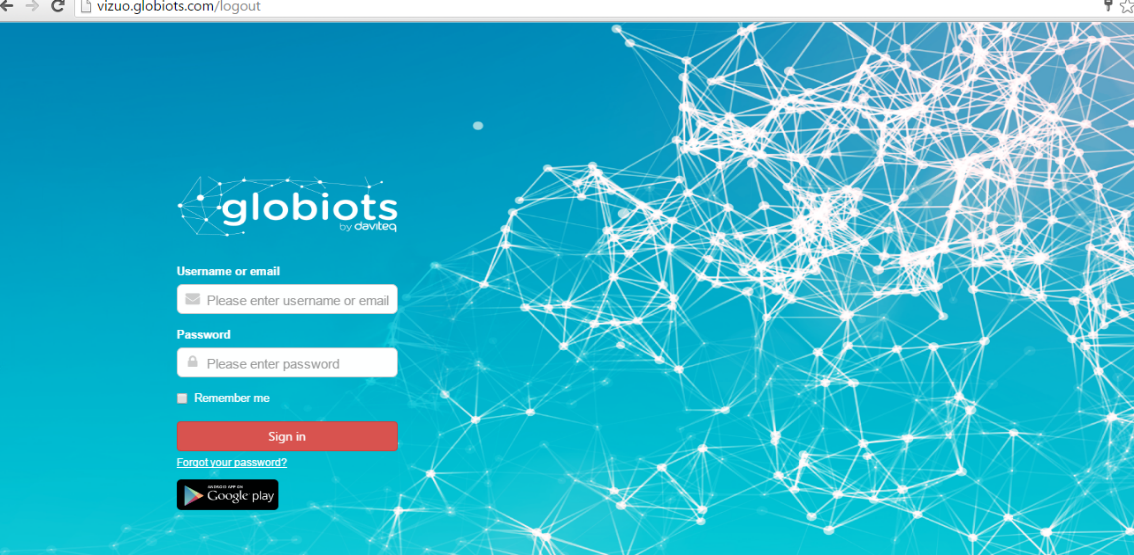
- Sign-in page displays as follow:
• Enter username and password
• Click “Sign in” button.
- For user first time sign-in or reset password, user’s password must be changed after successful sign-in
- Screen of change password:
2.2 Configure Node
2.2.1 Node Definition
In Organization Chart Panel, Node is used to create Organization Chart. Node name should be geographical area, type of energy or responsible person. A Node includes one or more sub-Node and Device
2.2.2 Organization Chart
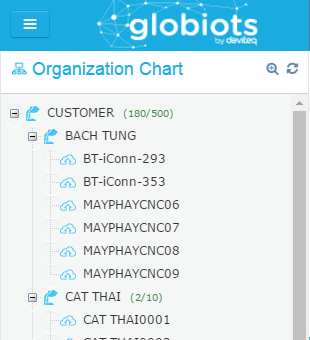
To close or open “Organization Chart” panel, you can click  on left corner of screen Organization Chart page includes all Node and Device in system:
on left corner of screen Organization Chart page includes all Node and Device in system:
• Node name
• Number using device of account/Max number device of account
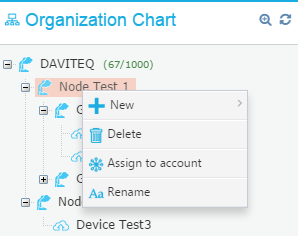
Right click on Node name, menu of Node displays:
• New: Create new Node, Device
• Delete: Delete Node
• Assign to account: Assign Node and sub-Node to account
• Rename: Change name of Node
2.2.3 Create a Node
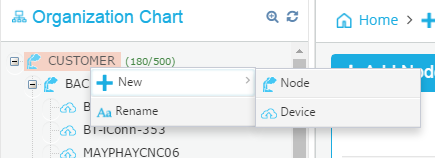
To Create a sub-Node:
(1) Select Node
(2) Right click and select “New”
(3) Click “Node” to create new Node
(4) Enter sub-Node name and click button Save, then click button OK to confirm
2.2.4 Rename Node
To change name of Node, right click on Node name → select Rename Or double click on Node. Enter new name and click button “Save Changes” to complete
2.2.5 Delete node
In Organization Chart, select Node that you want to delete, right click Node name → select “Delete”, click button OK. Enter Username and Password of Account to confirm
- Do not delete a Node that is assigned to account
- Do not delete a Node that includes sub-node
3. Adding the Daviteq Sigfox Sensors to Vizuo Globiots
3.1 Create a new Daviteq Sigfox Sensor
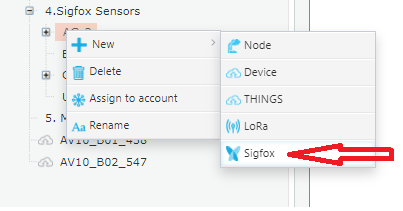
To create a new Daviteq Sigfox Sensors:
(1) Select Node
(2) Right click and select “New”
(3) Click “Sigfox” to create a new Device (4) A box appears:
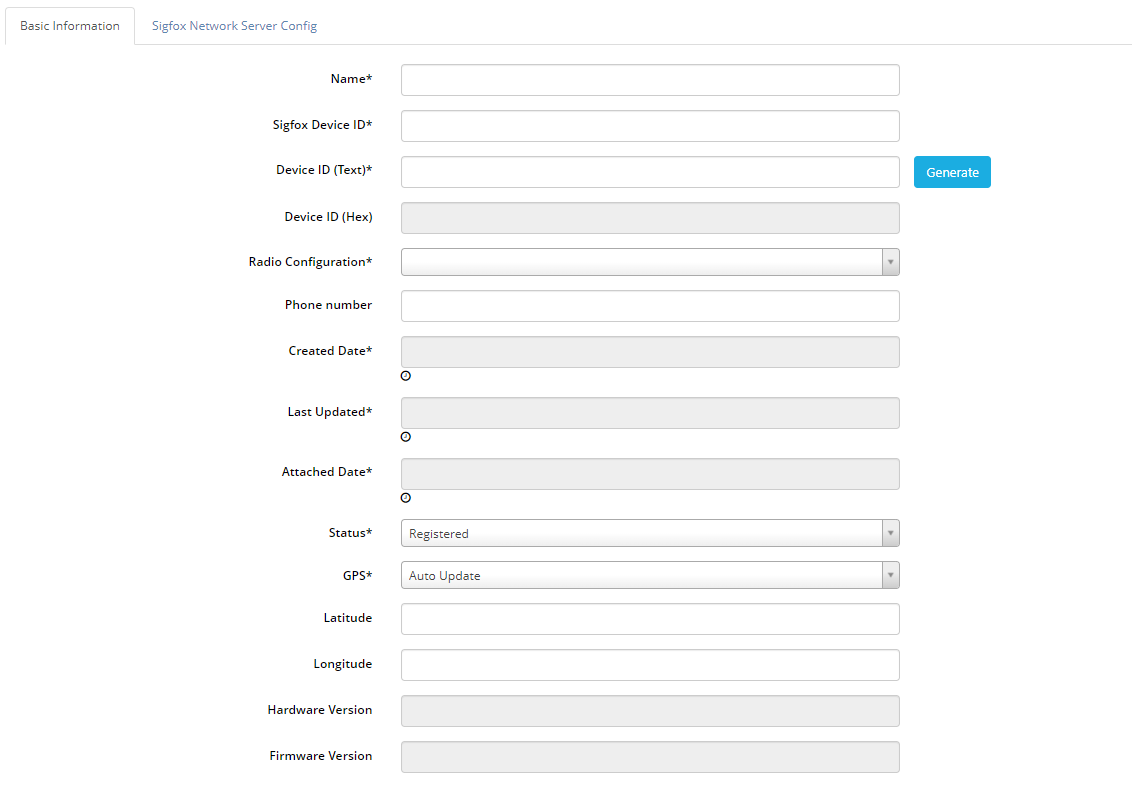
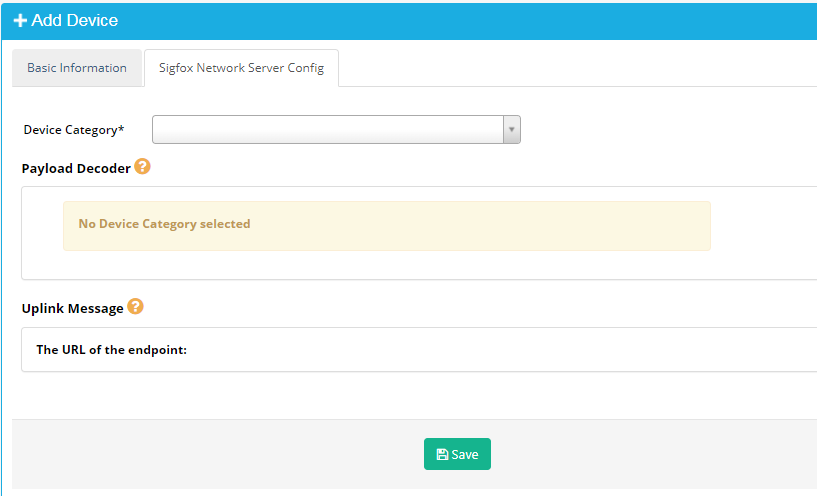
(4) A box appears:
- At Basic information tab, Enter parameters of Device:
- Name: Name of Device (require 12 characters)
- Sigfox Device ID: provided by manufacturer. Note: Do not enter the first character of Device ID string (0).
- Click “Generate” button to create Device ID or enter ID directly.
- Radio Configuration: Choose the right RC as Sigfox Backend/SDR Dongle. - At Sigfox Network Server Config tab:
- Device Category: Choose the right Sigfox sensor category. Default category is Daviteq Raw Payload Sensor.
- Uplink Message: The information in this section is auto-generated to configure the Callbacks on Sigfox Backend/Dongle
Click “Save” to continue, click button OK to confirm, and enter admin user and password to complete.
Note: After creating a Daviteq Sigfox sensor on Vizuo application, the connection between the Network Server and Vizuo to forwarding sensor data must be configured. Refer to the instructions in relevant Network Server document for this configuration.
3.2 Configure Parameter
Note: After receiving first uplink message, the default parameters are automatically created.
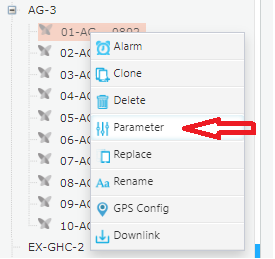
Click on Device, right-click, select Parameter
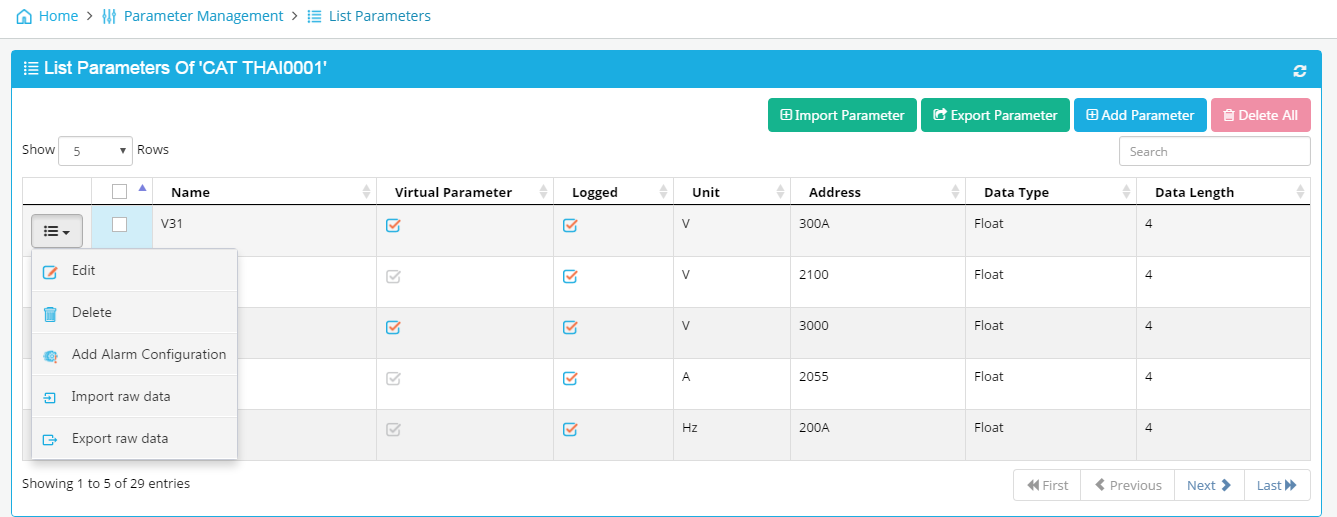
In List Parameters Page
• “Import Parameter”: click to Import Parameters from excel file. Excel file must have default structure.
• “Export Parameter”: click to export parameter to excel file.
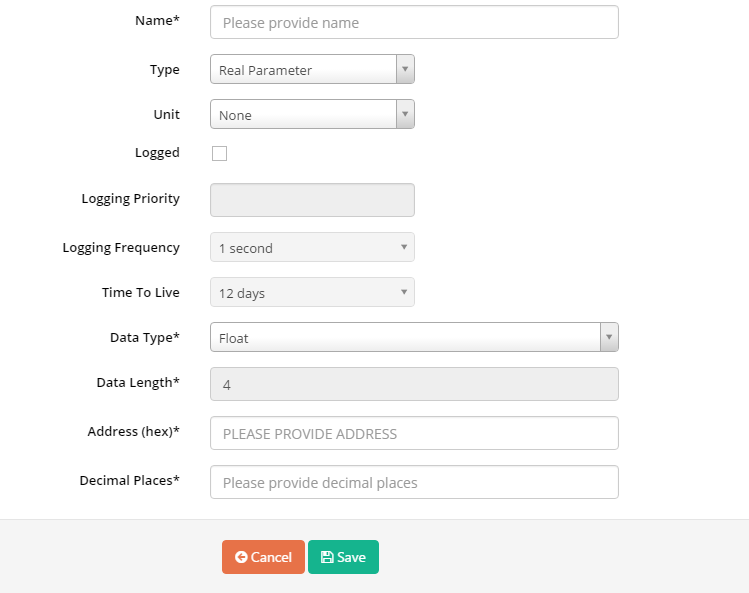
• “Add parameter”: click to add a new parameter.
o Name: Parameter name
o Type: Real Parameter or Virtual parameter
Real Parameter: Parameter from Sigfox sensors
Virtual Parameter: Parameter only in Server. Virtual parameter is create from formula of one or multi real parameter
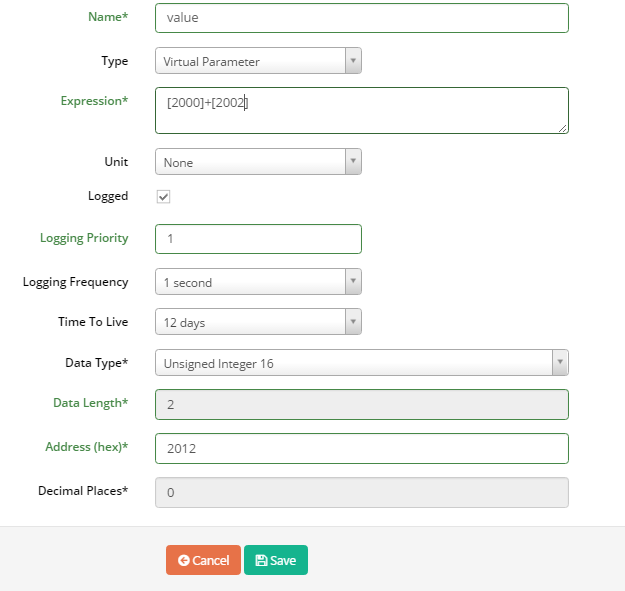
If type is Virtual parameter, formula in Expression should be added
Mathematical Operators
|
Operator |
Description |
|
+ |
Additive operator / Unary plus |
|
- |
Subtraction operator / Unary minus |
|
* |
Multiplication operator, can be omitted in front of an open bracket |
|
/ |
Division operator |
|
% |
Remainder operator (Modulo) |
|
^ |
Power operator |
Boolean Operators
|
Operator |
Description |
|
= |
Equals |
|
== |
Equals |
|
!= |
Not equals |
|
<> |
Not equals |
|
< |
Less than |
|
<= |
Less than or equal to |
|
> |
Greater than |
|
>= |
Greater than or equal to |
|
&& |
Boolean and |
|
|| |
Boolean or |
Bit Operators
|
<< |
Left-shift bit operator in byte |
|
>> |
Right-shift bit operator in byte |
|
& |
AND bit operator in byte |
|
| |
OR bit operator in byte |
Mathematical Functions
|
Function* |
Description |
|
RANDOM() |
Produces a random number between 0 and 1 |
|
MIN(e1,e2, ...) |
Returns the smallest of the given expressions |
|
MAX(e1,e2, ...) |
Returns the biggest of the given expressions |
|
ABS(expression) |
Returns the absolute (non-negative) value of the expression |
|
ROUND(expression,precision) |
Rounds a value to a certain number of digits, uses the current rounding mode |
|
FLOOR(expression) |
Rounds the value down to the nearest integer |
|
CEILING(expression) |
Rounds the value up to the nearest integer |
|
LOG(expression) |
Returns the natural logarithm (base e) of an expression |
|
LOG10(expression) |
Returns the common logarithm (base 10) of an expression |
|
SQRT(expression) |
Returns the square root of an expression |
|
SIN(expression) |
Returns the trigonometric sine of an angle (in degrees) |
|
COS(expression) |
Returns the trigonometric cosine of an angle (in degrees) |
|
TAN(expression) |
Returns the trigonometric tangens of an angle (in degrees) |
|
COT(expression) |
Returns the trigonometric cotangens of an angle (in degrees) |
|
ASIN(expression) |
Returns the angle of asin (in degrees) |
|
ACOS(expression) |
Returns the angle of acos (in degrees) |
|
ATAN(expression) |
Returns the angle of atan (in degrees) |
|
ACOT(expression) |
Returns the angle of acot (in degrees) |
|
ATAN2(y,x) |
Returns the angle of atan2 (in degrees) |
|
SINH(expression) |
Returns the hyperbolic sine of a value |
|
COSH(expression) |
Returns the hyperbolic cosine of a value |
|
TANH(expression) |
Returns the hyperbolic tangens of a value |
|
COTH(expression) |
Returns the hyperbolic cotangens of a value |
|
SEC(expression) |
Returns the secant (in degrees) |
|
CSC(expression) |
Returns the cosecant (in degrees) |
|
SECH(expression) |
Returns the hyperbolic secant (in degrees) |
|
CSCH(expression) |
Returns the hyperbolic cosecant (in degrees) |
|
ASINH(expression) |
Returns the angle of hyperbolic sine (in degrees) |
|
ACOSH(expression) |
Returns the angle of hyperbolic cosine (in degrees) |
|
ATANH(expression) |
Returns the angle of hyperbolic tangens of a value |
|
RAD(expression) |
Converts an angle measured in degrees to an approximately equivalent angle measured in radians |
|
DEG(expression) |
Converts an angle measured in radians to an approximately equivalent angle measured in degrees |
Data Type Conversion Functions
|
Function |
Description |
|
FLOAT |
Converts values into 32-bit floating point number FLOAT([2000], [2001], [2002], [2003]) |
|
UINT8 |
Converts values into 8-bit unsigned integer number UINT8(22) UINT8([2000]) |
|
INT8 |
Converts values into 8-bit signed 2's complement number INT8([2000]) |
|
UINT16 |
Converts values into 16-bit unsigned integer number UINT16(22, 23) UINT16([2000], [2001]) |
|
INT16 |
Converts values into 16-bit signed 2's complement number INT16(22, 23) INT16([2000], [2001]) |
|
UINT32 |
Converts values into 32-bit unsigned integer number UINT32(0x02, 0x02, 0x02, 0x02) UINT32([2000], [2001], [2002], [2003]) |
|
INT32 |
Converts values into 32-bit signed 2's complement number INT32(0x02, 0x02, 0x02, 0x02) INT32([2000], [2001], [2002], [2003]) |
|
GETBYTES |
Get bytes from hexadecimal string |
Logical Functions
|
Function* |
Description |
|
NOT(expression) |
Boolean negation, 1 (means true) if the expression is not zero |
|
IF(condition,value_if_true,value_if_false) |
Returns one value if the condition evaluates to true or the other if it evaluates to false. The IF could be in another IF function |
|
AND(expression 1, expression 2, expression 3, …) |
Returns 1 (means true) if all true expressions, return 0 (mean false) if at least one false expression. |
|
OR(expression 1, expression 2, expression 3, …) |
Returns 1 (means true) if at least one true expression, return 0 (mean false) if all false expressions. |
Supported Constants
|
Constant |
Description |
|
e |
The value of e, exact to 70 digits |
|
PI |
The value of PI, exact to 100 digits |
|
TRUE |
The value one |
|
FALSE |
The value zero |
|
NULL |
The null value |
Example 1:
Value of Virtual Parameter have address at 2012 is calculated as follow [2012] = [2000] + [2002. ]In which address 2000 and 2002 are two real parameters
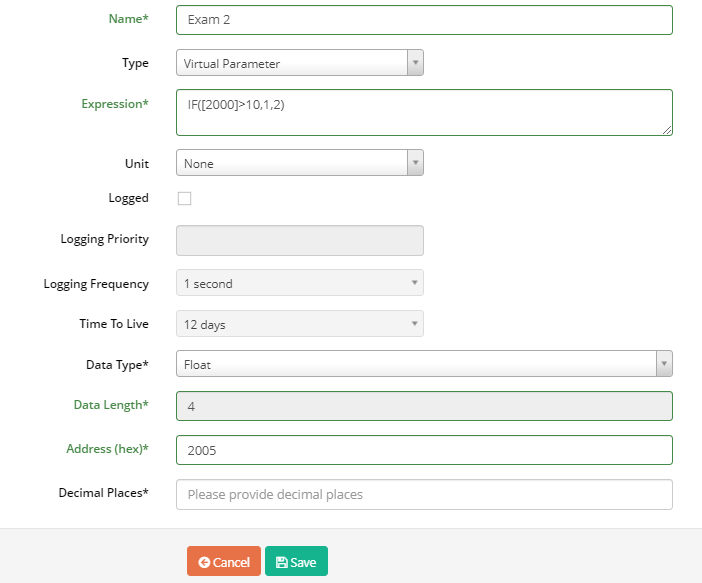
Example 2:
IF [2000]>10 then [2005]=1
IF [2000]<=10 then [2005]=2
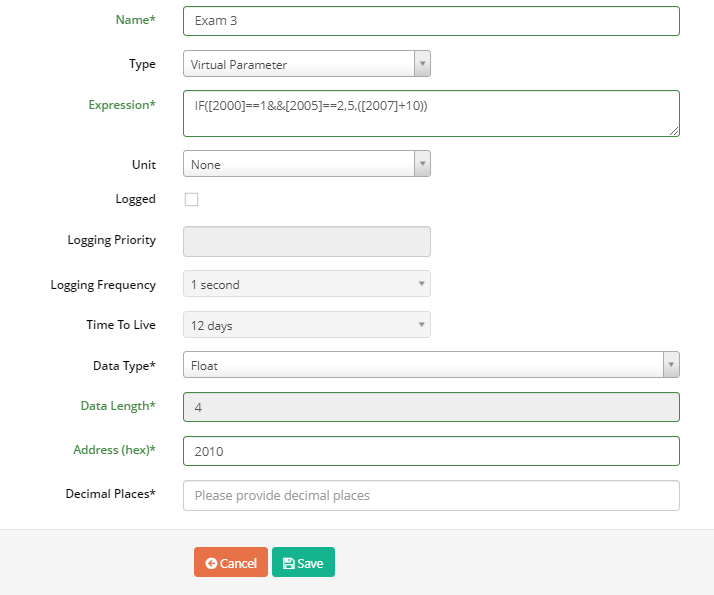
Example 3:
IF [2000]=1 And [2005]=2 then [2010]=5
IF [2000]=!1 And [2005]=!2 then [2010]=[2007]+10
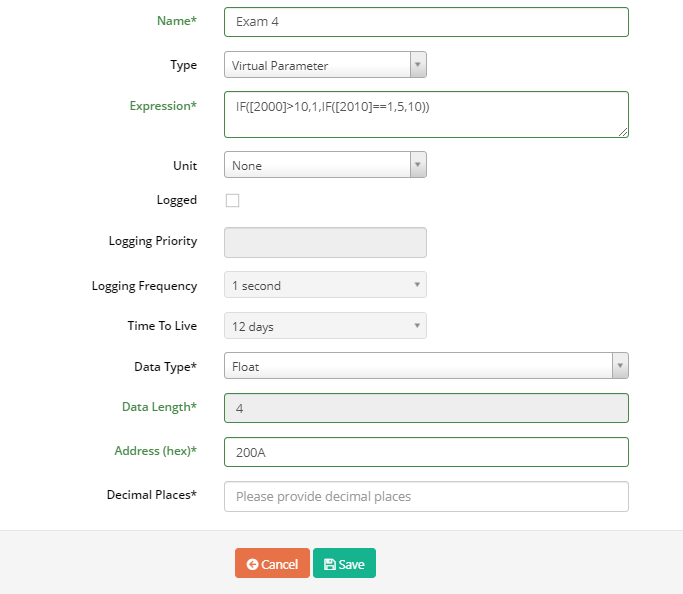
Example 4:
IF [2000]>10 then [200A]=1
IF [2000]<10 And [2010]=1 then [200A]=5
IF [2000]<10 And [2010]=!1 then [200A]=10
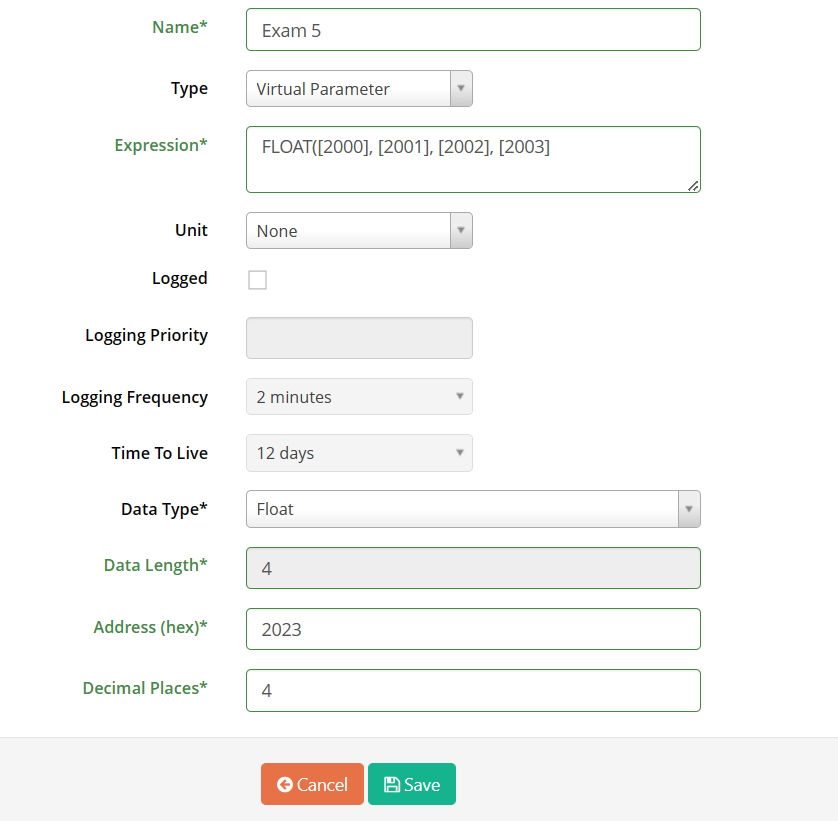
Example 5:
If value from [2000] is 0x40, [2001] is 0xb0, [2002] is 0x00 and [2003] is 0x00. Then result form expression FLOAT([2000], [2001], [2002], [2003]) is 5.5
o Unit: Unit of parameter
o Logged: Tick to permit saving value of parameter into database
o Logging Priority: enter any value
o Time to live: select how long data will be stored in database
o Data Type: Type of parameter
o Data Length: Length of data type, byte unit, display automatically with data type. If data type is String, data length should be input
o Address: Address on the server/cloud to store value of parameter
o Decimal Places: number of decimal after the comma.
• Save: click to finish
• “Delete All”: click to delete selected parameters
• Edit: click to edit this parameter
• Delete: delete parameter
3.3 Delete Daviteq Sigfox Sensors
3.4 Clone Daviteq Sigfox Sensors
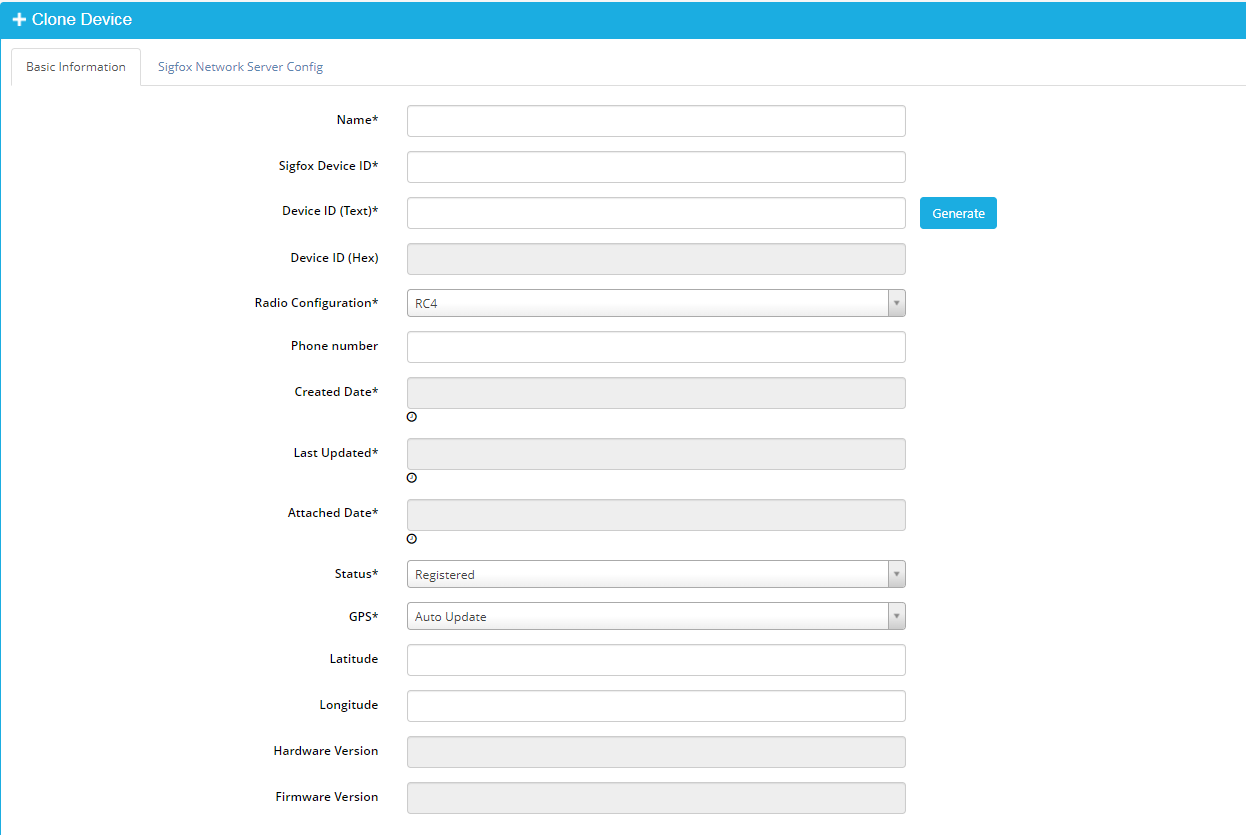
To create a new Device have same Parameters, Alarm Config, Modbus Command, Menmap, Event Configure …, select original Device, right-click, select “clone”. Below page appears
Refer to 3.1 “Create a new Device” for more details.
3.5 Replace Daviteq Sigfox Sensors
To replace Device:
• Right click Device name and select Replace
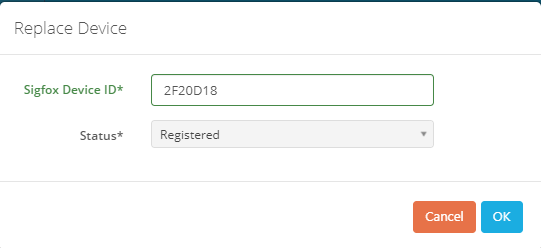
• A box displays: o Enter the Sigfox Device ID of new device
o Enter the Sigfox Device ID of new device
o Click “OK” to continue
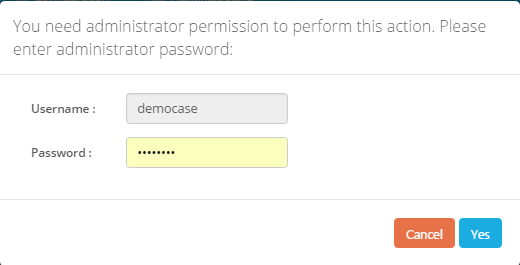
• A box appears
Input admin username and password, then click “Yes” to complete device replacement.
3.6 Rename Daviteq Sigfox Sensors
3.7 Downlink type 0 and downlink type 5 for Sigfox Sensors
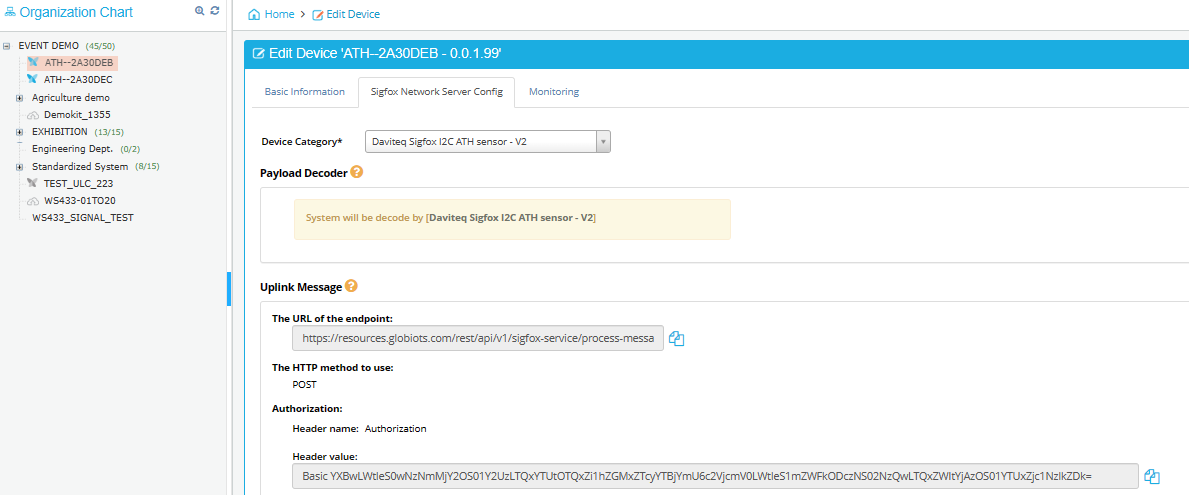
3.7.1 Get information of connection between Sigfox Backend and Globiots
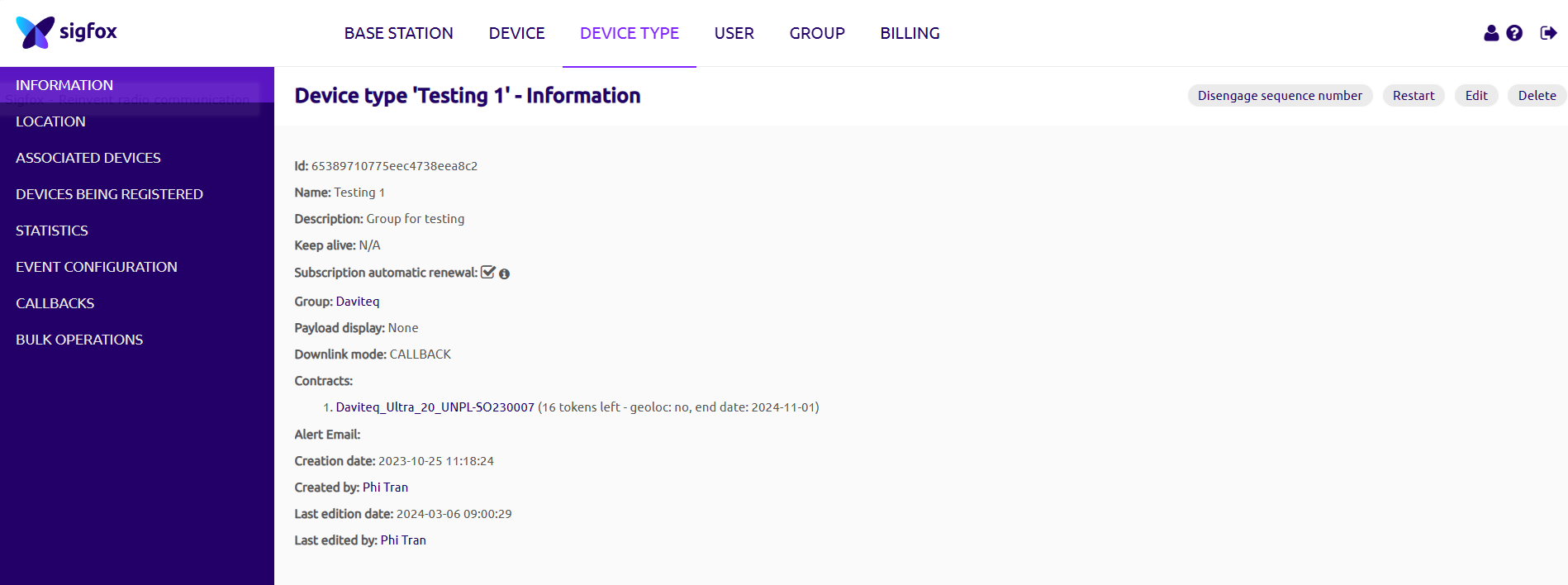
From Vizuo main screen, click on the Sigfox device name, click tab Sigfox Network Server Configuration, save information of THE URL OF THE END POINT and information of HEADER VALUE for later configuration
3.7.2 CALL BACK configuration on Sigfox backend
3.7.2.1. Enable Downlink Mode
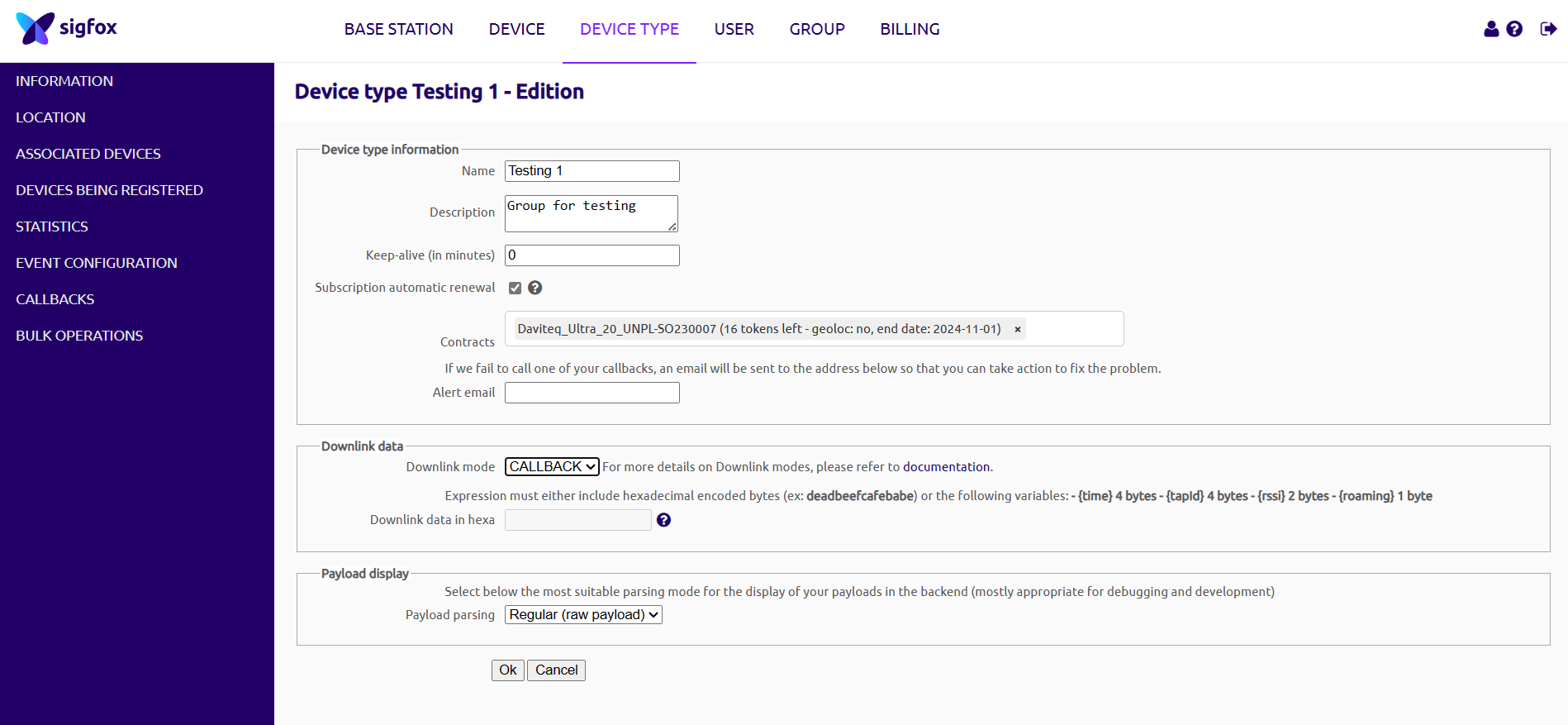
Login Sigfox backend, click Device Type menu, click relevant Device Type of the sensor, at INFORMATION menu, click EDIT button, the below screen will be shown.
3.7.2.2 Create a CALLBACK
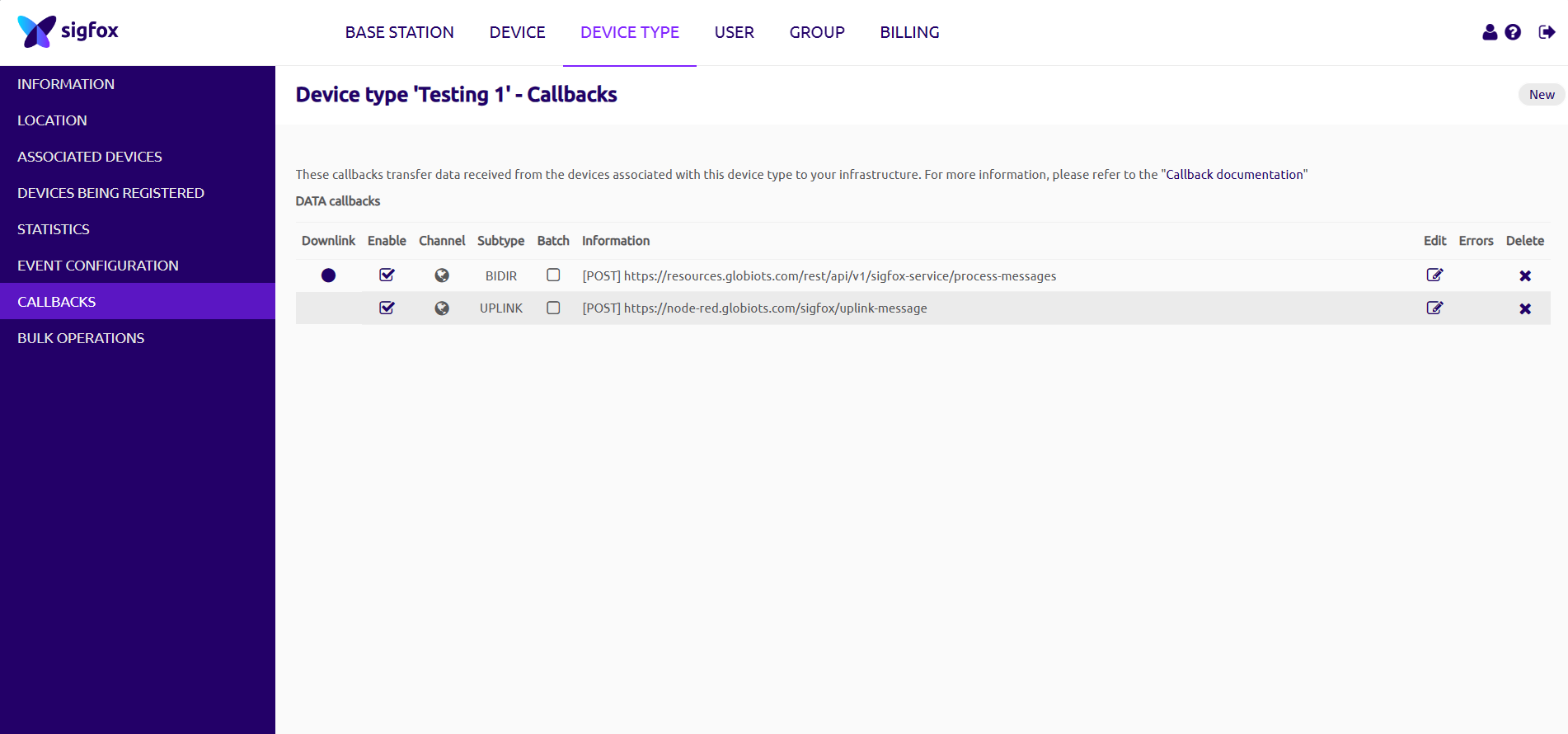
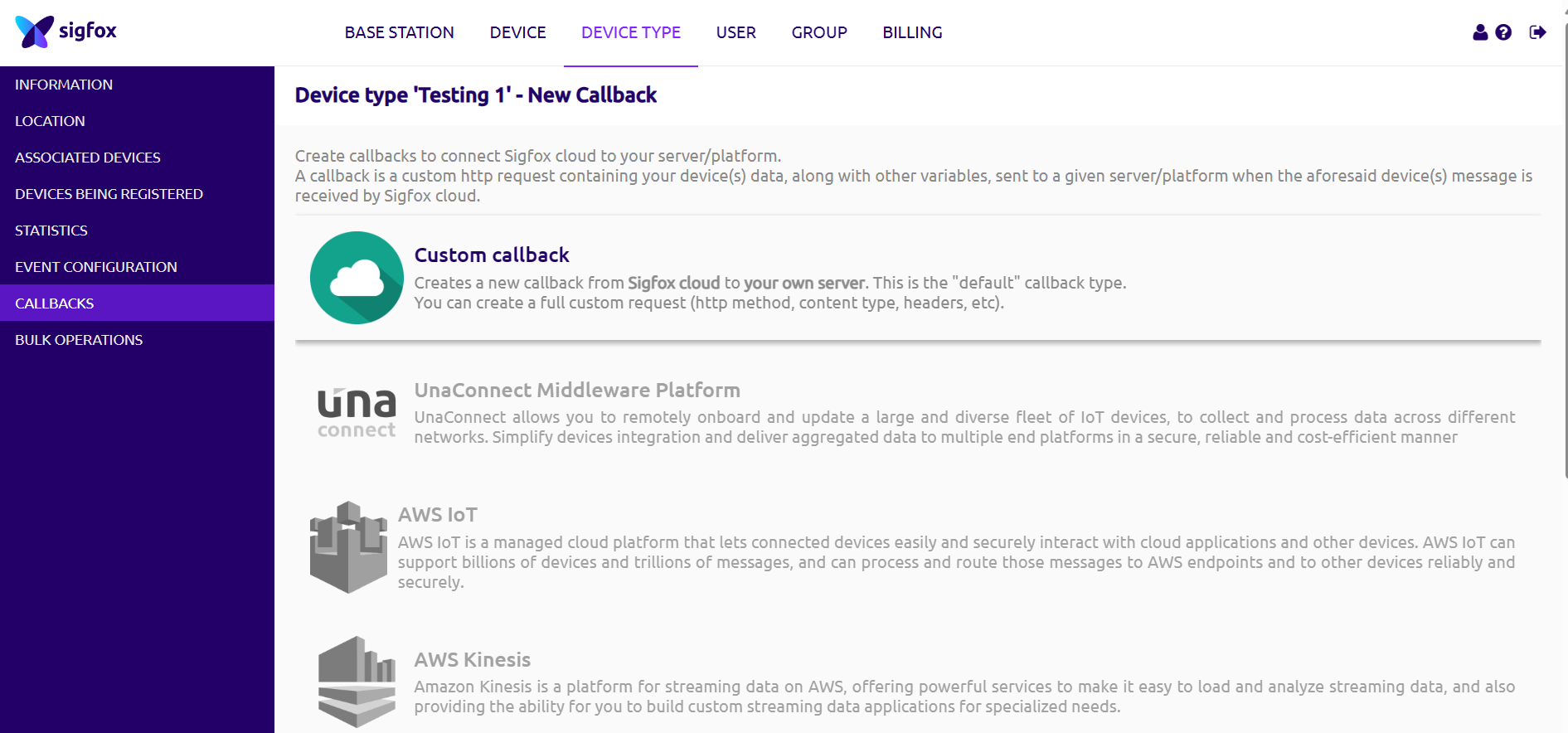
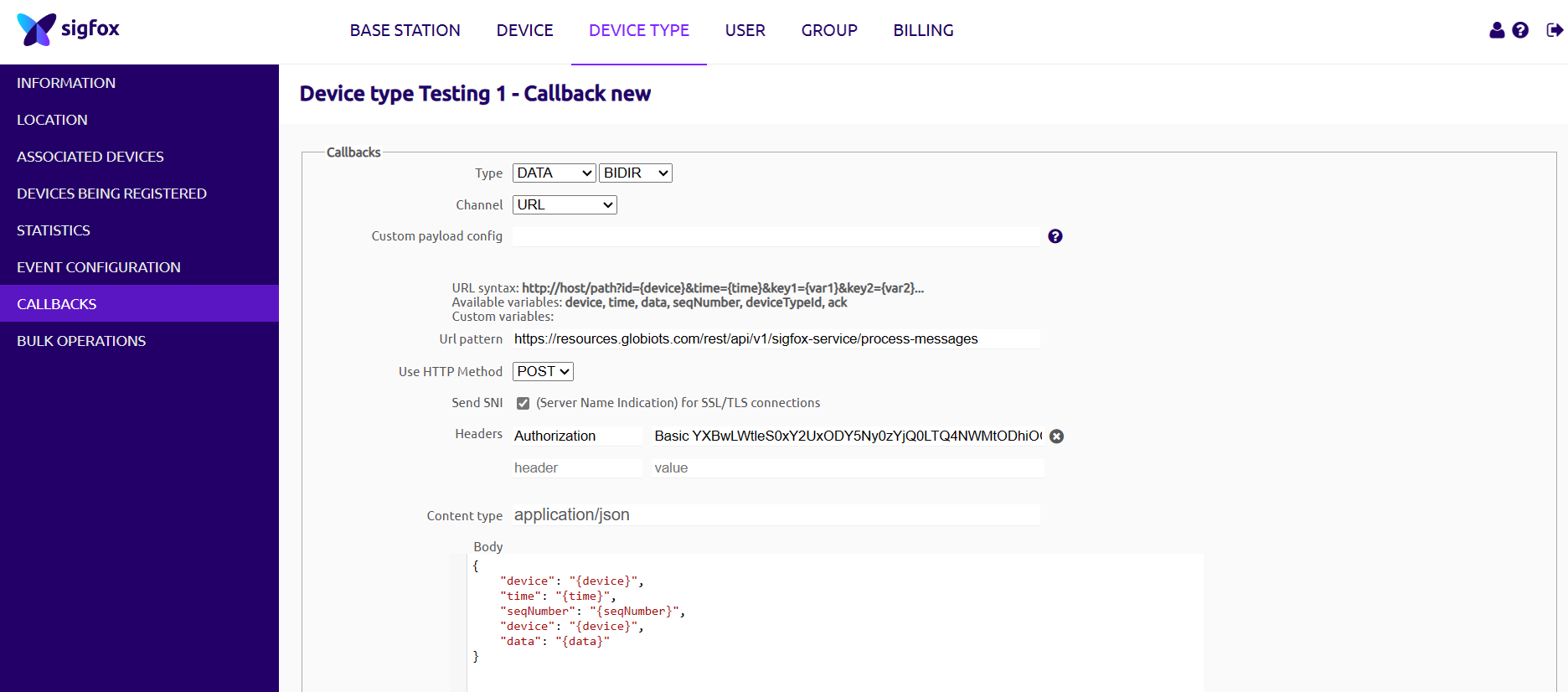
After clicking CUSTOM CALLBACK section, the CALLBACK configuration screen will be shown
Fill out the form according to information in the following table, then click on Ok to save
|
Field name |
Input value |
|
Select Type |
DATA – BIDIR |
|
Select Channel |
URL |
|
URL pattern |
https://resources.globiots.com/rest/api/v1/sigfox-service/process-messages |
|
Select Use HTTP Method |
POST |
|
Send SNR |
✓ |
|
Header name |
Authorization |
|
value |
As information of HEADER VALUE in section 3.7.1 |
|
Content type |
application/json |
|
Body |
{ "device": "{device}", "time": "{time}", "seqNumber": "{seqNumber}", "deviceTypeId": "{deviceTypeId}", "data": "{data}" } |
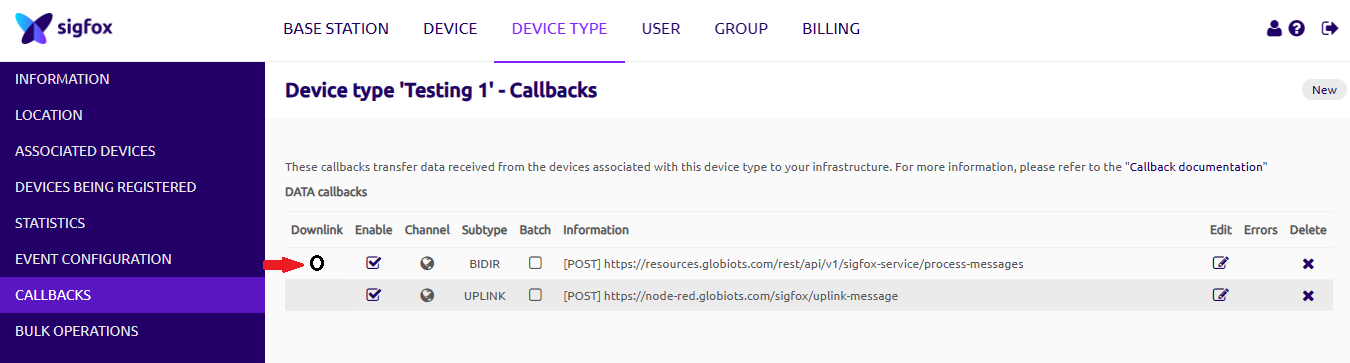
After completing the CALL BACK configuration, click on round icon right below text DOWNLINK (as below figure), then click OK to activate the downlink function in the CALL BACK.
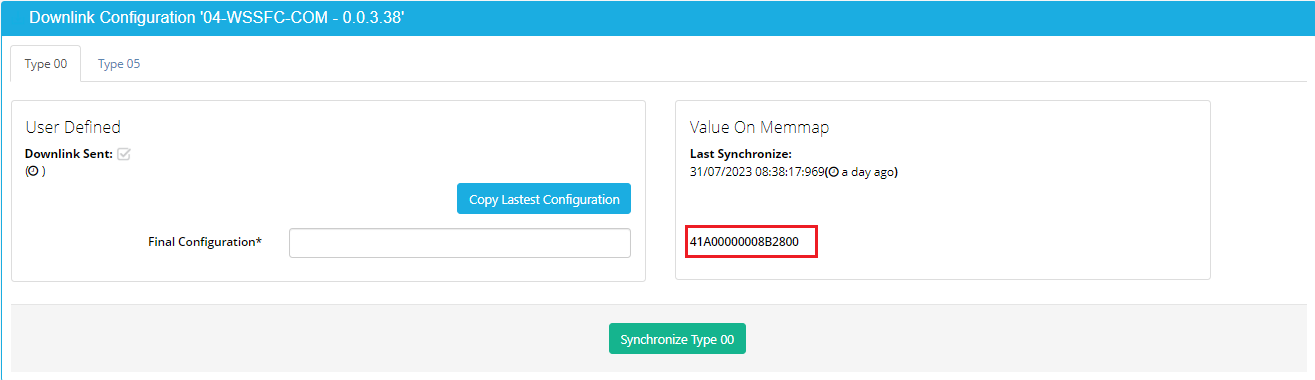
3.7.3 Create and send downlink type 0
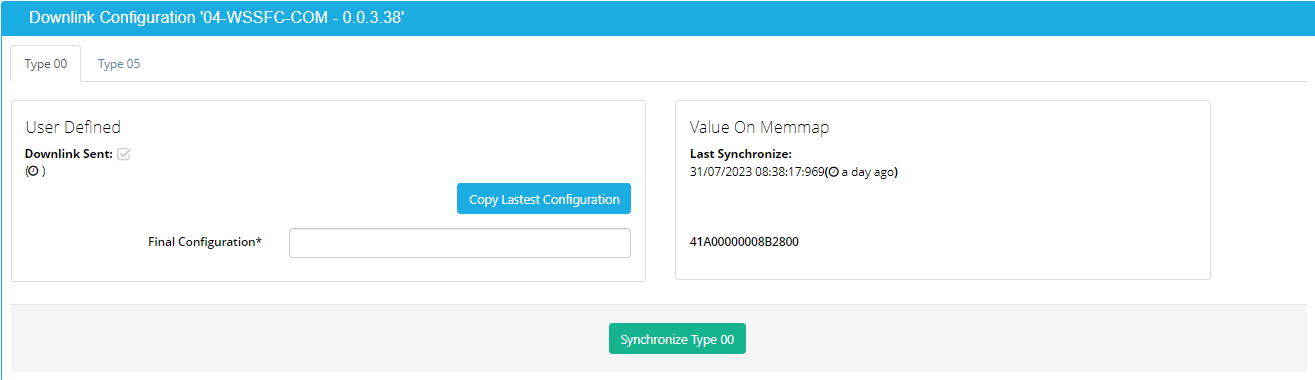
In Downlink configuration page, click tab “Type 00”
Input the downlink 0 payload (16 hexa) for the sensor, then click synchronize Type 00, then select OK to complete inputting the downlink 0 configuration.
Note:
User could click Copy Latest Configuration button to copy latest configuration and edit this configuration to create new configuration.
The below screen will be showed after clicking OK button
After that, the downlink type 0 will be sent to Sigfox Backend when there is PARAMETER_UPDATE or HEART_BEAT uplink message from the Sigfox Backend to Globiots.
The result of downlink process could be checked after the second PARAMETER_UPDATE or HEART_BEAT uplink. The downlink value in the device memory will be shown on section VALUE ON MEMMAP
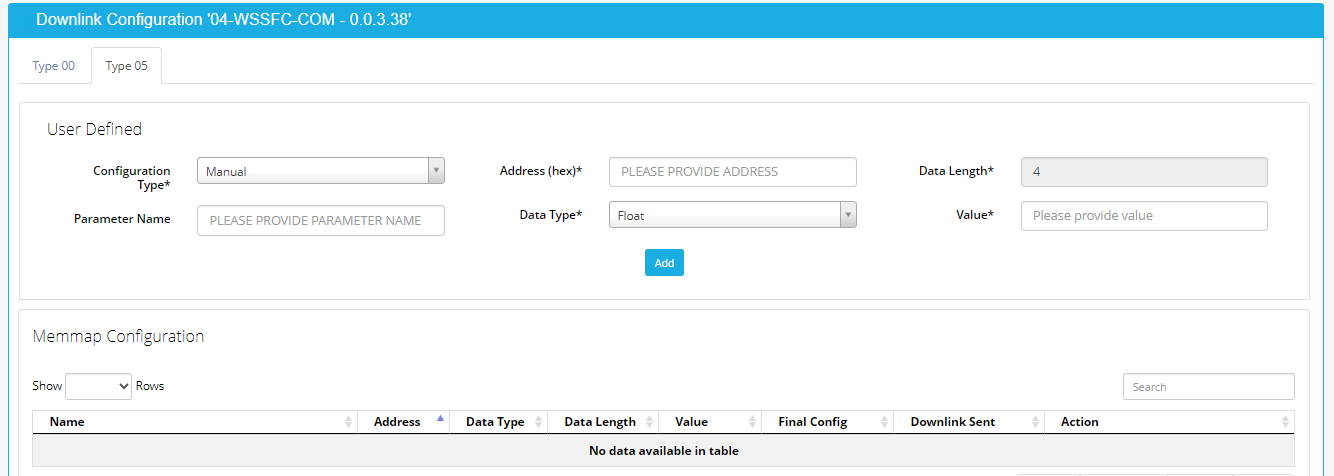
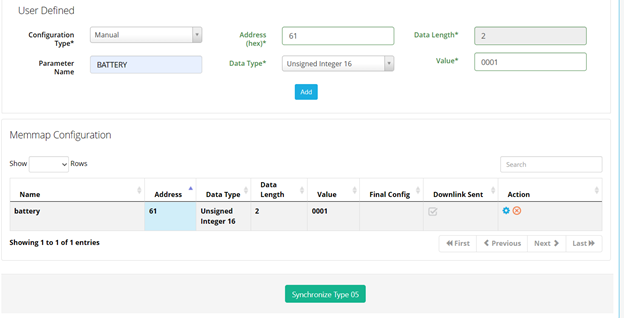
3.7.4 Create and send Downlink type 5
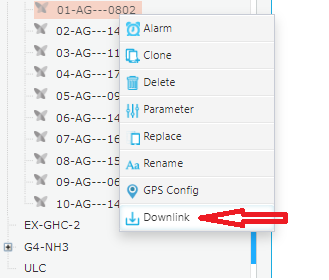
At the organizational chart, right click on Sigfox Sensor then select Downlink.
In Downlink configuration page, select tab “Type 05”
Input parameter address (following the memory map of sensor) in Address (hex)
Fill parameter name in Parameter Name
Select data type of the parameter in the drop list at Data Type field.
Input value of parameter in Value field.
Click on Synchronize Type 05 button and click OK button confirm the input of downlink type 5.
After that, the downlink type 5 will be sent to Sigfox Backend when there is PARAMETER_UPDATE or HEART_BEAT uplink message from the Sigfox Backend to Globiots.
4. Report
4.1 Create a new report
- To create a new report:
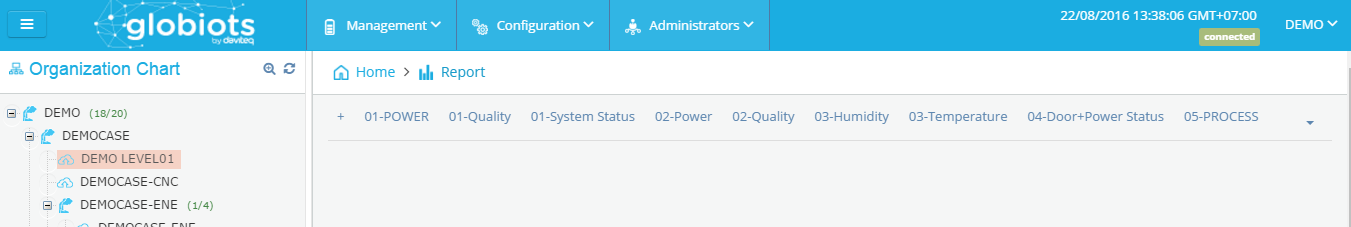
• In menu Management, select Report
• In Report page select “+ ” to create a new tab
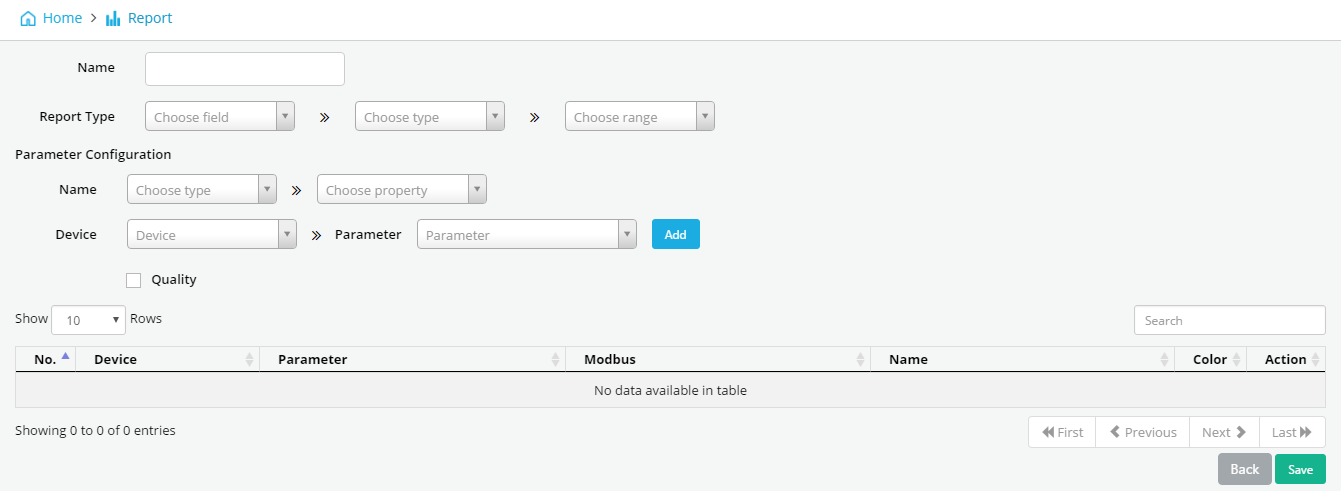
• Report Page will display as follow:
Enter full information:
o Name: Name of Report tab
o Report Type: Historical Trending (for parameter trend)
o Parameter Configuration:
Name: Name of parameter which display in report. Name might input text or name of parameter.
Device: select Device
Parameter: select parameter of device which you want show
Click “Add” to add parameter. A report might have some parameters.
o After completing adding parameter, click “save” to finish
4.2 Configure Report
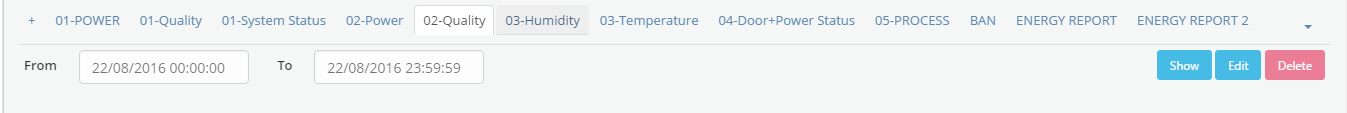
- In Report page, select Report name which you want configure
• Click “Delete” to delete report
• Click “Edit” to edit report
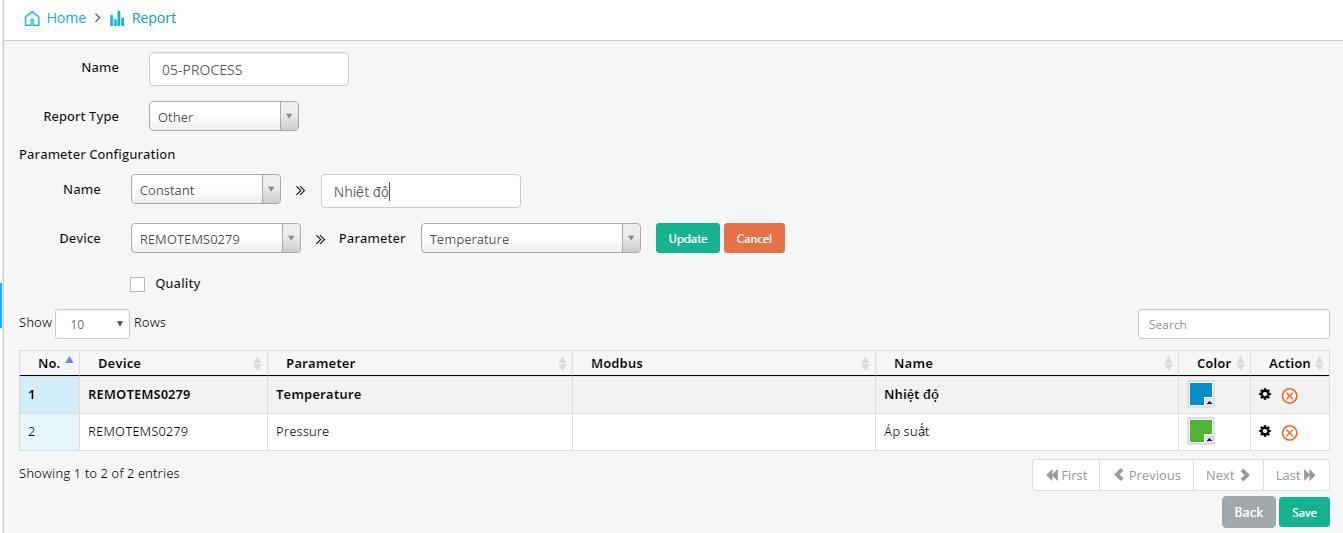
To edit available parameter, click in Action column, edit parameter, click Update
in Action column, edit parameter, click Update
To delete parameter, click in Action
in Action
To Add new parameter: enter full information and click “Add”
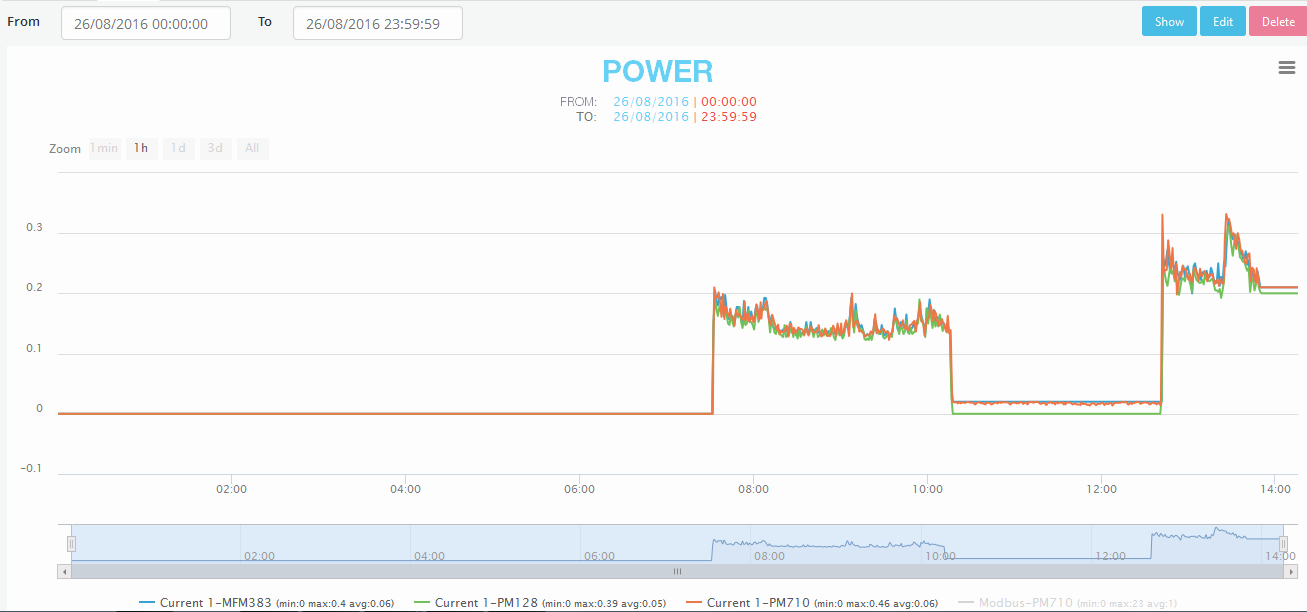
4.3 View report
Select Time in “From … To …” and click “Show” to view data of parameters on report tab

Click on name of parameter (at the bottom of the report) to temporarily Show/Hide parameter on the report.
4.4 Export report
Click Export to Excel, select version of Excel (2003 or 2007), click Export. The exported file will be store on your PC
Click Export to csv, select version Date Format in csv file, click OK. The exported file will be store on your PC
Click Export to pdf, the exported file will be store on your PC
5. Dashboard
5.1 Dashboard Description
Dashboard views input text, last value and value from database. Each Dashboard is organized in one tab. When value is from database, dashboard will update the value after specific time. Dashboard consists of containers which contain widgets inside.
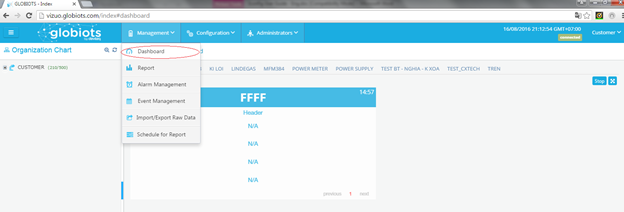
5.2 View Dashboard
- In Home screen, select menu Management → select sub-menu Dashboard to display current value of parameters.
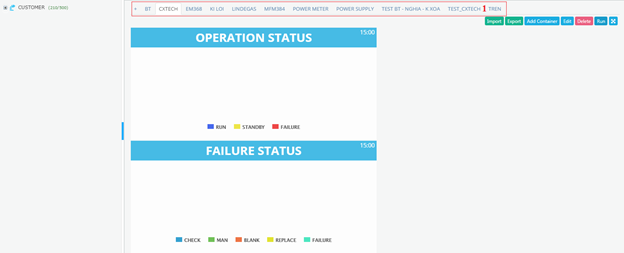
- Screen of status “Dashboard”:
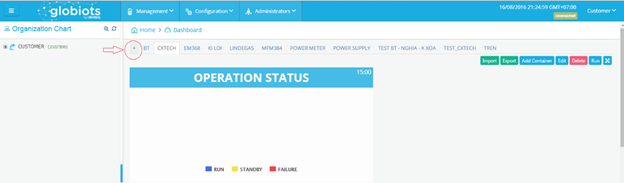
- Screen of status “Stop” of Dashboard:
• (1): Display list of Dashboard tabs which user are assigned to view
• Button “Run”: click to run Dashboard.
• Button “Stop”: click to stop selected Dashboard.
• Button “Delete”: click to delete Dashboard
• Button “Edit”: click to edit Dashboard
• Button “Add Container”: click to add new Container in Dashboard
• Button : click to full screen
• Button “Export”: click to export Dashboard to Excel File
• Button “Import”: Click to import Dashboard to Excel File
5.3 Create new Dashboard
- In Dashboard screen, click symbol “+” to create new tab
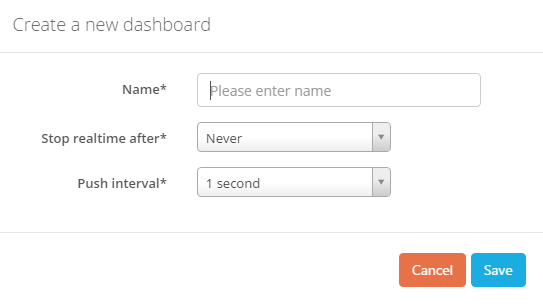
- New window display
• Name: Name of new Dashboard tab
• Stop real time after: Running time of Dashboard to get real time data from iConnector. After this period of time, Dashboard will stop to get real time data from iConnector.
Click button “Run” on top right corner to continue to get real time data
• Push Interval: Frequency to get real time data from iConnector
Click Save to complete creating new Dashboard
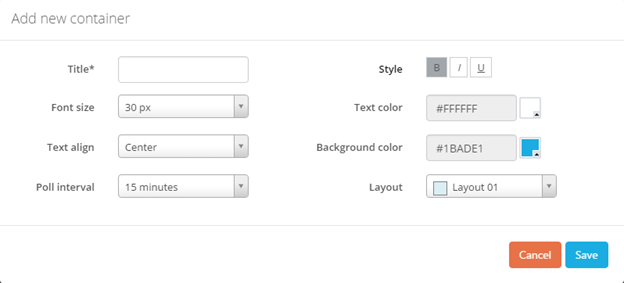
5.4 Create New Container
- In Dashboard tab, click Add Container to add new Container
 • Title: Name of container
• Title: Name of container
• Format: Font size, Style, Text color, Text align, Background.
• Poll Interval: Frequency to get logged data from database to view on Dashboard
• Layout: Select layout of container. There are 07 layouts select
Click Save to complete creating Container
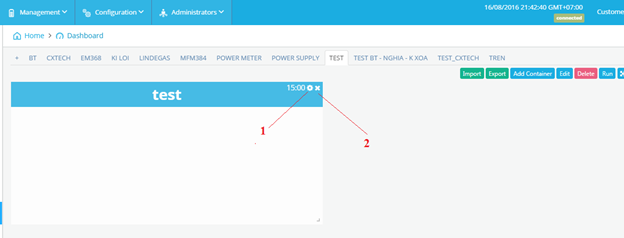
5.5 Configure a Container
(1): Edit Container
(2): Delete container.
Click to Edit Container. Following screen will appear
- Click Add Widget to add new widget
Note: Stop Dashboard before configure Container/Widget
5.6 Widget
5.6.1 Widget Description
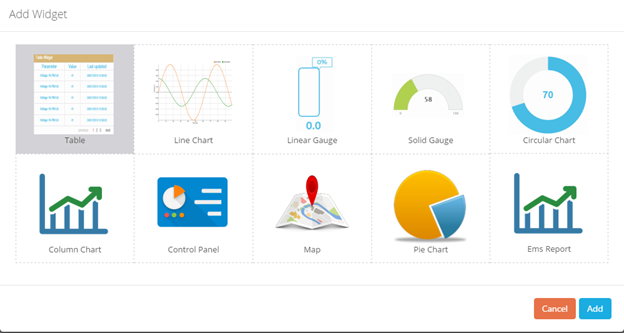
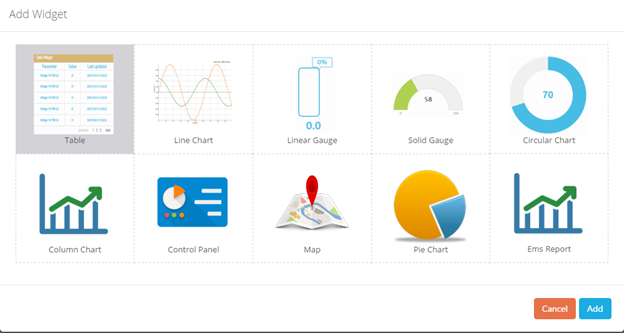
Widget is a basic element of Dashboard to view constant, value of parameter. Currently, Vizuo has below widgets
After select widget click Add to add new widget to Container
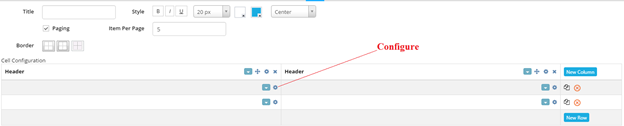
5.6.2 Widget Table
- Paging: Tick to view table more than one page
- Border: Select type of border: None, Border and Inside
- New Column: Click to add new column
- New Row: Click to add new row
 : Move column
: Move column
 : Configure cell
: Configure cell
 : Copy new row
: Copy new row
 : Click to select type of border for cell
: Click to select type of border for cell
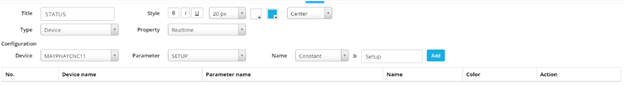
- Configure Row
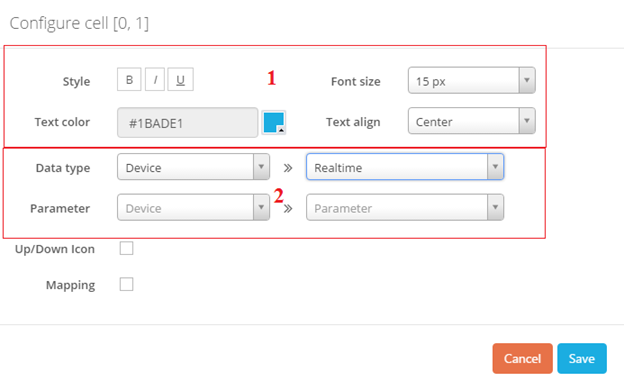
- After clicking  , configuration screen for new row will appear
, configuration screen for new row will appear
 (1): Format
(1): Format
(2): Configure
Choose Data type: Constant (input text), Data from Database (Device Name, Parameter Name, Unit of Parameter, Last value of parameter in Database, time stamp of last value)
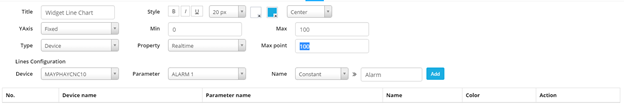
5.6.3 Widget Line Chart
Click  to configure widget Line Chart, the following screen will appear
to configure widget Line Chart, the following screen will appear
• Title: Line Chart name
• Style: Format of Title
• YAxis: Fixed or Auto. If choose Fixed, enter min & max value. If select Auto, software will specify Max of Y axis based on value of displayed parameter.
• Type: Data type of parameter to view (Data from device or from database)
Type Database: Logged data from database, time period include: Today, Yesterday, Last 3 days or Custom (From…To)
• Line configuration: Select displayed parameter and displayed label (input text, parameter name or device name)
Click Add button to add parameter to line chart. A line chart could view some parameters
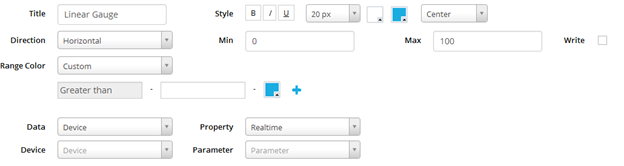
5.6.4 Linear Gauge
Click  to configure widget Line Gauge, the following screen appear
to configure widget Line Gauge, the following screen appear
• Title: Name
• Style: Format of title
• Direction: Vertical or Horizontal Linear Gauge
• Min, Max: Range of Gauge
• Range Color: Auto or Custom
Auto: Color of Gauge changes according to value of parameter
Custom: Configure specific color to specific range of value of parameter
• Data: Select type of display parameter (last logged data from Database) • Device/Parameter: Select displayed parameter
• Write: Tick to enable to write value to parameter. Writing value to parameter by holding and drag on body of Linear Gauge
Click Save Changes to complete configuration
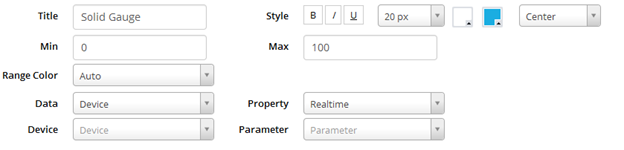
5.6.5 Solid Gauge
Click  to configure widget Solid Gauge, the following screen appear
to configure widget Solid Gauge, the following screen appear
• Title: Name
• Style: Format of title
• Min, Max: Range of Gauge
• Range Color: Auto or Custom
Auto: Color of Gauge changes according to value of parameter
Custom: Configure specific color to specific range of value of parameter
• Data: Select type of display parameter (last logged data from Database) • Device/Parameter: Select displayed parameter
Click Save Changes to complete configuration
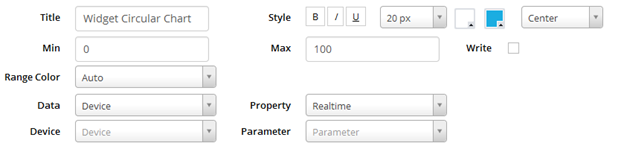
5.6.6 Circular Chart
Click  to configure widget Solid Gauge, the following screen appear
to configure widget Solid Gauge, the following screen appear
• Title: Name
• Style: Format of title
• Min, Max: Range of Chart
• Range Color: Auto or Custom
• Auto: Color of Chart changes according to value of parameter
• Custom: Configure specific color to specific range of value of parameter
• Data: Select type of display parameter (last logged data from Database) • Device/Parameter: Select displayed parameter
• Write: Tick to enable to write value to parameter. Writing value to parameter by holding and drag on body of Circular Chart
Click Save Changes to complete configuration
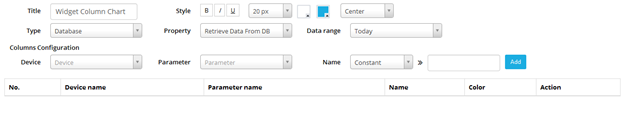
5.6.7 Column Chart
Click  to configure widget Solid Gauge, the following screen appears
to configure widget Solid Gauge, the following screen appears
• Title: Column Chart name
• Style: Format of Title
• Type: Data type of parameter to view (Data from database)
• Type Database: Logged data from database, last value or value series in time period include: Today, Yesterday, Last 3 days or Custom (From…To)
• Column configuration: Select displayed parameter and displayed label (input text, parameter name or device name)
Click Add button to add parameter to column chart. A column chart could view some parameters
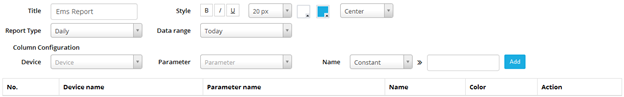
5.6.8 EMS Report
EMS Report views report for accumulative parameter such as running hour, kWH during period of time
Click  to configure widget EMS report, the following screen appears:
to configure widget EMS report, the following screen appears:
• Tittle: Report title
• Style: Format of tittle
• Report type: Daily, Weekly, Monthly
• Data range: Today, yesterday, last month, this month, last week, this week
• Column Configuration: Configure displayed value of parameter and displayed name of parameter
Click Add to add parameter for report
5.6.9 Pie Chart
Pie Chart compares values between some parameters. Click to configure widget EMS report, the following screen appears:
• Tittle: Tittle of pie chart
• Style: Format of tittle
• Type: Data type, last value in database
• Configuration: Configure displayed value and displayed name of parameter
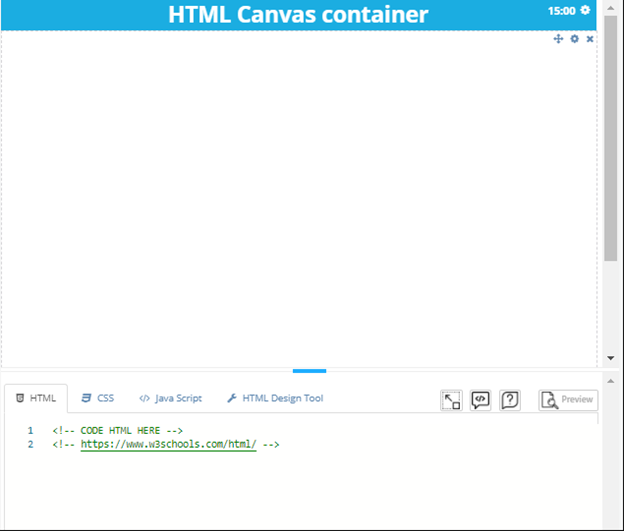
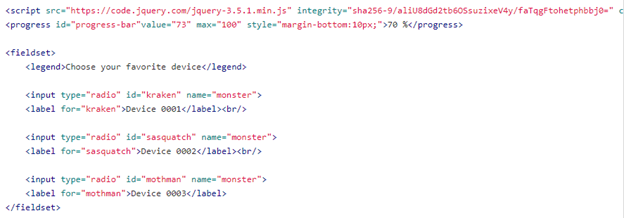
5.6.10 HTML Canvas
How does the HTML Canvas widget work?
When you select the widget, you will find a code editor as depicted in the image below. The widget works with the same HTML/CSS/JS you would code when creating a simple website. There's no need to learn a special API.
 It also considers the case when you may need to use a 3rd library (e.g. jQuery), so you can add these by inserting an URL containing the library.
It also considers the case when you may need to use a 3rd library (e.g. jQuery), so you can add these by inserting an URL containing the library.
IMPORTANT NOTE:
You should consider when writing code in this widget that all the execution will be made by your browser, we do not do any kind of poly-filling here, so it's up to your browser to support all the features that you make use of.
The HTML code will be:
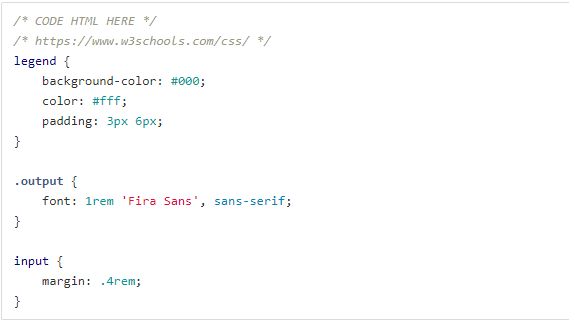
The CSS code will be:
The Java Script code will be:
 Get embed link: Public link, private link.
Get embed link: Public link, private link.
 Preview layout with current code before to save change.
Preview layout with current code before to save change.
|
HTML Canvas Example |
|
|
Show Last Value |
|
|
Show Historical Trending Data Log |
|
|
Get Data From API |
|
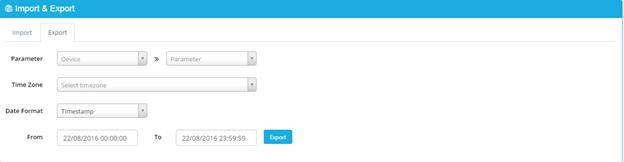
6. Export Raw Data
• Parameter: select Device and Parameter
• Time Zone: select time zone
• Data format: select Data format for export time
• From …To: Duration of time to export
Click “Export” to export value of parameter to csv file
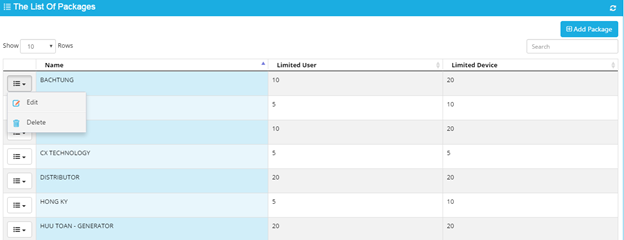
7. Package Configuration
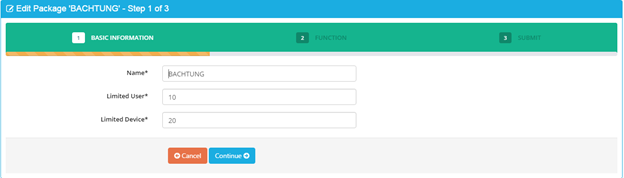
- Click “Add package” to add new Package
• Step 1: Enter basic information and click continue to next step
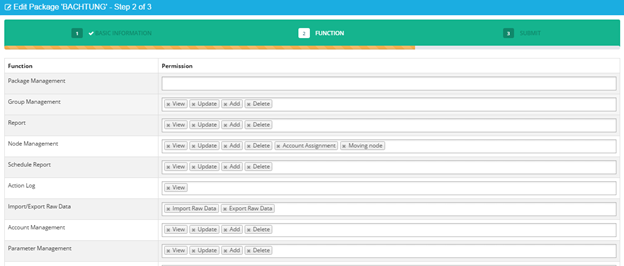
• Step 2: Select functions for package
In Permission, select appropriate authorities and click continue to next step
• Step 3: View information of configuration and click “save changes” to finish
- Click “Edit” to Edit available Package
- Click “Delete” to Delete Package
8. Administrators
8.1 Account Management
- Account might have sub-account to manage and assign authorities.
- In Home screen, select menu Administrators → select sub-menu Account Management
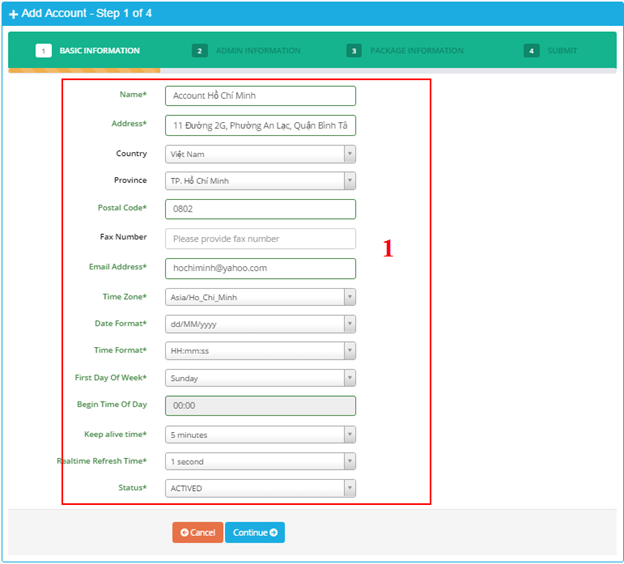
- In screen of account list, click button “Add account” to create new account.
Enter information account into panel (1).
Email: enter email address. Email is unique.
Click button “Continue” to go to step 2.
- Field with mark * must be filled
- In email address, uppercase and lowercase are the same.
- Select right Time Zone for user.
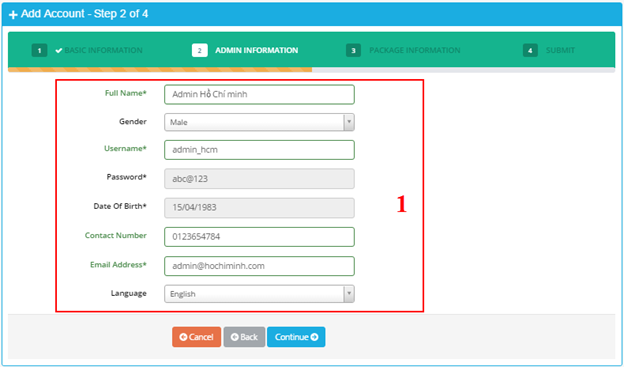
- After click button “Continue”, screen of step 2 should appear:
Enter information of admin user into panel (1):
• Username: Enter username. Username is unique.
• Email: Enter email address. Email is unique.
• Contact Number: Enter phone number. Phone number is unique.
• Click button “Continue” to go to step 3.
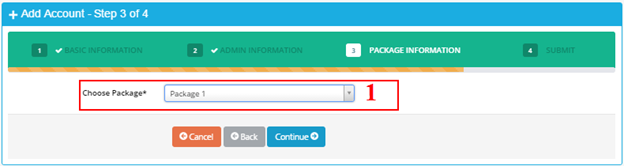
- Screen of step 3 should appear:
(1) Select package for account.
Click button “Continue” to go to step 4.
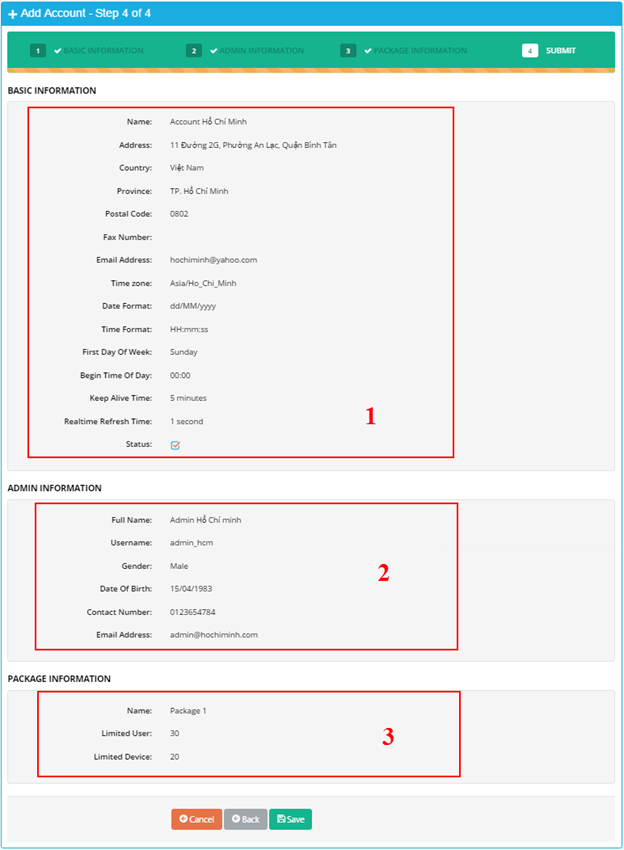
- Screen of step 4 should appear:
(1) Display basic information of account in step 1.
(2) Display information of admin user in step 2.
(3) Display assigned package information in step 3.
Click button “Save” to save configuration.
After click button “Save”, confirmation screen should appear and click “OK” to finish.
- After successfully create new account, an admin user of account is also created.
- Number of used user of account increases by one for admin user.
- Information of admin user should be in user list.
8.2 User Management
User is created by following steps:
- In Home screen, click menu Administrators → select sub-menu User Management
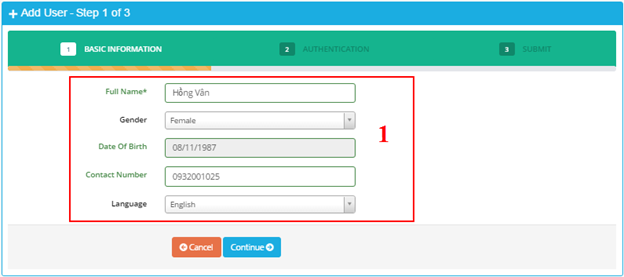
- In screen of user list, click button “Add user” to add new user.
Enter basic information into panel (1).
• Contact Number: Enter contact number. The number is unique.
• Click button “Continue” to go to step 2.
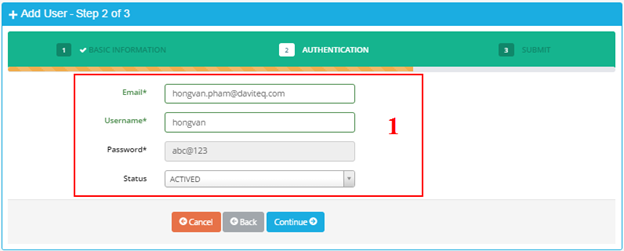
- After click button “Continue”, screen of step 2 should appear: Enter information for user to sign-in into panel (1):
Enter information for user to sign-in into panel (1):
• Email: enter email address. Email is unique.
• Username: enter username for sign in. Username is unique. Username has at least 6 characters.
• Password: default password is “abc@123”. User must change password when user sign in in the first time.
• Click button “Continue” to go to step 3.
- Enter full information for user.
- Uppercase and lowercase of email and username are the same.
Example: username “USERNAME1” is the same as username “username1”.
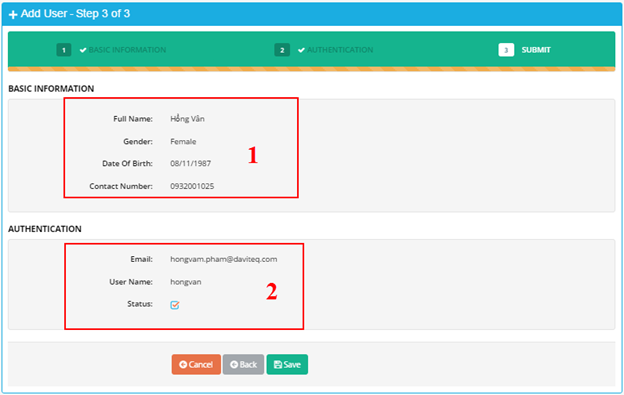
- Screen of step 3 should appear:
(1) Display basic information of user in step 1.
(2) Display information for sign in in step 2.
Click button “Save” to save information.
After click button “Save”, confirmation screen should appear and click button “OK” to finish.
- If number of unused user of account > 0, user will be created successfully. Number of used user should increase by 1.
- If number of unused user of account is equal to 0, user will not be created successfully.
Screen of notification should appear when number of unused user of account is equal to 0:
8.3 Group Management
- Group is used to assign authorities to users.
- In Home screen, select menu Administrators → select sub-menu Group Management
- In screen of group list, click button “Add Group” to create new group of account.
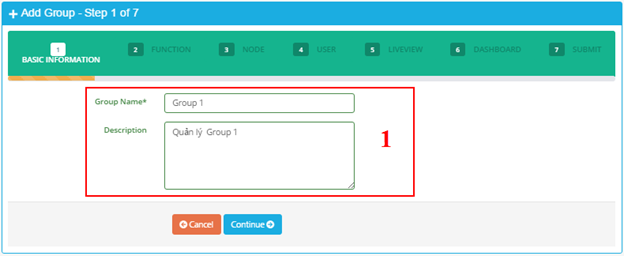
 Enter basic information of group into panel (1).
Enter basic information of group into panel (1).
• Group Name: Enter group name. Group name is unique.
• Click button “Continue” to go to step 2.
- After click button “Continue”, screen of step 2 should appear:
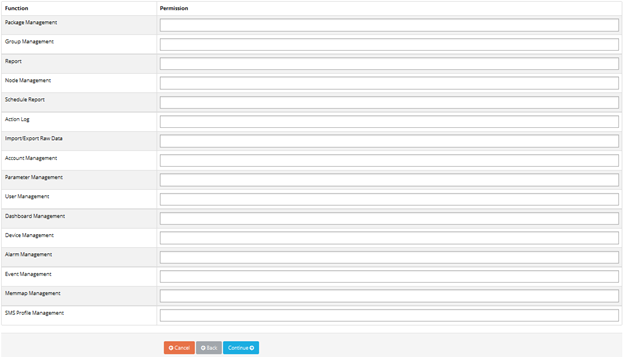
• Select assigned functions for group in area
• Only display assigned functions of account.
• Select one function to assign, then click into area (1) to display authorities of selected function. Click authority to add into group.
• Click mark “x” (2) to remove authority.
• Click button “Continue” to go to step 3.
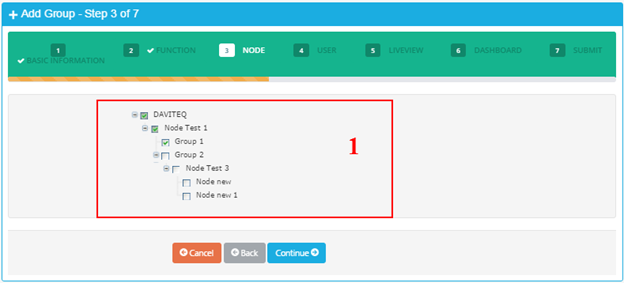
- Screen of step 3 should appear:
• (1) Display available nodes of account. Tick nodes to assign to group.
• Click button “Continue” to go to step 4.
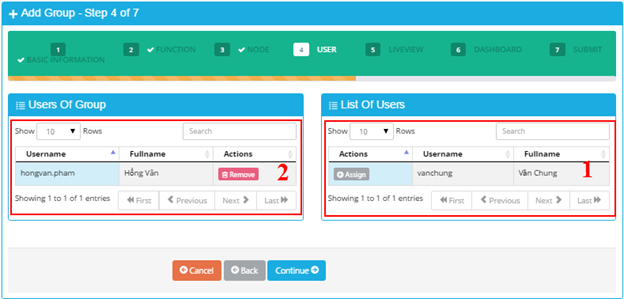
- Screen of step 4 should appear:
• (1) Display list of users. The users have not been assigned to the group.
• (2) Display list of users which has already been assigned to the group.
• Button “Assign”: click to assign selected user to group. After click “Assign” button, selected user should be in the list in panel (2).
• Button “Remove”: remove user from group. After click button “Remove”, selected user should be in the list in panel (1).
• Click button “Continue” to go to step 5.
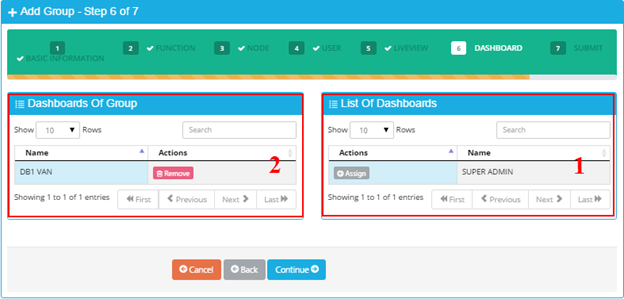
- Screen of step 5 should appear:
• (1) Display list of Dashboard of signing in group. The Dashboard has not been assigned to group.
• (2) Display list of Dashboard of signing in group. The Dashboard has already been assigned to group.
• Button “Assign”: click to assign dashboard to group. Assigned dashboard should be in panel (2).
• Button “Remove”: remove dashboard out of group. Removed dashboard should appear in panel (1).
• Click button “Continue” to go to step 6.
- Screen of step 6 should appear to view Summary information of group from step 1 to step 8.
• Click button “Save” to save information.
• After click button “Save”, confirmation screen should appear and click button “OK” to finish.
9. Support contacts
-
Distributor in Malaysia
AVO Technology Sdn. Bhd.
Official Website: www.avo.com.my
No. 17, Jalan 3/23A, Taman Danau Kota, 53300 Kuala Lumpur, Wilayah Persekutuan Kuala Lumpur, Malaysia
General : +603-4143 2288
Mobile : +012-376 7181
Fax : +603-4143 3388Distributor in Australia and New Zealand
Templogger Pty Ltd
Tel: 1800 LOGGER
Email: contact@templogger.net
Manufacturer
Daviteq Technology Company Ltd.
No.11 Street 2G, Nam Hung Vuong Res., An Lac Ward, Binh Tan Dist., Ho Chi Minh City, Vietnam.
Tel: +84-28-6268.2523/4 (ext.122)Email: info@daviteq.com | www.daviteq.com

























































No Comments